چگونه در وردپرس صفحه جدید ایجاد نماییم؟

وردپرس شرایطی را فراهم کرده است که می توانید یک صفحه جدید را به روش های مختلف ایجاد کنید. استفاده از Block Editor و Divi دو روش مهم و کاربردی برای ایجاد صفحه جدید هستند. هر دو، ساخت صفحه جدید را از لحاظ بصری بسیار آسان تر از ویرایشگر کلاسیک کرده اند. یک روش ساده برای اضافه کردن صفحه جدید از طریق داشبورد وجود دارد، سپس می توانید ازBlock Editor برای تنظیم صفحه جدید استفاده و صفحه خود را با الگوهای از پیش ساخته ایجاد کنید. اما اگر نمی خواهید از ابتدا شروع به ساخت یک صفحه جدید کنید، باDivi می توانید برای ایجاد چندین صفحه و قالب وب سایت استفاده کنید. کمتر از ۲ دقیقه می توانید با استفاده از طرح بندی های از پیش ساختهDivi ، صفحات جدیدی را ایجاد کنید. بنابراین می توان گفت ایجاد یک صفحه جدید در وردپرس بسیار آسان است و تنها باید کمی دقت داشته باشید.
لیست مطالب
چگونه صفحه جدید را در وردپرس اضافه کنیم؟
اضافه کردن صفحه جدید در وردپرس فقط به اندازه چند کلیک طول خواهد کشید. شما می توانید یک صفحه جدید را ایجاد کرده و در کمترین زمان ممکن برای آن عنوان و URL Slug اختصاص دهید.

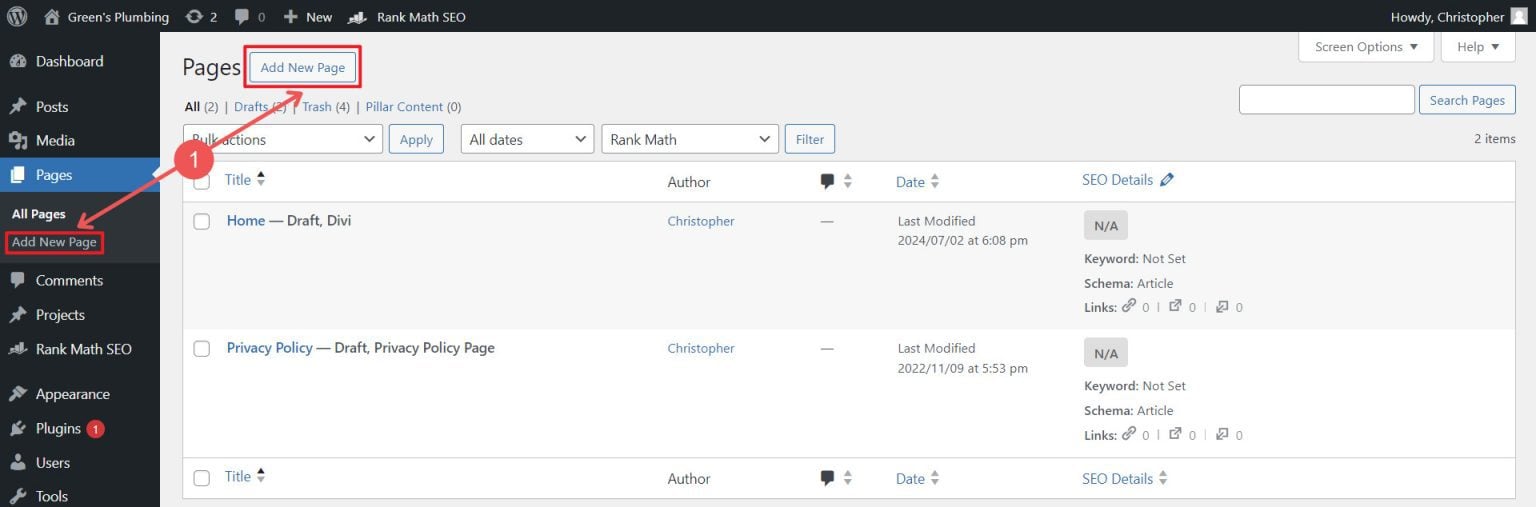
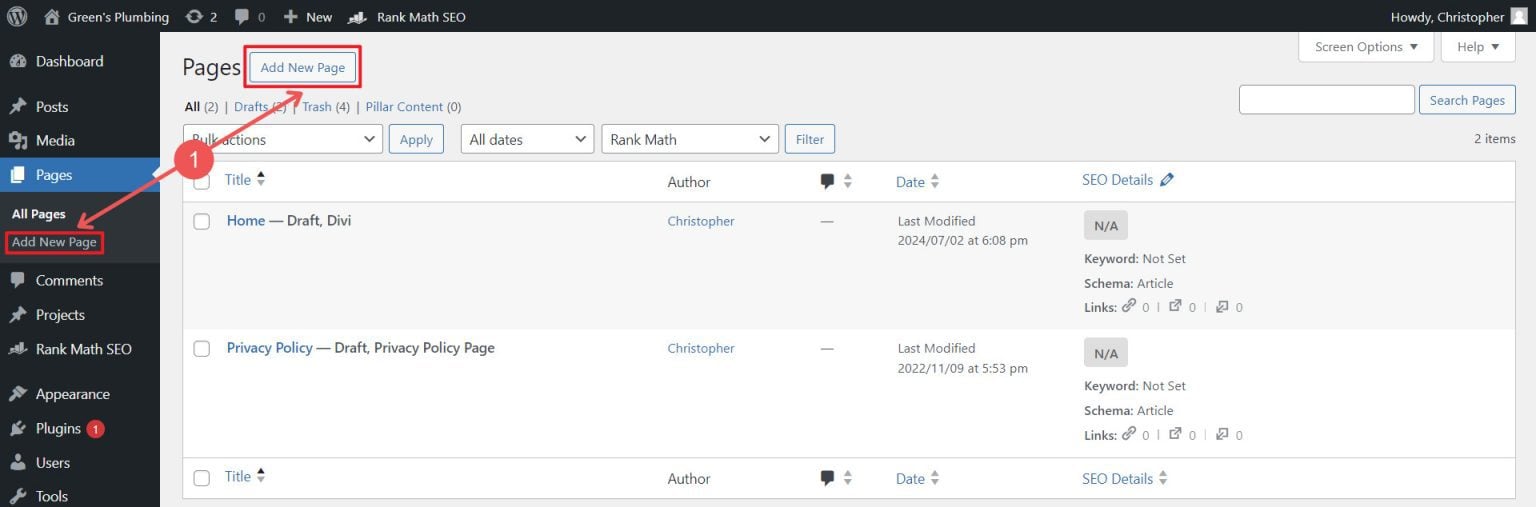
از داشبورد وردپرس در نوار کناری گزینهPages را انتخاب کرده و در ادامه گزینه Add New Page را انتخاب کنید. همچنین شما می توانید این مسیر را با کلیک بر روی Pages و کلیک بر روی قسمت Add New Page در بالای صفحه ادامه دهید.

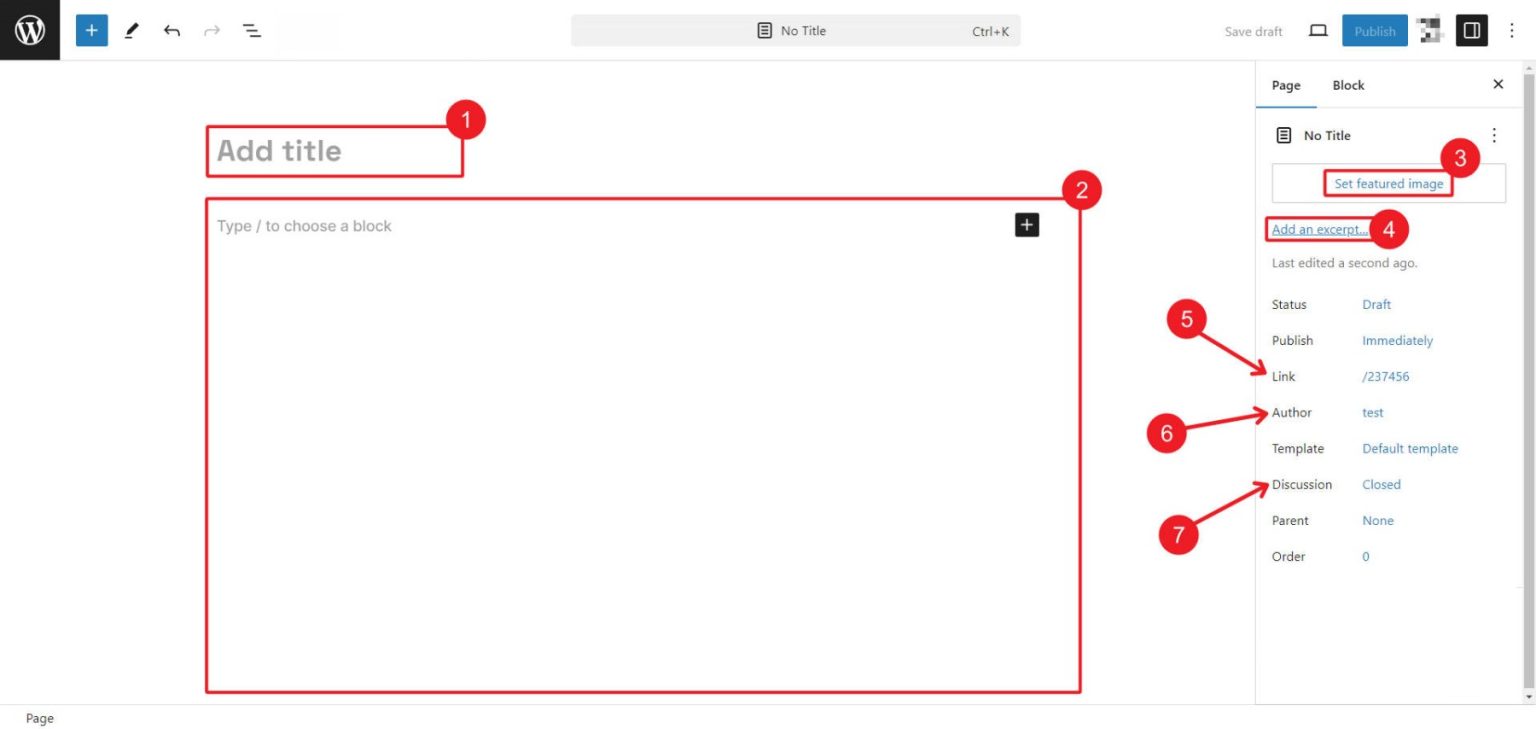
Block Editor وردپرس با یک صفحه خالی باز می شود. هرگاه اصول اولیه را درک کردید، استفاده از Block Editor برای شما آسان می شود. بهتر است قبل از اضافه کردن بلوک های محتوا برای ساخت محتوای صفحه، کمی زمان بگذارید و تنظیمات صفحه را انجام دهید. چند نکته مهم را باید در تنظیمات صفحه در نظر بگیرید، از جمله اضافه کردن عنوان، تغییرURL Slug ، تنظیمات عکس، نویسنده، بخش نظرات، گزیده صفحه و سایر ویژگی ها را باید لحاظ کنید. هرگاه ویرایش فیلدها را انجام دادید و تنظیمات متا صفحه را نیز به پایان رساندید، آن را به عنوان یک پیشنویس آماده و ذخیره کنید. اینک شما آماده هستید تا طراحی صفحه خود را انجام دهید.

