مشکلات طراحی سایت با وردپرس

طراحی سایت با وردپرس دوست داشتنی است ولی با این حال باید قبول کنیم که دارای نقاط ضعف خود است، نقص هایی که هر صاحب سایت باید آنها را حل کند، بعضی از آنها برای امنیت سایت بسیار مهم هستند، و بعضی دیگر میتواند ظاهر سایت را زیبا کنند ،اما می توانند به همان اندازه ناامید کننده باشند.
نصب سیستم و ساخت یک سایت ساده بر اساس این CMS نیازی به یک توسعه دهنده وب سایت وردپرس حرفه ای ندارد. با این حال، همانطور که سایت پیچیده تر می شود و تعداد فزاینده ای از افزونه های شخص ثالث روی آن اضافه می شود، ممکن است شروع به بروز انواع خصلت ها کند. در بسیاری از موارد، یک فرد غیرمتخصص تخصص کافی برای یافتن علت این مشکلات را ندارد. این زمانی است که خدمات یک توسعه دهنده متخصص وردپرس یا آژانس توسعه وردپرس ضروری است.
کارشناسان توسعه وب سایت وردپرس GetDevDone مشکلات وردپرس را در هزاران وب سایت برطرف کرده اند. در این پست، میخواهیم برخی از مسائل رایجی در ارتباط طراحی سایت با وردپرس را که در کارمان با آنها مواجه شدهایم بررسی کنیم و بهترین راهحلها را برای کمک به شما در درست کردن کارها پیشنهاد کنیم.
لیست مطالب
مشکلات ساخت وب سایت وردپرس مرتبط با داده ها
1. وردپرس همیشه امن نیست:
از امنیت شروع می کنیم زیرا یکی از جدی ترین مشکلات در بسیاری از سایت های وردپرس است. هر ساله، سایت های زیادی را می بینیم که قربانی هکرها و اسکریپت های مخرب هستند. برای مثال، فقط در سال 2014، دو آسیب پذیری عمده گزارش شد:
- اولین نفر که بیش از 50000 سایت و شخص دیگر حدود 100000 سایت را تحت تاثیر قرار داد.
مراقبت از امنیت سایت وردپرسی شما واقعا شوخی نیست،اگر شما این مورد را نادیده بگیرید ممکن است سایت خود را از دست دهید، اما متاسفانه، وردپرس هیچ حفاظتی را ارائه نمی دهد. به همین دلیل شما باید به دنبال راه حل هایی باشید:
- همیشه از کلمه عبور امن استفاده کنید، اگر ازرایج ترین رمزهای عبور استفاده می کنید، اشتباه می کنید. رمزعبور پیچیده تری را انتخاب کنید.
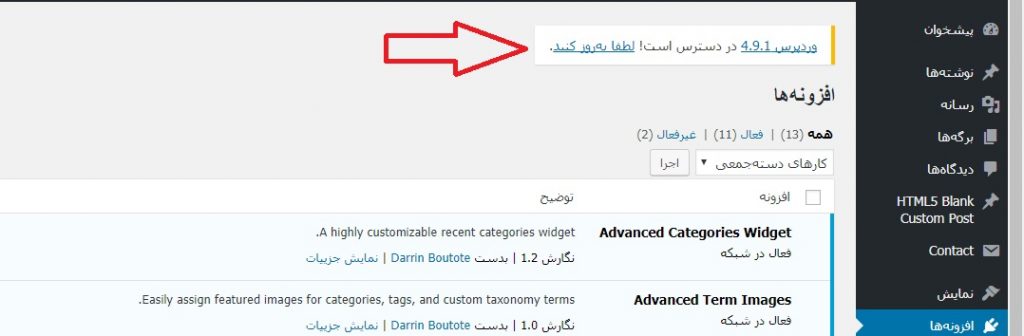
- به محض مشاهده اطلاع رسانی در مورد آپدیت هسته وردپرس و پلاگین هایی که شما از آن استفاده کردید، بهتر است که عملیات به روز رسانی را انجام دهید زیرا همیشه تعدادی از اشکالات و آسیب پذیری های رایج را رفع می کند.

- پلاگین ها یا تم ها را از منابع ناشناخته دانلود نکنید. آنها را از منابع رسمی در org یا دیگر منابع قابل اطمینان مانند سایت شرکت دارکوب دریافت کنید.
- از یک پلاگین امنیتی اختصاصی استفاده کنید.پلاگین هایی مانند Sucuri Security یا Wordfence شما را از حملات معمولی محافظت میکنند.

2. وردپرس هیچگونه قابلیت پشتیبان گیری ندارد:
چندین راه برای فعال کردن قابلیت پشتیبان گیری در وردپرس وجود دارد:
اگر شما یک ابزار پشتیبانی با کیفیت میخواهید، VaultPress را در نظر بگیرید (این یک راه حل پشتیبانی و بازگردانی کامل است؛ از 99 دلار در سال شروع می شود)
3. سرعت لود سایت های وردپرس کند میباشد:
گزارش شده است که فقط تاخیر یک ثانیه در زمان بارگذاری سایت شما ممکن است باعث کاهش 11 درصدی بازدیدهای صفحه شود. بازدیدکنندگان زمان کافی برای بالا آمدن صفحه ندارند و یا به اندازه ای صبورنمی باشند که بتوانند تحمل کنند. دلایل زیادی وجوددارد که می تواند سایت شما را کند نماید:
- پلاگین هایی که سرعت لود آهسته دارند،بررسی کنید که کدام یک از پلاگین های شما دارای سرعت لود پایین است(برای این کارمیتوانید از پلاگین P3 analyzer plugin استفاده کنید)و پلاگین سریع تری را به جای آن جایگذاری نمایید.
- ممکن است هاست شما سرعت پایینی داشته باشد ، معمولا هاست های با هزینه پایین تر مناسب نمی باشند.
- Cach یک مفهوم نسبتا پیچیده است ، شما میتوانید برای بالا بردن سرعت لود سایت از پلاگین W3 Total Cache استفاده کنید.
- فشرده سازی gzip. به طور خلاصه، فشرده سازی ZIP، اندازه فایل های وب سایت شما را کاهش می دهد. شما می توانید با اضافه کردن این خطوط به فایل htaccess آن را فعال کنید:
- AddOutputFilterByType DEFLATE text/plain
- AddOutputFilterByType DEFLATE text/html
- AddOutputFilterByType DEFLATE text/xml
- AddOutputFilterByType DEFLATE text/css
- AddOutputFilterByType DEFLATE application/xml
- AddOutputFilterByType DEFLATE application/xhtml+xml
- AddOutputFilterByType DEFLATE application/rss+xml
- AddOutputFilterByType DEFLATE application/javascript
- AddOutputFilterByType DEFLATE application/x-javascript
4. تم شما ممکن است ناامن باشد
تم های وردپرس اغلب آسیب پذیرهستند، برای بهبود شانس خود، می توانید قالب خود را با افزونه Theme Check تست کنید و اطمینان حاصل کنید که هیچ چیز مخربی در قالب سایت شما وجود ندارد.
5. فشرده سازی تصاویر همیشه مفید نیست
وردپرس برای فشرده سازی تصاویر تنظیمات جالبی دارد،به طورپیش فرض دروردپرس هر تصویر با کیفیت 90% تنظیم شده است.اما اگر سایت بر اساس تصاویر طراحی شده باشد پس باید با استفاده از نسخه های اصلی تصاویر، مقدار مجدد فشرده سازی را به 100٪ بازگردانید.
برای این کار کدهای زیر به فایل function.php اضافه نمایید:
add_filter( ‘jpeg_quality’, ‘reset_jpeg_quality’ );
function reset_jpeg_quality() }
return 100;
{
6. تصاویر شاخص همیشه بهینه نیستند
وردپرس از تصاویر شاخص درمکانهای مختلف سایت استفاده میکند به عنوان مثال در کنار پست های شما در پایین صفحه و…..
اگر شما قالب خودرا تغییر دهید تنظیمات تصاویر شاخص تغییر خواهند کرد ، شما میتوانید از یک افزونه مانند Regenerate Thumbnails استفاده نمایید ، این افزونه تصاویر شمارا می گیرد و تصاویررا بازسازی و به حالت استاندارد تغییر می دهد.