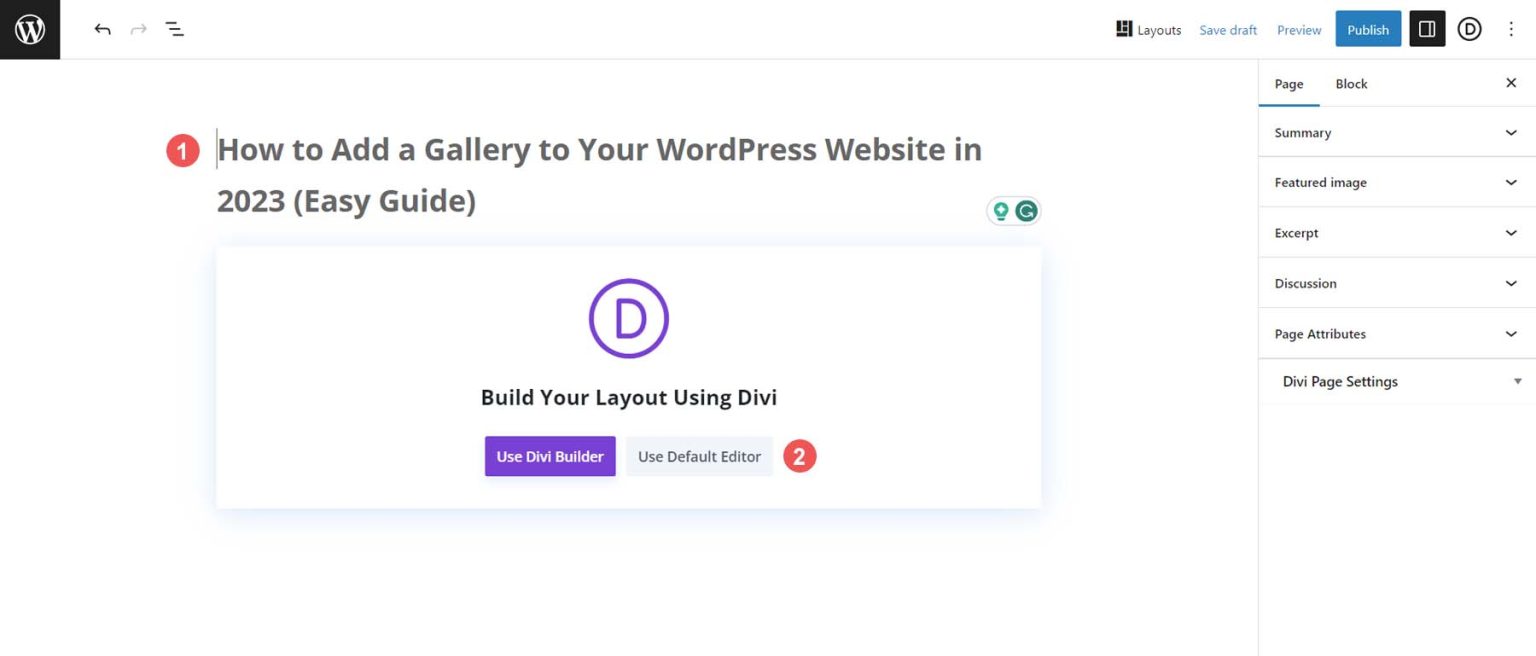
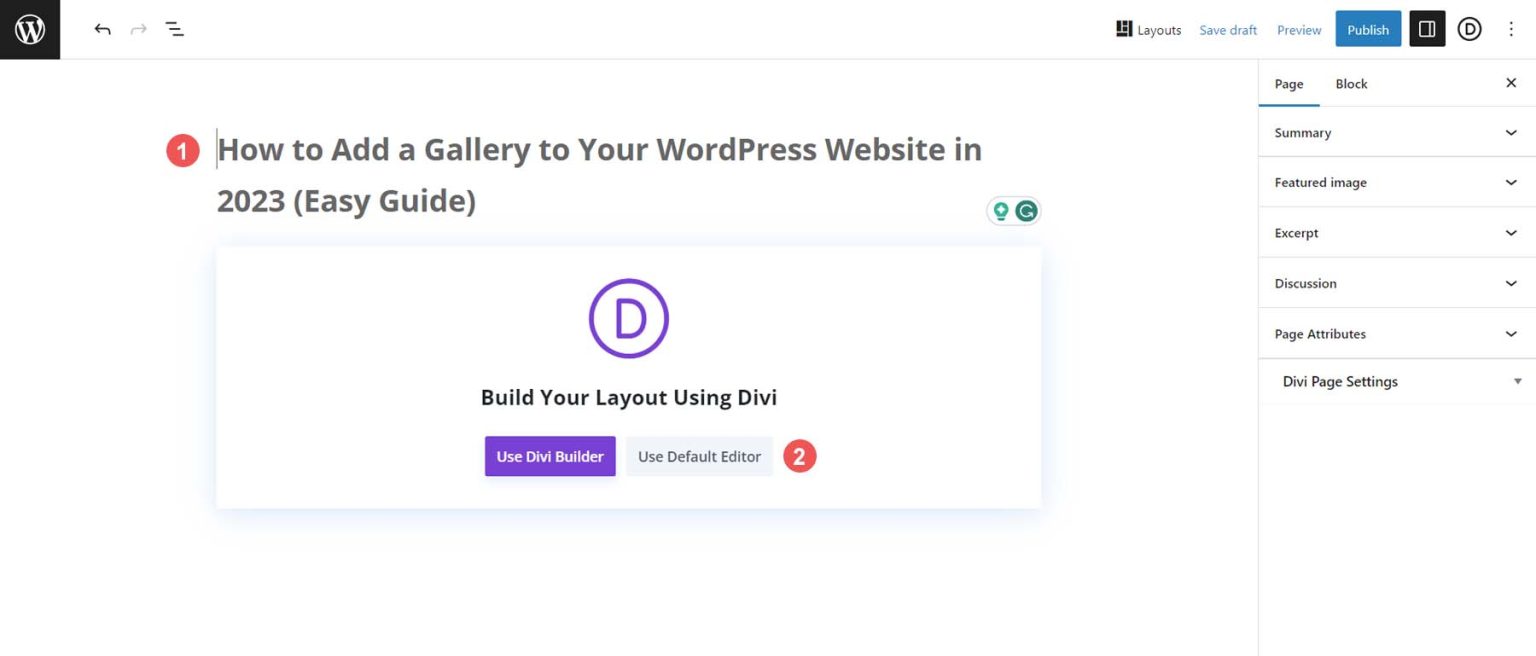
اگر ازDivi استفاده می کنید از شما پرسیده می شود که آیا می خواهید صفحه را با استفاده از سازندهDivi بسازید یا قصد دارید از ویرایشگر پیش فرض استفاده کنید. اگر از Divi استفاده نمی کنید، تنها Block Editor نمایش داده می شود.
نحوه ساخت صفحه با استفاده از عناصر طراحی از پیش ساخته
استفاده از عناصر طراحی از پیش ساخته و طرح بندی صفحه، به کاربران وردپرس کمک می کند تا بتوانند صفحات خود را به سرعت راه اندازی و اجرا کنند. شما می توانید صفحات خود را با استفاده از قالب های از پیش طراحی شده حرفه ای، طرح بندی ها یا بخش های محتوا بسازید، بدیت ترتیب فرایند طراحی را به سرعت آغاز کرده اید و در عین حال توانایی سفارشیسازی برخی از موارد را در طول مسیر طراحی خواهید داشت.
ساختن صفحه وردپرس با استفاده از الگوی از پیش ساخته شده
اگر از Block Editor استفاده می کنید به مجموعه ای از بلوک های محتوایی از پیش ساخته که به نام الگوها نامیده می شوند، دسترسی پیدا می کنید. می توانید الگوهای از پیش ساخته را برای وب سایت خود در چندین مکان پیدا کنید. یکی از این مکان ها وب سایت وردپرس شما است. این الگوها در حال حاضر بر روی وب سایت وردپرس شما قرار دارند، الگوهای بلوک اصلی با هر نصب وردپرس بارگیری می شوند. یکی دیگر از مکان ها دایرکتوری های الگو همچونWordPress.com و WordPress.orgهستند که می توانید الگوها را پیدا کنید. در نهایت برخی از افزونه ها نیز، الگوی بیشتری را برای استفاده شما بارگذاری می کنند.
راهنمای گام به گام
با الگویی که دوست دارید کار ساخت صفحه را شروع کنید. می توانید از الگوهای بلوک اصلی که قبلاً در وب سایت بوده است، استفاده کنید یا الگوهای منحصر به فرد را جستجو کرده و آنها را استفاده کنید. اگر از یک تم بلوک استفاده می کنید، ممکن است به الگوهای بیشتری که با طرح زمینه وب سایت شما هماهنگی دارند، دسترسی پیدا کنید.
مرحله اول: یافتن الگو

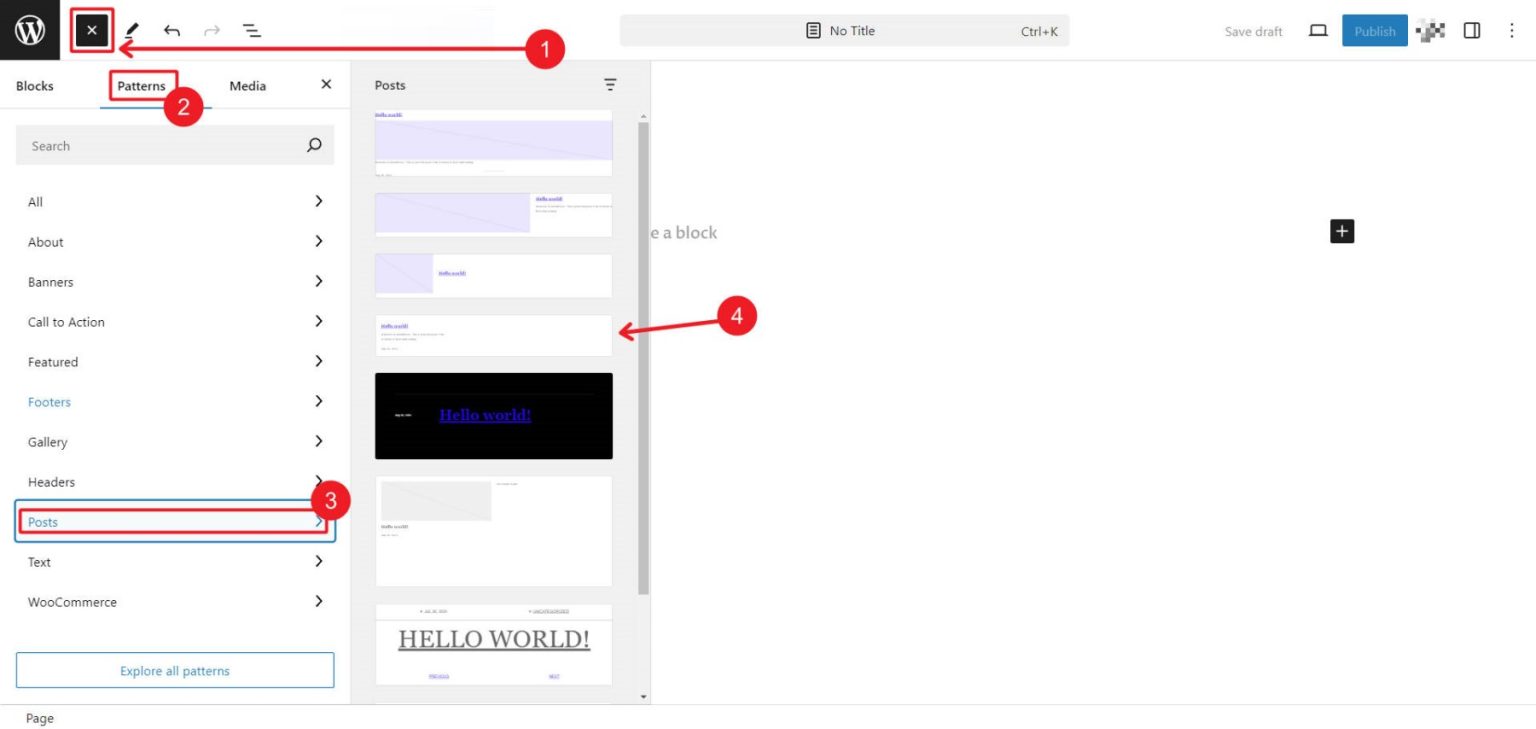
برای یافتن الگوهای پیش فرض یا ساخت الگو برای موضوع بلوک خود، به صفحه خود بروید. بر روی Block Inserter کلیک کنید و تب ها را از بلوک به الگوها تغییر دهید. دسته الگویی که می خواهید را پیدا کنید. الگوهای موجود را بررسی کنید، زمانی که یک الگو را پیدا کردید، بر روی آن کلیک کنید تا به صفحه اضافه شود.

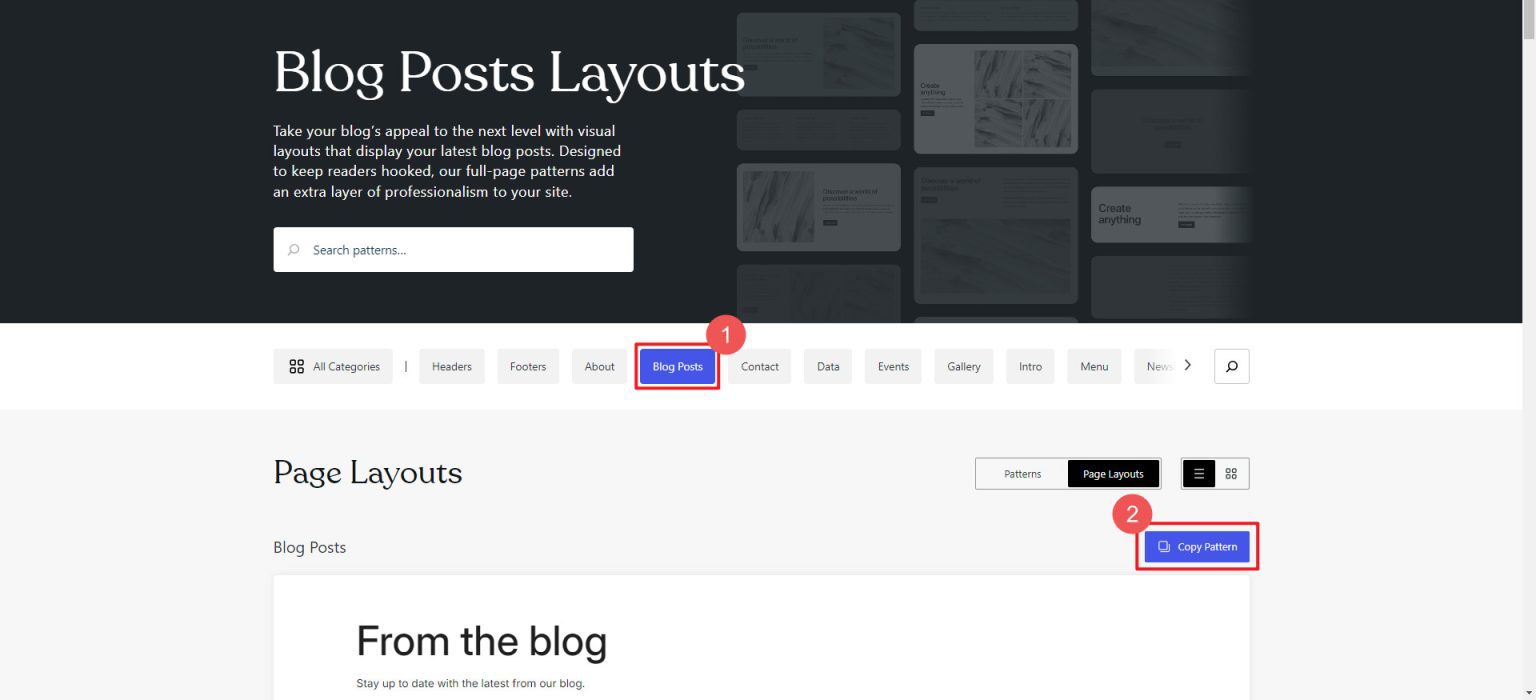
اگر الگوهای پیش فرض کافی نیستند، می توانید در برخی از مخازن الگوهای به اشتراک گذاشته شده عمومی جستجو کنید. با نگاهی به WordPress.comمی توانید الگویی را برای استفاده انتخاب کنید. یک الگو را از طریق دسته بندی الگوها یا با جستجوی کلمه کلیدی جستجو کنید. زمانی که الگوی مورد نظر را پیدا کردید، بر روی آن کلیک کنید و دکمه Copy Pattern را انتخاب کنید.
مرحله دوم: اضافه کردن الگو به صفحه مورد نظر

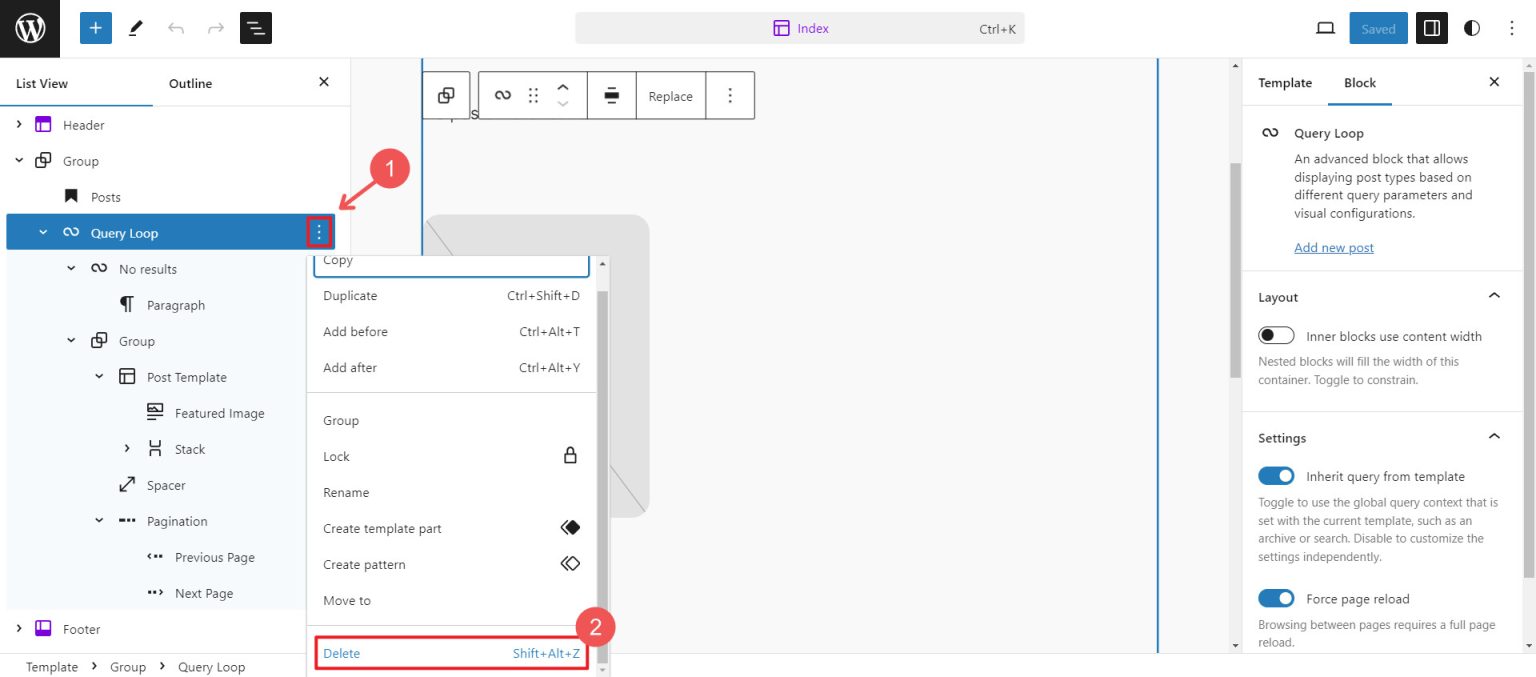
صفحه ای که می خواهید الگو را استفاده کنید، پیدا کنید. به طور مثال می توانید بخش پست را از قالب حذف کنید و آن را با یک الگویی که بیشتر دوست دارید، جایگزین کنید. باید الگوی از پیش ساخته شده را در الگوی کپی شده، جاگذاری کنید.