7. سایت شما لینک های خراب دارد
لینک های شکسته درسایت شما دیده نمی شوند،به طور مثال اگر دو ماه پیش لینک سایتی را در سایت خود قرار داده اید و حالا آن سایت به صورت آفلاین در آمده است،در نتیجه شما یک پیوند خراب دارید. پیدا کردن لینک های خراب کار سختی است برای حل این مشکل میتوانید از افزونه Broken Link Checker استفاده نمایید.

8. داده های اضافی بیش از حد
هنگامی که صحبت از توسعه سایت وردپرس می شود، یکی از رایج ترین سردردهایی که توسعه دهندگان و کاربران به طور یکسان با آن مواجه هستند، مسئله داده های اضافی یا اضافی است. در حالت بکر نصب جدید وردپرس، پایگاه داده شما تمیز، کارآمد و با ساختار مناسب است. با این حال، این حالت ایده آل مدت زیادی دوام نمی آورد.
به محض اینکه شروع به اضافه کردن محتوا یا پست ها، نظرات، رسانه ها و موارد دیگر می کنید. وردپرس شروع به ایجاد جداول اضافی در پایگاه داده شما می کند. هر محتوای جدید، چه یک پست وبلاگ یا یک نظر، منجر به ایجاد یک جدول فراداده در کنار جدول اصلی می شود. این بدان معناست که برای هر نظری که تأیید میکنید، یک جدول کاملاً جدید فقط برای ذخیره ابردادههای مرتبط ایجاد میشود.
با گذشت زمان، همانطور که داده های بیشتر و بیشتری در پایگاه داده شما جمع می شود، ساختار آن می تواند شروع به کثیف شدن و غیرقابل مدیریت شدن کند. این به دلیل افزایش تعداد این جداول اضافی است که می تواند پرس و جو داده ها با SQL را بسیار چالش برانگیز کند. این روابط متقابل متعدد بین جداول می تواند ساختار جدول ساده را بیش از حد پیچیده کند.
روش های داخلی ارائه شده توسط وردپرس می تواند تا حدودی به ساده سازی ساختار جدول کمک کند. با این حال، این روش ها اغلب در هنگام برخورد با حجم زیادی از داده ها کوتاهی می کنند. همانطور که حجم داده های اضافی افزایش می یابد، می تواند عملکرد سایت شما را به میزان قابل توجهی کاهش دهد و باعث شود که با سرعت ناامیدکننده ای کند شود.
متأسفانه، روش سیستم برای مدیریت داده ها چیزی نیست که بتوانید مطابق با نیاز خود تغییر دهید یا تنظیم کنید. استخدام کارشناسان توسعه وردپرس اغلب بهترین روش برای مقابله با این مشکل است.
این متخصصان یک بررسی جامع از سازمان پایگاه داده شما انجام می دهند، حوزه های مشکل ساز را شناسایی می کنند و موثرترین استراتژی ها را برای تمیز و کارآمد نگه داشتن پایگاه داده شما پیشنهاد می کنند. این می تواند شامل روال تمیز کردن منظم، بهینه سازی پرس و جوهای پایگاه داده یا حتی سازماندهی مجدد ساختار پایگاه داده باشد. با کمک آنها می توانید مطمئن شوید که ساخت سایت وردپرس ارزان شما بدون توجه به میزان محتوایی که اضافه می کنید، سریع و کارآمد باقی می ماند.
9. ناوبری سایت ضعیف
یکی از بزرگترین اشتباهات طراحی وب سایت وردپرس حرفه ای که باید از آن اجتناب کرد، ناوبری ضعیف سایت است. این اشتباه تجربه کاربر را تضعیف می کند و اثربخشی کلی یک وب سایت را مختل می کند. وردپرس یک پلت فرم کاربر پسند ارائه می دهد، اما بدون ناوبری بصری و منظم، بازدیدکنندگان می توانند به سرعت ناامید و سرگردان شوند.
ناوبری ناکارآمد، یافتن اطلاعات مورد نظر را برای کاربران چالش برانگیز می کند و منجر به افزایش نرخ پرش و کاهش تعامل می شود. فقدان ساختار منوی واضح، برچسبگذاری متناقض، یا مسیرهای ناوبری بسیار پیچیده میتواند کاربران را از کاوش بیشتر در سایت و دستیابی به اهدافشان باز دارد. در منو باید به داشتن صفحه والد، صفحه فرزند و غیره فکر کنید. به طوری که سفر کاربر مشخص باشد. همچنین فونت و اندازه باید خوانا باشد تا کاربر پسند باشد.
در فضای رقابتی آنلاین، که دامنه توجه کاربر کوتاه است، موفقیت یک وب سایت به ارائه یک تجربه ناوبری یکپارچه و قابل دسترس بستگی دارد. کاربران وردپرس باید ناوبری کاربرپسند را در اولویت قرار دهند تا قابلیت استفاده را افزایش دهند، بازدیدهای طولانی مدت را تشویق کنند و در نهایت تبدیل های مورد نظر را ایجاد کنند.

10. عدم اولویت دسترسی
اگر به دنبال ارائه یک تجربه کاربری یکپارچه هستید، مطمئن شوید که از طرح های در دسترس غافل نشوید. می تواند عواقب قابل توجهی برای کاربران و صاحبان وب سایت داشته باشد. قابلیت دسترسی تضمین می کند که افراد دارای معلولیت می توانند به طور یکپارچه به محتوای دیجیتال دسترسی داشته باشند و با آن تعامل داشته باشند. با نادیده گرفتن دسترسی، یک وبسایت بخشی از مخاطبان بالقوه خود را حذف میکند، و فراگیر بودن را محدود میکند و به طور بالقوه استانداردهای اخلاقی را نقض میکند.
علاوه بر این، بسیاری از کشورها و مناطق دارای الزامات قانونی در مورد دسترسی به وب هستند و عدم انطباق ممکن است منجر به عواقب قانونی شود. از منظر تجاری، یک وب سایت غیرقابل دسترسی می تواند منجر به از دست دادن فرصت ها شود، زیرا کاربران ممکن است در صورت مواجهه با موانع، سایت را ترک کنند.
در مقابل، اولویت دادن به دسترسی وردپرس نه تنها یک محیط آنلاین فراگیرتر را تقویت میکند، بلکه به بهبود رتبهبندی موتورهای جستجو، افزایش تجربه کاربر، و هماهنگی با ملاحظات اخلاقی و قانونی کمک میکند و آن را به یک جنبه جدایی ناپذیر از طراحی وب وردپرس مسئولانه و مؤثر تبدیل میکند.
11. عدم سرمایه گذاری در سفارشی سازی
سرمایه گذاری نکردن روی سفارشی سازی برای طراحی وب وردپرس به دلایل مختلفی می تواند یک اشتباه مهم باشد. در حالی که وردپرس تعداد زیادی از تم های از پیش طراحی شده را ارائه می دهد، نادیده گرفتن سفارشی سازی به معنای قربانی کردن یک حضور آنلاین منحصر به فرد و متناسب است.
مضامین عمومی ممکن است فاقد ویژگیها یا زیباییشناسی خاص باشد که با هویت یک برند یا مخاطبان هدف همخوانی دارد. سفارشیسازی به کسبوکارها اجازه میدهد تا وبسایتی ایجاد کنند که در فضای آنلاین شلوغ برجسته باشد و به رسمیت شناختن و اعتماد برند کمک کند.
همچنین، به شما امکان می دهد یک تصویر ثابت ارائه دهید، به عنوان مثال، تمام دکمه های CTA در اندازه، شکل و رنگ یکسان هستند. فونت یکسان است، رنگ های پس زمینه یکسان است، و غیره. بسیاری از صفحات این کار را انجام نمی دهند.
علاوه بر این، سفارشیسازی، بهینهسازی را برای تجربه و عملکرد کاربر امکانپذیر میکند و سایت را برای برآورده کردن اهداف تجاری خاص و نیازهای کاربر طراحی میکند. نادیده گرفتن این جنبه می تواند منجر به ایجاد وب سایتی شود که احساس عمومی می کند و نمی تواند منحصر به فرد بودن یک نام تجاری را به طور موثر ارتباط برقرار کند یا یک سفر یکپارچه کاربر را ارائه دهد.