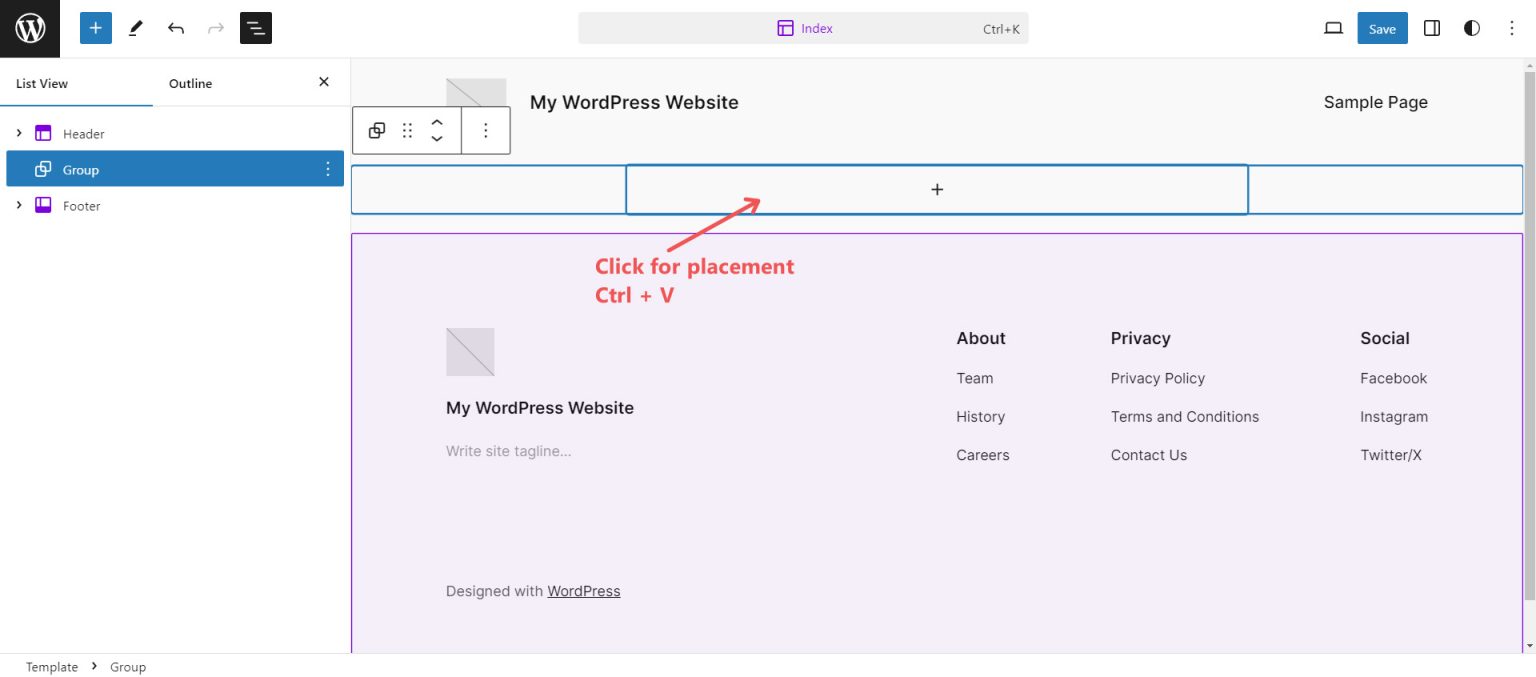
بر روی ویرایشگر جایی که می خواهید الگو درج شود، کلیک کنید و با انتخاب Ctrl + V الگو در جای خود قرار دهید.

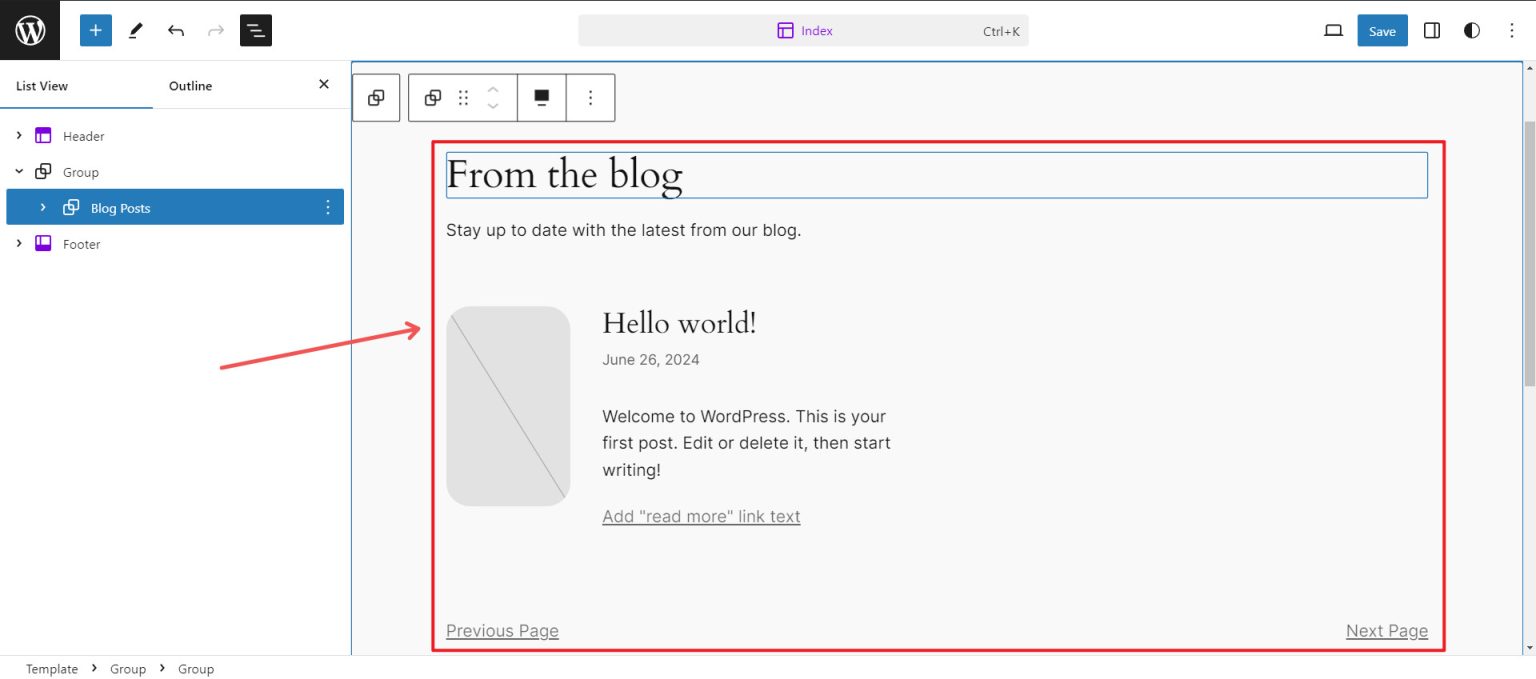
باید الگو را فوراً روی صفحه مشاهده کنید، اکنون می توانید آن را با تمام تنظیمات بلوک معمولی موجود در الگو ویرایش کنید. پیدا کردن الگوهایی که دوست دارید کمی سخت تر از آن چیزی است که انتظار دارید، اگر به Divi نگاهی بیندازید، صدها بسته قالب وردپرس رایگان را خواهید یافت، Divi تجربه بهتری را در یافتن طرح بندی مناسب ارائه می دهد. همچنین اگر به دنبال گزینه های بیشتر هستید، هزاران بسته طرح بندی دیگر نیز در سایت ها موجود است.
ایجاد خودکار صفحات، قالب ها یا کل وب سایت باDivi
قبل از اینکه به شما نشان دهیم که چگونه قالب های صفحه را با استفاده ازDivi در یک صفحه بارگذاری کنید، به شما نشان می دهیم که چگونهDivi Quick Sites می تواند تمام صفحات وب سایت شما و قالب های سازنده تم را در 2 دقیقه بسازد. این سریع ترین راه برای ایجاد یک وب سایت کامل است، چرا که می تواند چندین صفحه را به طور همزمان بسازد. اگر از هوش مصنوعی Divi استفاده می کنید، حتی محتوای صفحه را برای شما می نویسد. بنابراین شما یک پیش نویس متنی برای همراهی با یک طراحی کاملاً سفارشی، برای هر صفحه در اختیار خواهید داشت.
راهنمای گام به گام
در ادامه، نحوه انتخاب یک سایت Starterو هر آن چیزی که نیاز دارید را در یک چشم به هم زدن برای شما توضیح خواهیم داد.
مرحله اول: ورود به Divi Quick Sites