سرمایهگذاری در سفارشیسازی تضمین میکند که وبسایت با چشمانداز برند هماهنگی نزدیکی دارد، تعامل کاربر را افزایش میدهد و در نهایت به موفقیت حضور آنلاین کمک میکند.
12. انتخاب زیبایی شناسی به جای سرعت
زمان کم بارگذاری صفحه بر حضور آنلاین شما تأثیر می گذارد. باعث می شود کاربران سایت شما را ترک کنند. انتخاب یک پوسته وردپرس شلوغ با چیدمان نامرتب ممکن است سایت شما را کند کند. این به این دلیل است که سرور شما عناصر زیادی برای پردازش دارد.
علاوه بر این، انتخاب تصاویر و ویدیوهایی با اندازه بزرگ نیز ممکن است باعث کند بارگذاری وب سایت شود. می توانید از ابزارهای آنلاین رایگان مانند TinyPNG برای کوچک کردن اندازه فایل ها بدون از دست دادن کیفیت استفاده کنید. هنگام آپلود ویدیوها، در مقابل آپلود فایل های MP4 به طور مستقیم در وردپرس، سعی کنید پیوندها را جاسازی کنید.

در نظر بگیرید که ویدیو را به YouTube و سپس به سایت خود اضافه کنید. این کار باعث کاهش سرعت سایت شما نمی شود. علاوه بر این، اجازه ندهید صدای ویدیو پخش شود زیرا این نیز بر سرعت تأثیر می گذارد. به کاربر اجازه دهید انتخاب کند که ویدیو را پخش کند یا نه.
انیمیشن ها همچنین می توانند بر سرعت وب سایت تأثیر بگذارند. می توان از آنها به مقدار کم و به روش صحیح استفاده کرد تا سرعت سایت شما را کاهش ندهد. همچنین دقت کنید که زمان آنها را به درستی تنظیم کنید تا به درستی برای کاربر نمایش داده شوند و تاخیرهای عجیبی نداشته باشند.
13. قرار دادن CTA نادرست
قرار دادن Call-to-Action (CTA) نادرست در طراحی وب وردپرس می تواند به طور قابل توجهی مانع از اثربخشی یک وب سایت شود. CTA ها به عنوان دروازه ای برای تعامل و تبدیل کاربر عمل می کنند و بازدیدکنندگان را به سمت اقدامات مورد نظر مانند خرید، ثبت نام در خبرنامه یا تماس با کسب و کار راهنمایی می کنند. اگر CTAها در جایگیری ضعیفی قرار گیرند یا یافتن آنها دشوار باشد، کاربران ممکن است درخواست های مهم را از دست بدهند و در نتیجه فرصتی برای تعامل یا تبدیل از دست می دهند.
یک استراتژی CTA به خوبی اندیشیده شده شامل قرار دادن استراتژیک در مناطق پر ترافیک وب سایت است، و تضمین می کند که آنها قابل مشاهده و یکپارچه در سفر کاربر هستند. نادیده گرفتن این جنبه می تواند منجر به ناامیدی برای بازدیدکنندگانی شود که ممکن است برای یافتن مکان مورد نظر تلاش کنند و به طور بالقوه نرخ تبدیل سایت را کاهش می دهد.
در طراحی وب وردپرس، بهینه سازی قرار دادن CTA برای به حداکثر رساندن اثربخشی وب سایت، افزایش تجربه کاربر و در نهایت هدایت اقدامات مورد نظر کاربر بسیار مهم است.
14. متن قابل اسکن وجود ندارد
عدم گنجاندن متن قابل اسکن در طراحی سایت وردپرس اشتباهی است که می تواند مانع تعامل کاربر و اثربخشی کلی سایت شود. در عصری که دامنه توجه کوتاه است، کاربران اغلب ترجیح می دهند به جای خواندن هر کلمه، محتوا را به سرعت اسکن کنند.