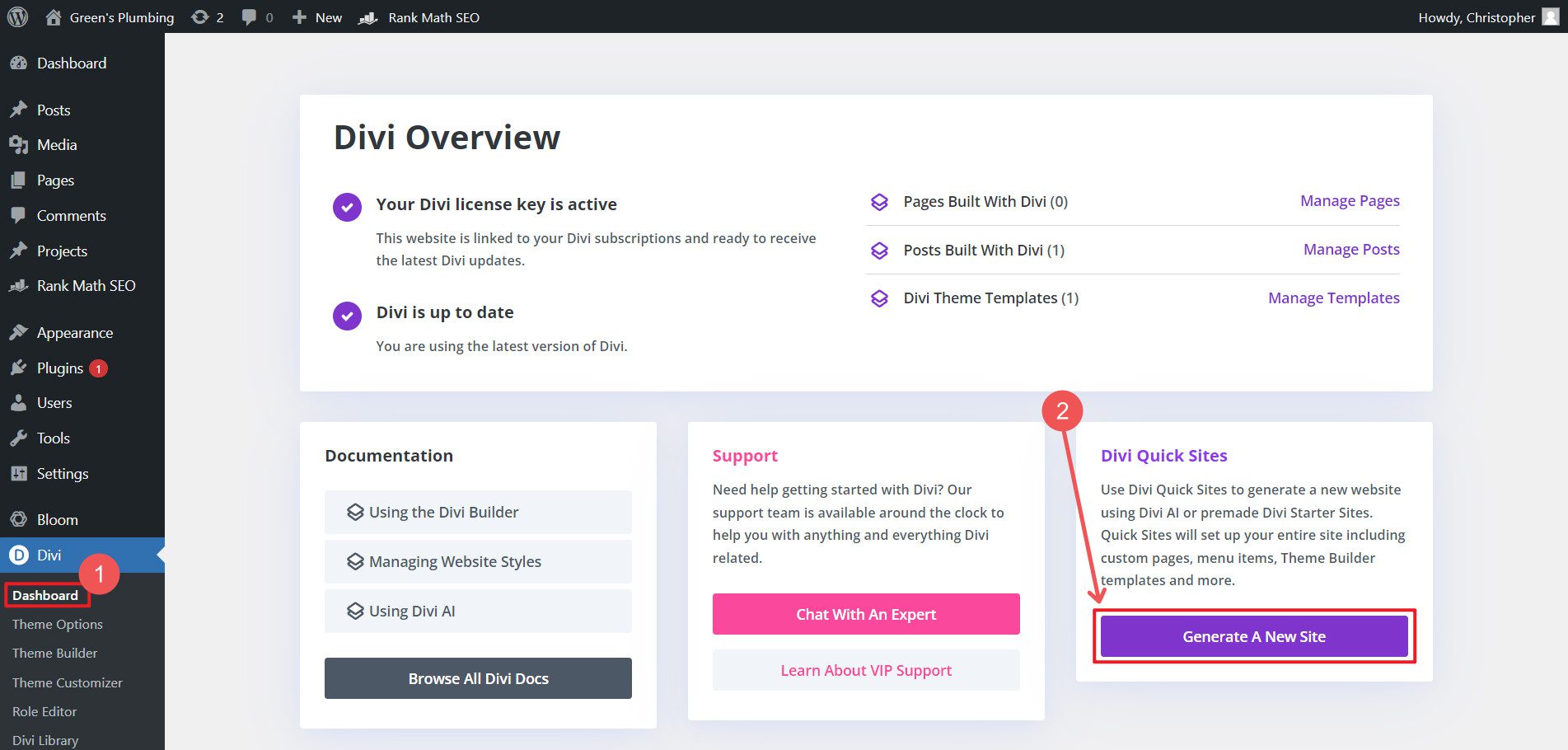
در داشبورد مدیریت، Divi را انتخاب و سپس Dashboards را کلیک کنید. سپس گزینه Generate A New Site را انتخاب کنید.

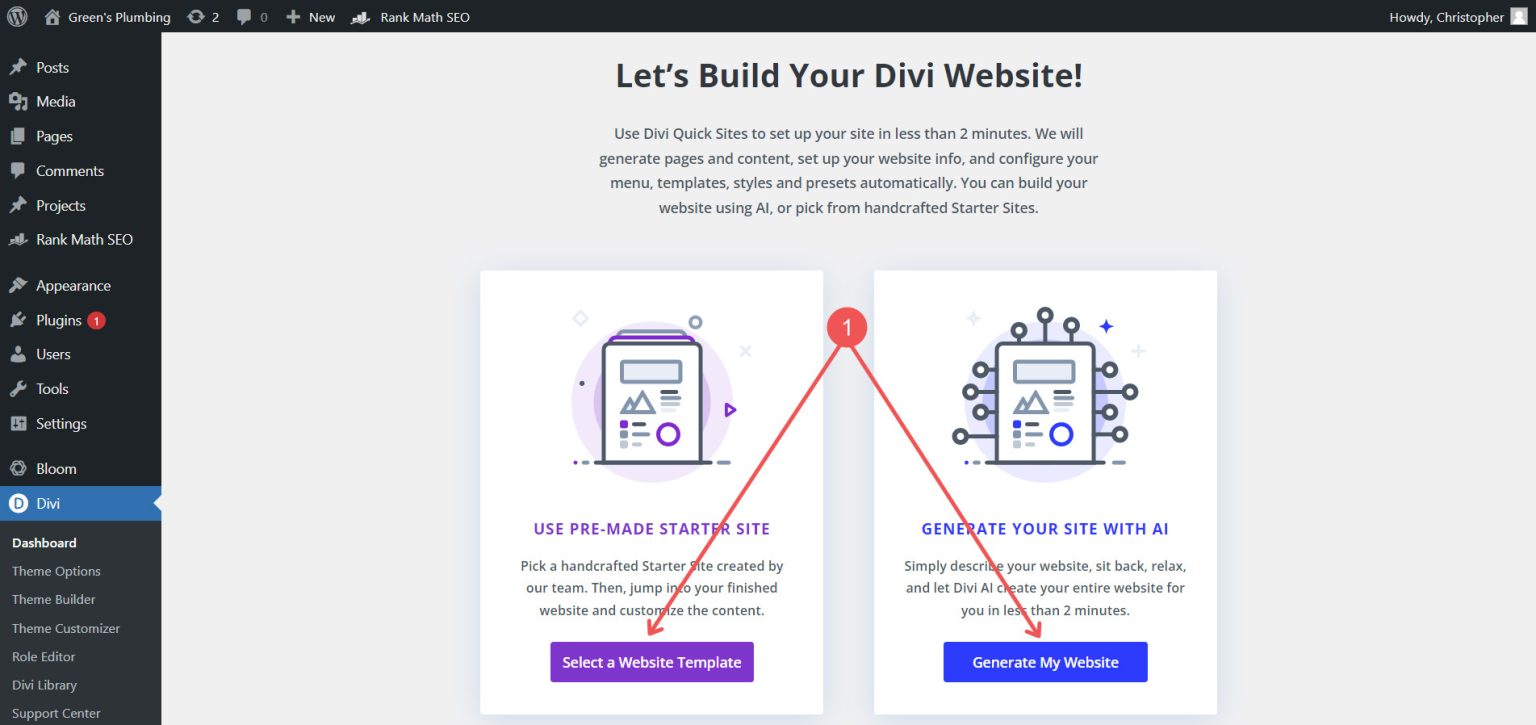
در ادامه شما دو گزینه خواهید داشت، می توانید از سایت Starter استفاده کنید و یا سایت خود را با هوش مصنوعی ایجاد کنید. سایت هایStarter وب سایت های کاملاً از پیش طراحی شده هستند. شامل صفحات از پیش طراحی شده و قالب های تم ساز هستند. می توانید به راحتی صفحاتی که به آنها نیاز ندارید را حذف کنید، صفحاتی که نیاز دارید را در برخی از مکان ها ایجاد کنید. قالب های تم ساز، صفحه آرشیو وبلاگ، هدر، پاورقی و صفحات ۴۰۴ را پوشش می دهند.
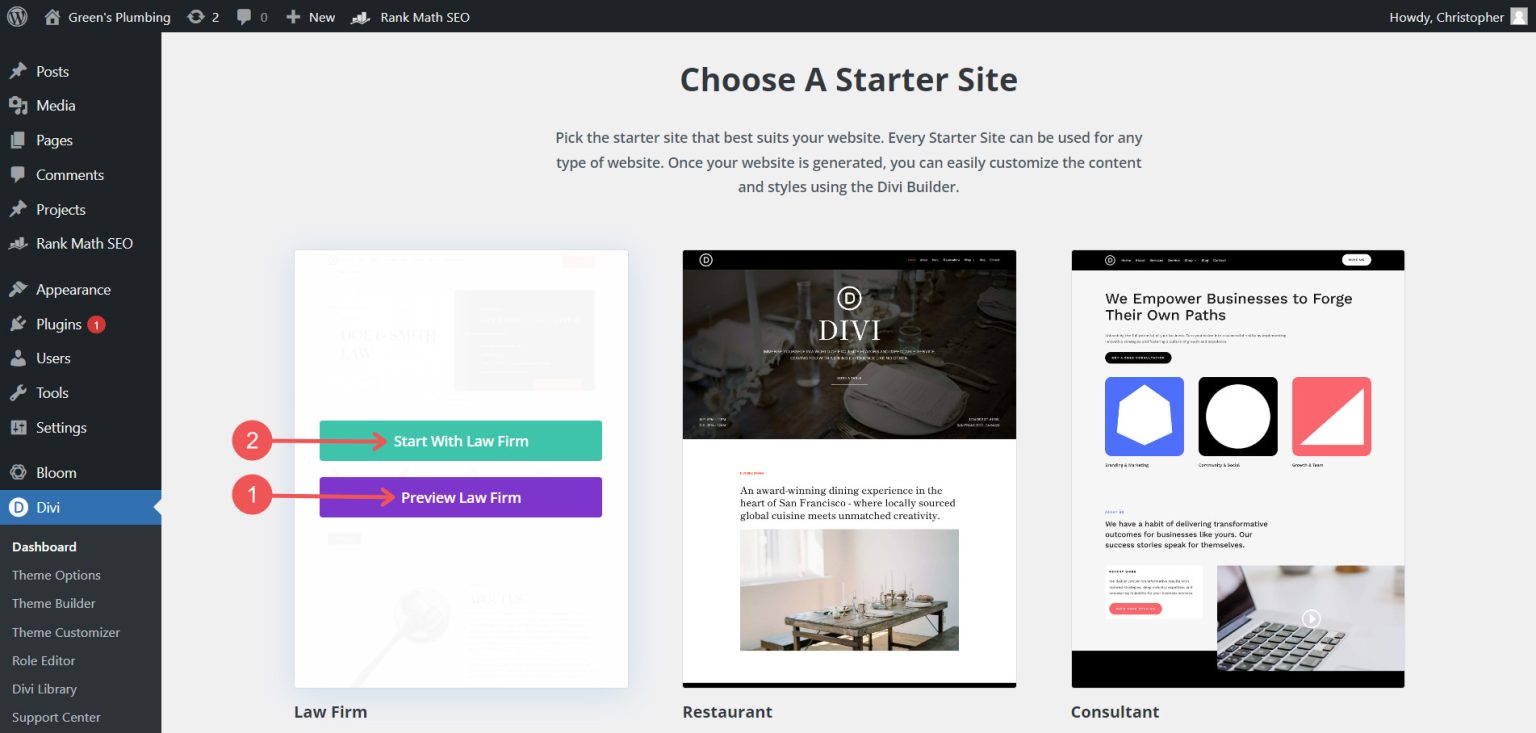
مرحله دوم: انتخاب سایت Starter

چندین سایتStarter برای انتخاب وجود دارد. می توانید پیش نمایش هر یک از آنها را مشاهده کرده و با توجه به آنچه که نیاز دارید، برای شروع کلیک کنید. با سایت هایStarter فوراً می توانید یک سایت را ایجاد کنید.
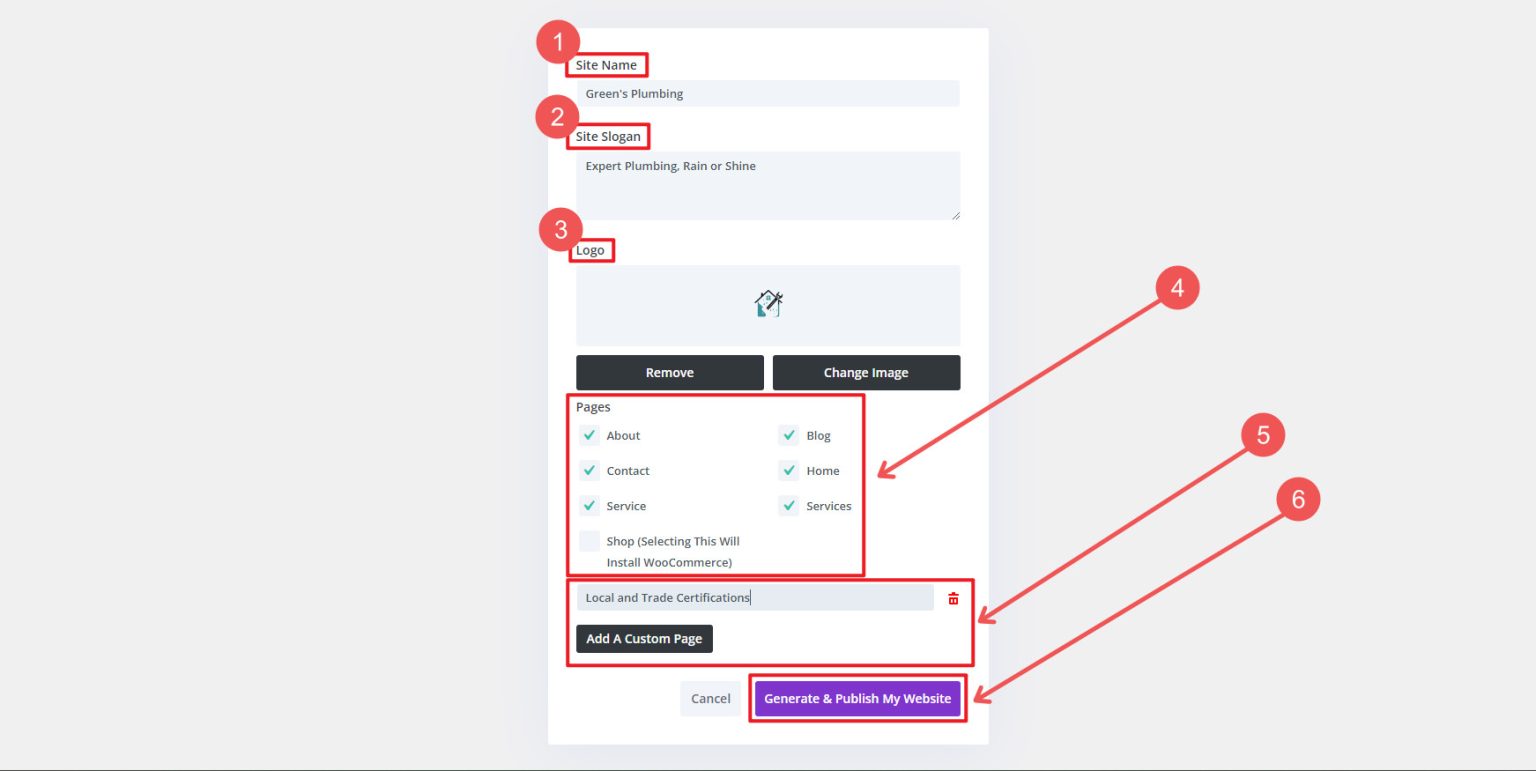
مرحله سوم: اضافه کردن اطلاعات به وب سایت

از شما خواسته می شود تا برخی اطلاعات را از جمله نام سایت، شعار سایت و لوگو را در اختیار Divi قرار دهید. باید بیان کنید که چه صفحاتی را می خواهید در سایت خود استفاده کنید، اگر صفحه فروشگاهی انتخاب کنید، Divi WooCommerce را برای شما بارگذاری می کند. پس از انجام هر یک از مراحل، گزارشی ارائه می شود تا تغییرات را مشاهده کنید. فرایندی که می تواند چندین ساعت طول بکشد، تنها در چند دقیقه انجام شده است.
ساخت صفحات وردپرس با طرح بندی های از پیش ساخته Divi
علاوه بر سایت هایStarter و سازنده وب سایت هوش مصنوعی Divi، Divi همچنین کتابخانه بزرگی از قالب های از پیش ساخته به نام طرح بندی را ارائه می دهد که می تواند کسب و کارها و مشاغل بسیاری را پوشش دهد. طرح بندی هایی که نقطه شروع سریع برای ایجاد یک صفحه با ظاهر کاملاً حرفه ای هستند که بدون طراحی در صفحه خالی ایجاد می شوند.
راهنمای گام به گام
برای ساخت یک صفحه جدید در وردپرس با طرحDivi از پیش ساخته، فقط به یک سایت وردپرس با تم Divi نصب شده نیاز دارید.
مرحله اول: دسترسی به کتابخانه Divi

در داشبورد وردپرس به قسمت Pages رفته و Add New Page را انتخاب کنید.

در اینجا شما می توانید یک صفحه جدید ایجاد کنید، Divi Builder را باز کنید و سپس برای ساخت صفحه یک طرح بندی را انتخاب کنید.
مرحله دوم: اعمال یک الگو

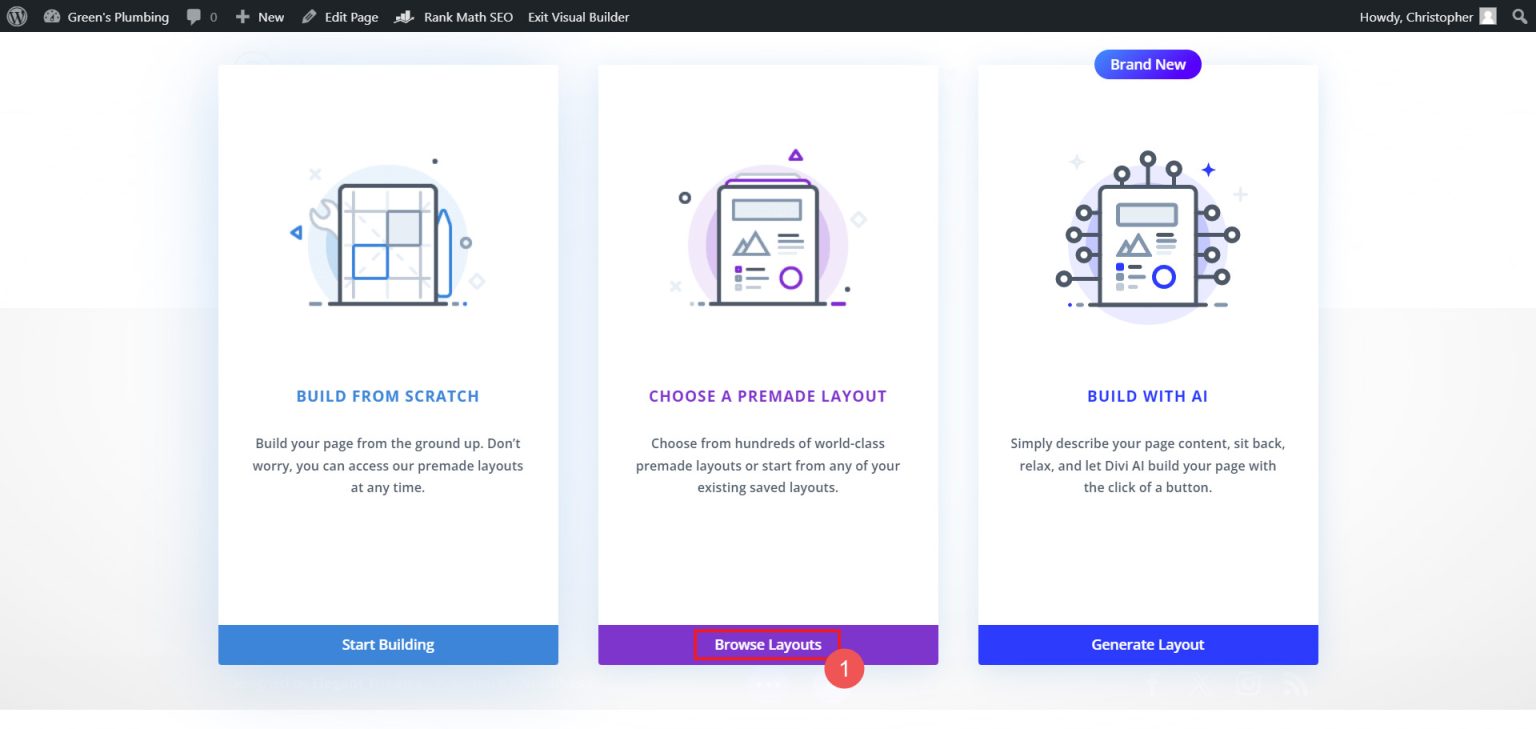
در Divi Builder بر روی Choose a Premade Layout کلیک کنید.