بدون متن قابل اسکن، که با عناوین واضح، پاراگرافهای مختصر، و استفاده مؤثر از نقاط و فهرستها مشخص میشود، بازدیدکنندگان ممکن است درک مؤثر اطلاعات کلیدی را دشوار بدانند. متن قابل اسکن خوانایی را افزایش می دهد و شناسایی و مصرف محتوای مرتبط را برای کاربران آسان تر می کند. وردپرس، به عنوان یک سیستم مدیریت محتوا، ابزارها و افزونه هایی را فراهم می کند که ایجاد متن قابل اسکن را تسهیل می کند، مانند تم های قابل تنظیم و گزینه های قالب بندی.
نادیده گرفتن این ویژگی ها باعث ایجاد تجربه کاربری می شود که در آن اطلاعات در پاراگراف های طولانی دفن می شود. بنابراین به طور بالقوه منجر به نرخ پرش بالا می شود زیرا کاربران برای یافتن سریع آنچه نیاز دارند تلاش می کنند. گنجاندن متن قابل اسکن در طراحی سایت وردپرس برای حفظ علاقه کاربر ضروری است. همچنین، به ارتقای درک محتوا و اطمینان از تجربه کلی مرور مثبت کمک می کند.
15. عدم تغییر رنگ پیوند در هنگام فعال
بی توجهی به تغییر رنگ پیوند هنگام فعال بودن در طراحی وردپرس اشتباهی است که می تواند تجربه کاربر و وضوح ناوبری را به خطر بیندازد. لینکهای فعال، آنهایی که در حال حاضر انتخاب شده یا بازدید شدهاند، معمولاً برای ارائه بازخورد بصری به کاربران تغییر رنگ میدهند که مکان فعلی آنها را در وبسایت نشان میدهد.
این نشانه بصری به کاربران کمک می کند ساختار سایت را درک کنند و ناوبری کلی را بهبود می بخشد. عدم تغییر رنگ پیوندها در زمان فعال میتواند منجر به سردرگمی شود، زیرا بازدیدکنندگان ممکن است در تشخیص صفحاتی که قبلاً بازدید کردهاند یا کدام بخشها در حال حاضر انتخاب شدهاند، دچار مشکل شوند. وردپرس گزینه های سفارشی سازی کاربر پسند را ارائه می دهد و به طراحان اجازه می دهد تا سبک های خاصی را برای لینک های فعال تعریف کنند.
نادیده گرفتن این جنبه از طراحی نه تنها انسجام بصری سایت را تضعیف می کند، بلکه مانعی بالقوه برای کاربرانی که سعی می کنند به طور یکپارچه در محتوا حرکت کنند ایجاد می کند. اطمینان از تغییر رنگ پیوند هنگام فعال بودن در طراحی وردپرس برای حفظ جهت گیری کاربر و تسهیل تجربه مرور بصری بسیار مهم است.
16. فونت خواننده پسند نیست
فقط به این دلیل که فکر میکنید زیبا به نظر میرسد، فقط یک فونت سرد یا شیک ننویسید. اگر ناخوانا باشد، خوانندگان را از بازدید از سایت شما منصرف می کند. میتوانید فونت Google را انتخاب کنید که در همه مرورگرها و دستگاهها قابل استفاده باشد. علاوه بر این، فونتهایی که فاقد فاصله مناسب هستند میتوانند چشم خواننده را تحت فشار قرار دهند و منجر به خستگی و ناامیدی شوند.
همچنین، می خواهید از فونت اندازه مناسب استفاده کنید، به طوری که خیلی کوچک یا خیلی بزرگ نباشد. همچنین می توانید اندازه فونت خود را قابل تنظیم کنید. علاوه بر این، مراقب باشید که چه رنگ فونتی را می خواهید. باید تضاد خوبی با رنگ پس زمینه داشته باشد.
علاوه بر این، انتخاب نامناسب فونت می تواند جذابیت کلی زیبایی شناختی یک وب سایت را تضعیف کند و به طور بالقوه حرفه ای بودن و اعتبار آن را کاهش دهد. در یک چشم انداز دیجیتالی که مصرف اطلاعات سریع است، اولویت بندی فونت های خواننده پسند تضمین می کند که کاربران به راحتی می توانند محتوا را پیمایش کرده و با آن تعامل داشته باشند و تجربه آنلاین مثبت و قابل دسترس را تقویت کنند.