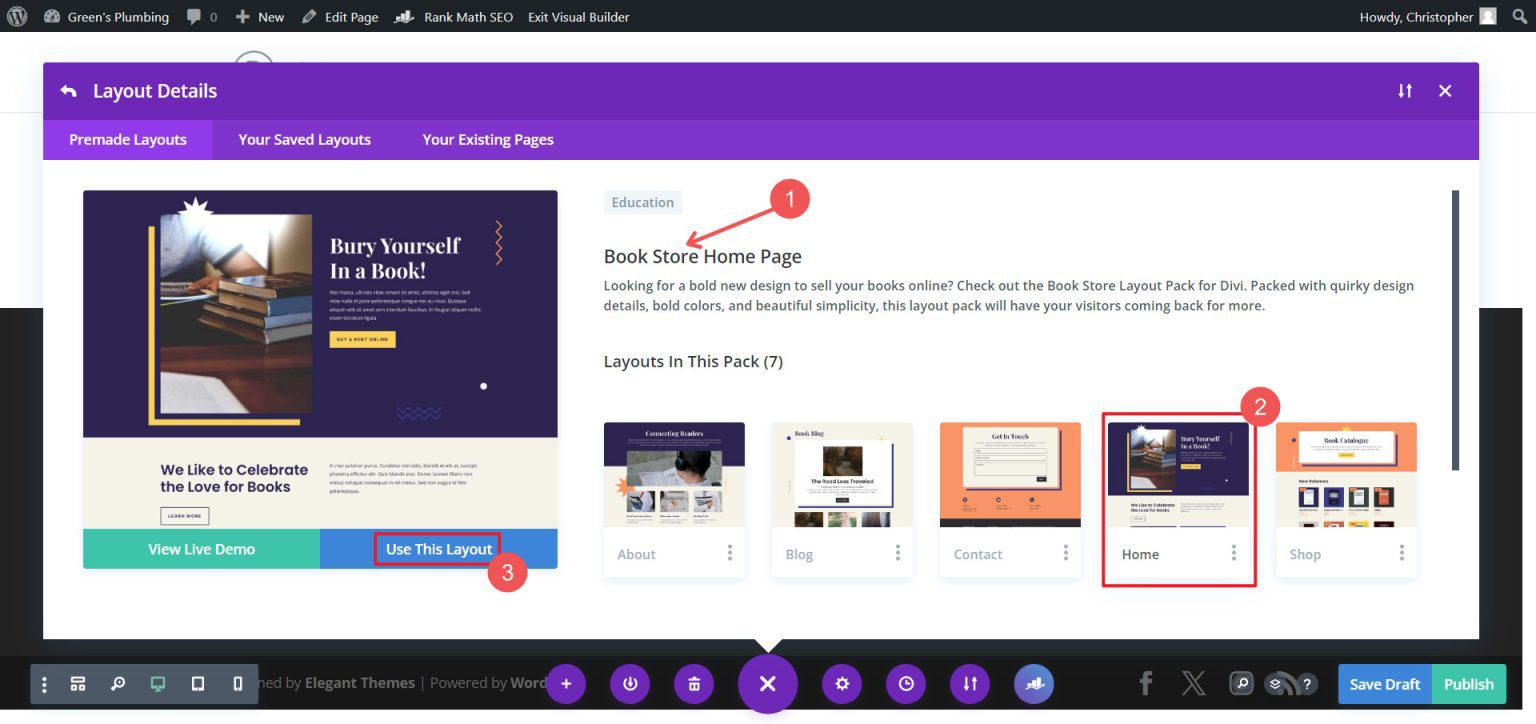
در کتابخانه طرح بندی یا در قسمت جستجو، برای یک بسته طرح بندی خاص، جستجو کنید و برای صفحه ای که از بسته انتخاب کرده اید گزینه Use This Layout را انتخاب کنید.

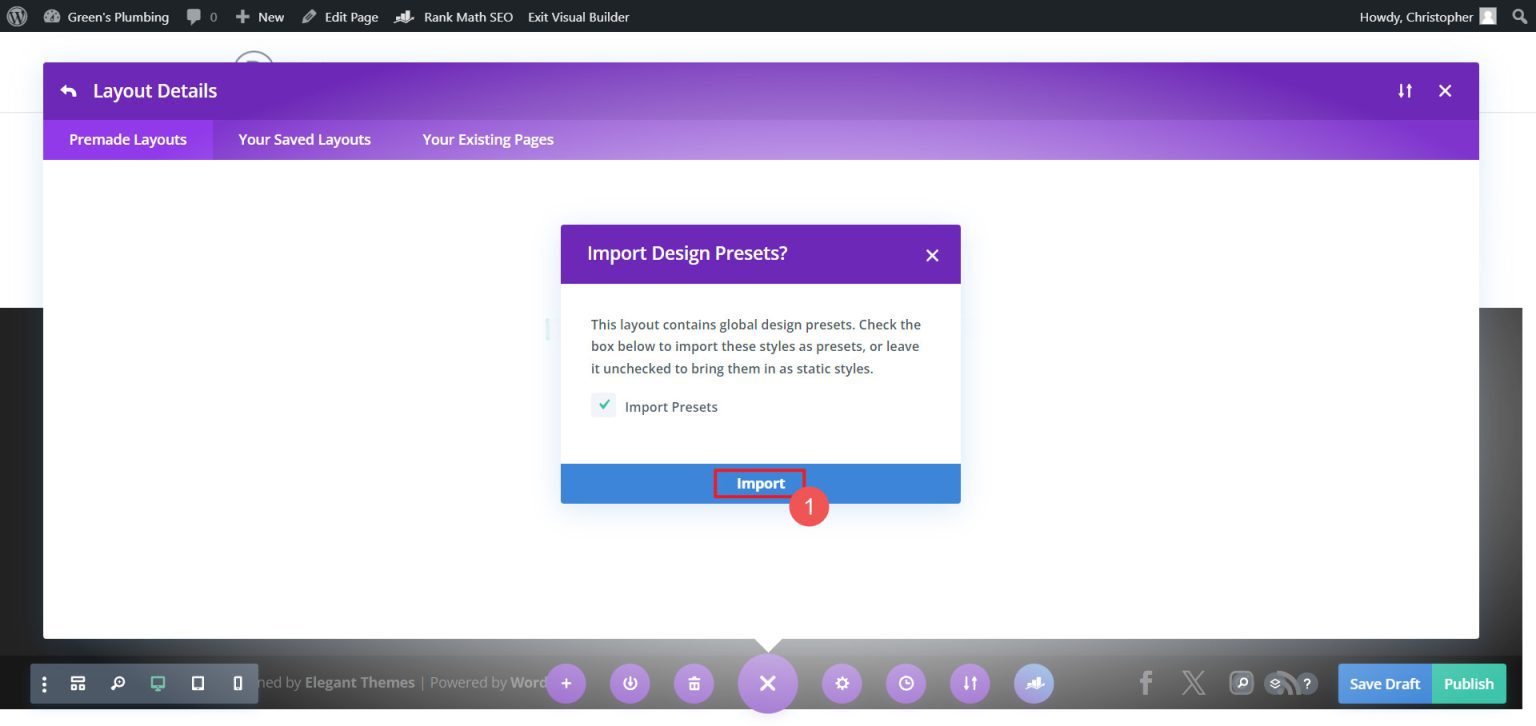
اگر از طرح های دیگری از این بسته طرح بندی در صفحات دیگر استفاده می کنید، می توانید برای حفظ یک طراحی سازگار، گزینه Import Presets را انتخاب کنید. همچنین می توانید این پیش تنظیمات جهانی را مطابق با نیازهای خود ویرایش کنید. یک راه خوب برای سفارشی کردن یک الگو بر اساس نیازها و کسب و کار شما است.
مرحله چهارم: سفارشی کردن الگو

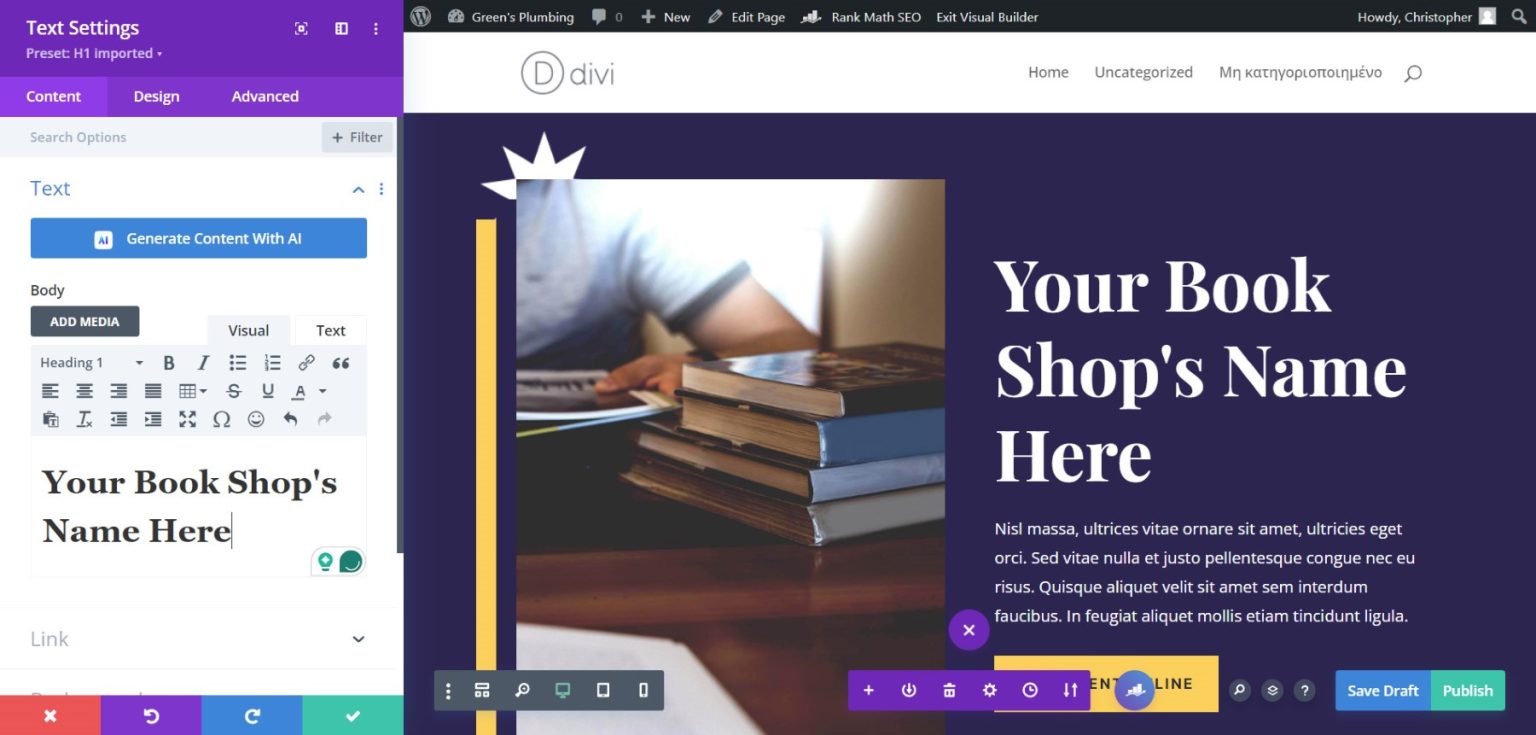
- بر روی هر ماژول کلیک کنید تا محتوای آن از جمله متن و تصویر را ویرایش کنید.
- از پانل تنظیمات برای هر ماژول برای سفارشی کردن سبک، رنگ و فونت استفاده کنید.
- در صورت نیاز بخش ها و ماژول ها را اضافه، حذف و مرتب کنید.
- از کنترل های ریسپانسیو Divi استفاده کنید تا مطمئن شوید صفحه در همه دستگاه ها خوب به نظر می رسد.
ساخت طرح بندی صفحه با هوش مصنوعی Divi
البته استفاده از سازنده وب سایت هوش مصنوعی Divi راه آسان تری برای ایجاد صفحات وب سایت است چرا که کاملاً با کسب و کار شما سازگار است. هوش مصنوعی Divi نه تنها می تواند یک وب سایت کامل را ایجاد کند، بلکه می تواند طرح بندی صفحه یا حتی بخش هایی از آن را به صورت لحظه ای نیز ایجاد کند. هر صفحه ایجاد شده دارای طراحی خیره کننده، محتوای متنی قابل استفاده، تصاویر و سایر عناصر طراحی است. همچنین می توانید با استفاده از هوش مصنوعی Divi و گزینه های طراحی بیشمار که در Divi Builder وجود دارد، محتوای تولید شده با هوش مصنوعی را سفارشی سازی کنید.
ایجاد صفحات در یک لحظه با Divi Quick Sites
از سادگی ساخت کل وب سایت با Divi Quick Sites لذت خواهید برد.Divi Quick Sites تمام صفحات وب و قالب های سایت شما را با استفاده از سایت هایStarter یا سازنده هوش مصنوعی، سفارشی می کند. هر کسی می تواند از Divi AI رایگان برای ایجاد حداکثر ۴ وب سایت استفاده کند. با عضویت درDivi AI برای بخش های نامحدود متن، تصویر، کد، طرح بندی و ساخت وب سایت استفاده کنید.
طراحی سایت با وردپرس
وردپرس یک سیستم مدیریت محتوا است که این امکان را به شما می دهد تا بتوانید ساخت وب سایت را به آسانی انجام دهید. با وردپرس که شامل یک سیستم قالبی است، می توانید هر نوع وب سایتی را به صورت سفارشی ایجاد کنید. طراحی سایت با وردپرس بسیار ساده است. یک طرح وردپرس را انتخاب کنید، نام دامنه و ارائه دهنده هاست را تنظیم کنید، وردپرس را نصب و موضوع را انتخاب کنید. سپس پست ها را به صفحات وب سایت اضافه کنید و در نهایت می توانید وب سایت خود را به صورت سفارشی تنظیم کنید. برای افزایش سرعت صفحات وب سایت باید بهینه سازی سایت را نیز انجام دهید. با آموزش وردپرس می توانید انواع سایت ها را به این روش اجرا کنید.
طراحی قالب سایت
برای طراحی قالب سایت وردپرس ابتدا باید وردپرس را نصب کنید. پس از نصب وردپرس، سه پوشه وجود دارد که هر یک شامل فایل های مختلفی هستند. پوشه اول مربوط به فایل های مدیریت، پوشه دوم مربوط به فایل های قالب و افزونه ها و فایل بعدی مربوط به فایل های هسته وردپرس است. برای طراحی قالب باید پوشه مربوط به قالب و افزونه ها را انتخاب کنید. در داخل این پوشه، پوشه ای به نام تم وجود دارد که قالب های طراحی شده در این پوشه قرار می گیرند. با انتخاب یک برنامه ویرایشگر کد می توانید کدنویسی را انجام دهید. پس از پایان مراحل با ورود به پیشخوان وردپرس، قسمت نمایش، قسمت پوسته، می توانید قالبی که ایجاد کرده اید را مشاهده کنید. طراحی قالب وردپرس می تواند برای شما کاری سخت باشد، بهترین راه این است که از قالب های آماده وردپرس استفاده کنید.
ساخت سایت با وردپرس در ویندوز
اگر قصد ساخت سایت با وردپرس در ویندوز را دارید، ابتدا باید هاست را خریداری و لوکال هاست را نصب کنید. سپس باید نرم افزار زمپ را دانلود و نصب کنید. این فایل که برابر با ۱۱۰ مگابایت حجم دارد، دانلود آن کمی زمان بر است. پس از دانلود، فایل را اجرا کنید. مراحل ساخت سایت با وردپرس در ویندوز، بسیار زیاد است و باید هر مرحله را با دقت انجام دهید.
بهترین پلتفرم سایت ساز
سایت سایزهای بسیاری وجود دارند که هر یک می توانند در راه اندازی وب سایت کمک بسیاری کنند. اما توصیه می شود از وردپرس به عنوان پلتفرم سایت سایز استفاده شود. در حال حاضر وردپرس جزو محبوب ترین پلتفرم های سایت ساز است و تقریباً بیش از ۴۰ درصد از وب سایت های دنیا از طریق وردپرس ایجاد شده اند. وردپرس یک سیستم رایگان، متن باز است که از هزاران طرح و افزونه از پیش ساخته شده، پشتیبانی می کند. وردپرس بسیار انعطاف پذیر است و تقریباً هر نوع وب سایتی از جمله طراحی فروشگاه اینترنتی را نیز می توان با آن انجام داد.
نکات سئو وردپرس
سئو وردپرس به معنای ارائه راهکار برای بهینه سازی وب سایت در نتایج گوگل است. وردپرس با افزونه های بیشماری که دارد می تواند نتایج خوبی را در گوگل به دست بیاورد، اما باید بگوییم اگر وب سایت بهینه سازی نشود قطعاً رتبه خوبی را دریافت نخواهد کرد. یک وب سایت باید از محتوای با کیفیت برخوردار باشد و این موضوع ارتباطی با سیستم مدیریت محتوایی که استفاده می کنید، ندارد. قطعاً گوگل به وب سایت هایی که دارای محتوای ضعیف هستند، رتبه خوبی را نمی دهد. از نکات سئو وردپرس می توان به استفاده از افزونه های مفید اشاره کرد. در میان افزونه های رایگان و غیر رایگان وردپرس، شما باید افزونه هایی را انتخاب کنید که برای شما کاربردی تر هستند. از دیگر نکات می توان به استفاده از قالب مناسب، انتخاب هاست مطمئن، انتخاب دامنه مناسب، استفاده از کلمات کلیدی مرتبط، انتخاب عناوین جذاب و ده ها مورد دیگر اشاره کرد.
المنتور
المنتور یک افزونه قدرتمند وردپرس است، یک صفحه ساز است که کمک می کند بدون نیاز به دانش کدنویسی المان های مختلفی را در وب سایت ایجاد و یک وب سایت حرفه ای را بسازید. هر نوع وب سایت را می توان با المنتور به راحتی طراحی کرد. حتی می توانید پیچیده ترین امکاناتی که در وب سایت وجود دارد را بدون نیاز به کدنویسی و تنها از طریق افزونه المنتور اجرا کنید. المنتور دارای الگوهای پیش فرض است که به راحتی می توانید انواع وب سایت فروشگاهی و شرکتی را از طریق آن بسازید.
قیمت طراحی سایت با وردپرس
اگر می خواهید بدانید قیمت طراحی سایت با وردپرس چقدر است، پاسخ به این سوال بستگی به نوع وب سایت دارد. معمولاً وب سایت های معمولی از هزینه کمتری برخوردار هستند، اما در مقابل هزینه طراحی سایت شرکتی می تواند چندین برابر باشد. توصیه می شود ابتدا وب سایت را در حجم کوچک ایجاد کنید و با رشد کسب و کار برخی از ویژگی ها را به وب سایت خود اضافه کنید. بدین ترتیب علاوه بر اینکه در هزینه ها صرفه جویی کرده اید، ضررهای احتمالی را نیز به حداقل می رسانید.
سخن پایانی
تقریباً همه افراد با کمترین دانش و تجربه می توانند از طریق وردپرس وب سایت خود را ایجاد کنند. اما اگر انجام این کار برای شما سخت است، می توانید از تیم تخصصی دارکوب کمک بگیرید. این مجموعه در زمینه طراحی وب سایت برای بسیاری از کسب و کارها توانسته موفق ظاهر شود. اگر می خواهید از ابتدا یک سایت حرفه ای داشته باشید، می توانید تمام مراحل را از صفر تا صد به تیم مجرب و متخصص دارکوب بسپارید.