17. بهینه سازی رسانه ها
عدم موفقیت در بهینه سازی فایل های رسانه ای یک اشتباه مهم در طراحی سایت وردپرس است که باید با جدیت از آن اجتناب کرد. فایلهای رسانهای، از جمله تصاویر، ویدیوها و صدا، به میزان قابل توجهی در اندازه کلی فایل یک وبسایت کمک میکنند. رسانههای بزرگ و بهینهنشده میتوانند به کندی بارگذاری منجر شوند و بر تجربه کاربر تأثیر منفی بگذارند.
در محیط دیجیتال پر سرعت امروز، کاربران انتظار دارند وب سایت ها به سرعت بارگذاری شوند و موتورهای جستجو مانند گوگل سرعت صفحه را به عنوان یک عامل رتبه بندی مهم در نظر می گیرند. نادیده گرفتن بهینه سازی رسانه می تواند منجر به موارد زیر شود:
18. نرخ پرش بالاتر، تعامل کمتر کاربر و کاهش دید موتورهای جستجو.
علاوه بر این، می تواند منجر به افزایش استفاده از منابع سرور شود و به طور بالقوه باعث مشکلات عملکرد و افزایش هزینه هاست شود. طراحان وب با استفاده از تکنیک های فشرده سازی کارآمد، طراحی سایت واکنشگرا و فرمت های فایل مناسب، می توانند عملکرد سایت را بهبود بخشند، رتبه بندی سئو را بهبود بخشند و در نهایت تجربه مرور رضایت بخشی را برای بازدیدکنندگان فراهم کنند.
19. استفاده ضعیف از فضای سفید
استفاده ضعیف از فضای خالی در طراحی وب سایت وردپرس یک اشتباه مهم است که می تواند به طور قابل توجهی بر تجربه کاربر و زیبایی کلی یک سایت تأثیر بگذارد. فضای سفید که به عنوان فضای منفی نیز شناخته می شود، فضای خالی بین عناصر یک صفحه وب است. هنگامی که به طور موثر استفاده می شود، خوانایی را افزایش می دهد، تمرکز کاربر را هدایت می کند و به طراحی تمیز و سازمان دهی شده کمک می کند.
با این حال، عدم وجود فضای سفید مناسب میتواند به ظاهری درهم و برهم منجر شود و ناوبری و جذب اطلاعات را برای بازدیدکنندگان دشوار کند. فقدان فضای سفید کافی نیز میتواند مانع از خوانایی شود و باعث شود متن فشرده به نظر برسد و کاربران را از درگیر شدن با محتوا منصرف کند.

علاوه بر این، یک وب سایت خوب طراحی شده با فضای سفید مناسب حس حرفه ای بودن و مدرن بودن را منتقل می کند. بنابراین درک کلی از یک نام تجاری یا کسب و کار را افزایش می دهد. بنابراین، برای طراحان وردپرس بسیار مهم است که استفاده از فضای سفید متفکرانه را برای ایجاد وبسایتهای بصری جذاب و کاربرپسند در اولویت قرار دهند.
20. کنتراست کافی بین رنگهای پسزمینه و متن وجود ندارد
کنتراست ناکافی بین رنگهای پسزمینه و متن یک اشتباه مهم در طراحی وبسایت وردپرسی است زیرا مستقیماً بر خوانایی و تجربه کاربر تأثیر میگذارد. زمانی که کنتراست کافی وجود نداشته باشد، متن می تواند به راحتی در پس زمینه ترکیب شود و تشخیص و جذب محتوا برای بازدیدکنندگان دشوار باشد. این موضوع به ویژه برای کاربرانی که دارای اختلالات بینایی هستند یا کسانی که وب سایت را در شرایط نوری متفاوت مشاهده می کنند، مشکل ساز است.
فقدان کنتراست می تواند چشم ها را تحت فشار قرار دهد و منجر به ناراحتی و دلسرد شدن درگیری طولانی مدت با محل شود. علاوه بر این، مانع از دسترسی به وب سایت می شود و به طور بالقوه بخشی از مخاطبان را حذف می کند.
برای اطمینان از تجربه کاربری مثبت و دسترسی وسیعتر، طراحان باید تضاد واضح و قابل تشخیص بین متن و رنگهای پسزمینه را در اولویت قرار دهند و خوانایی را ارتقا دهند و ناوبری یکپارچه را برای همه کاربران تسهیل کنند.
شرکت طراحی سایت با وردپرس
شرکت دارکوب با بیش از 20 سابقه درخشان در زمینه ارائه خدمات طراحی سایت حرفه ای، خدمات سئو سایت، فروش قالب وردپرس و دیجیتال مارکتینگ فعالیت دارد. طراحی سایت با وردپرس در دارکوب به این صورت است که سایت شما از بیس با وردپرس برای شما طراحی می شود و سایت شما به صورت اختصاصی تحویل می گیرد و دارکوب از قالب آماده استفاده نمی کند و تمامی قالب های آماده داخل شرکت دارکوب توسط کارشناسان دارکوب از ابتدا طراحی شده است.
یکی از ویژگی های طراحی کامل قالب وردپرس این است که شما هر امکاناتی که برای سایت خود بخواهید می توانید به آن اضافه کنید و محدودیتی در طراحی سایت با وردپرس نخواهید داشت.
یکی دایگر از مزایای طراحی سایت وردپرس با شرکت دارکوب این است که سایت ها به دلیل اینکه از بیس طراحی میشوند، امکان هک شدن سایت شما وجود ندارد و از امنیت بالایی برخوردار هستند.
طراحی سایت هایی که توسط دارکوب انجام می شوند دارای 1 سال پشتیبانی رایگان هستند. این پشتیبانی به صورت 24 ساعته است و شما می توانید در هر ساعت از شبانه روز با تیم پشتیبانی در ارتباط باشید.
برای اطلاع از تعرفه و قیمت طراحی سایت با وردپرس و سفارش طراحی سایت با وردرپرس می توانید با شماره های شرکت دارکوب تماس بگیرید و از مشاوره رایگان طراحی سایت دارکوب استفاده کنید.
بعد از طراحی سایت وردپرسی می توانید سئو سایت وردپرس را شروع کنید. سئو سایت شما توسط کارشناسان با تجربه انجام می شود که در مدت زمان کم سایت شما در صفحه اول گوگل یاشد و شما بتوانید بهترین در آد را از طریق سایت خود داشته باشید.
با پشتیبانی وردپرس اشتباهات طراحی وب سایت وردپرس را برطرف کنید
وقتی صحبت از ایجاد یک وب سایت جذاب و کاربرپسند به میان می آید، وردپرس یک انتخاب محبوب برای بسیاری از کاربران است. با این حال، حتی با رابط کاربر پسند آن، برای صاحبان وب سایت ها غیر معمول نیست که با اشتباهات طراحی مواجه شوند. این اشتباهات می تواند ظاهر کلی و عملکرد سایت آنها را تحت تاثیر قرار دهد. این اشتباهات می تواند از استایل ناهماهنگ و انتخاب رنگ ضعیف تا مسائل مربوط به پاسخگویی و چیدمان متغیر باشد. خوشبختانه، با کمک پشتیبانی وردپرس، صاحبان وب سایت می توانند این اشتباهات طراحی را به طور موثر برطرف و برطرف کنند.
پشتیبانی سایت وردپرس طیف وسیعی از خدمات را با هدف عیب یابی و حل مشکلات طراحی در وب سایت های وردپرس ارائه می دهد. متخصصان باتجربه وردپرس می توانند در شناسایی و اصلاح اشتباهات رایج طراحی کمک کنند. بنابراین اطمینان حاصل می شود که وب سایت با دیدگاه مالک مطابقت دارد و انتظارات بازدیدکنندگان را برآورده می کند.
خواه تنظیم طرح برای یک وب سایت پاسخگوتر در دستگاه های مختلف باشد یا اصلاح تایپوگرافی و طرح رنگ برای ظاهری منسجم تر. پشتیبانی وردپرس تخصص مورد نیاز برای بهبود طراحی کلی یک وب سایت را فراهم می کند. با بهره مندی از این خدمات، صاحبان وب سایت نه تنها می توانند جذابیت زیبایی سایت خود را بهبود بخشند، بلکه می توانند تجربه کاربری را نیز افزایش دهند. بنابراین، در نهایت به موفقیت حضور آنلاین آنها کمک می کند.


