نکاتی برای طراحی وب سایت های پزشکی

چشم انداز مراقبت های بهداشتی یک جهش کوانتومی داشته است. و کسب و کارها در بخش مراقبت های بهداشتی باید توسط وب سایت های پزشکی با عملکرد بالا تقویت شوند. بیشتر مردم هنوز برای یافتن اطلاعات پزشکی مناسب آنلاین تلاش می کنند. اینجاست که یک وب سایت پزشکی با طراحی خوب می تواند تفاوت ایجاد کند. ما تو دارکوب تمام تلاشمونو میکنیم تا وب سایتهای مشتریهای پزشکمون نه تنها کاربردی بلکه از نظر ظاهری هم جذاب و کاربرپسند باشه. تو این مقاله چند تا از نکاتی رو که باید در طراحی وبسایت پزشکی و بیمارستانی رعایت بشه براتون عنوان میکنیم.
با اصول طراحی وب سایت پزشکی پرطرفدار همراه با بهترین روش های کاربردی، سایت های پزشکی می توانند جایگاه ویژه ای ایجاد کنند. آنها می توانند یک پلت فرم درخشان برای افزایش تجربه بیمار باشند. چنین تلاش هایی می تواند وب سایت شما را در خط مقدم طراحی، رتبه بندی خوب و تبدیل بهتر نگه دارد. به خواندن ادامه دهید تا در مورد برخی از اصول کلیدی طراحی وب سایت های پزشکی بیشتر بدانید.
لیست مطالب
طراحی سایت پزشکی
این را تصور کنید -که می خواهید برای یک قرار ملاقات با دندانپزشک برنامه ریزی کنید. یکی از اولین کارهایی که ممکن است انجام دهید، جستجوی سریع دندانپزشکان قبل از تعیین قرار ملاقات است. بسیاری از مصرف کنندگان مراقبت های بهداشتی سفر خود را با یافتن ارائه دهندگان آنلاین آغاز می کنند. بنابراین، ساده است؛ اگر یک پلتفرم آنلاین بسازید که اطلاعات پزشکی دقیقی را ارائه دهد، مردم برای آن ارزش قائل خواهند شد. در اینجا نگاهی به برخی از آمارهای حیاتی داریم:
- حدود 5 درصد از کل جستجوهای گوگل مربوط به سلامتی است.
- 80٪ از مصرف کنندگان [مشتریان] اظهار می کنند که تجربه ای که یک شرکت ارائه می دهد به اندازه محصولات و خدمات آن مهم است. به طور خلاصه، انتظارات از تجربیات مشتری [بیمار] هرگز بالاتر نبوده است.
- در بیشتر بخشهای اصلی مراقبتهای بهداشتی، تقریباً 60 درصد از مصرفکنندگان قبل از تعیین وقت، جستجویی را انجام میدهند.
- 94٪ از بیماران مراقبت های بهداشتی به بررسی های آنلاین برای ارزیابی ارائه دهندگان نگاه می کنند. مردم ترجیح میدهند نظرات آنلاین بیماران را بررسی کنند تا احساسی نسبت به عمل شما داشته باشند.
- فرصت در صحنه مراقبت های بهداشتی آنلاین مشهود است. میتوانید با طراحیهای مناسب وبسایت پزشکی، تأثیری ایجاد کنید و تجربه بیمار را تقویت کنید.
کابوس طراحی وب سایت پزشکی آنلاین
این یک کار بیهوده است که تجربیات دیجیتال وحشتناک می تواند به ناامیدی مصرف کنندگان منجر شود. به عنوان ارائه دهندگان مراقبت های بهداشتی، تلاش دائمی برای حفظ تجربیات بیماران دیجیتال در ذهن خود و ارائه راه حل های دیجیتال نوآورانه است. ارائه دهندگان مراقبت های بهداشتی باید در مورد تجربیات بیمار انتها به انتها تجدید نظر کنند و نتایج را بهبود بخشند. وقتی مصرفکنندگان راهحلهای مطلوبتری پیدا میکنند، منجر به تبدیلهای بالاتر و افزایش بازگشت سرمایه میشود.
از کجا می توان شروع کرد؟
به عنوان اولین قدم، میتوانید راهحلهای دیجیتالی بد را بررسی کنید و مطمئن شوید که آنها را از بین میبرید. در اینجا چند نکته سریع برای نباید در طراحی وب سایت وجود دارد:
- وب سایت هایی که خود توضیحی ندارند
- سایت هایی که پیمایش آنها دشوار است
- سایت هایی که پنجره های بازشو خیلی زیاد دارند
- سایت هایی که از اندازه فونت های بسیار کوچک استفاده می کنند
- وب سایت هایی که متن لینک نامشخص و لینک های مرده دارند
- وب سایت هایی که واکنش گرا نیستند
وقتی کاربران یک تجربه وحشتناک دارند، این یک فرصت از دست رفته است. چه کاری می توانی انجام بدهی؟ می توانید وب سایت خود را اصلاح کنید یا با اصول طراحی سایت که بهترین تجربه بیمار را افزایش می دهد، یکی بسازید.

اصول طراحی وب سایت پزشکی که به افزایش تجربه بیمار کمک می کند
توسعه وب سایت پزشکی فرصتی عالی برای کمک به افراد با اطلاعات دقیق و افزایش تجربه کاربری است. در اینجا همه چیزهایی است که باید در مورد ایجاد وب سایت های پزشکی ستاره ای از طریق اصول طراحی کاملاً آزمایش شده بدانید.
1. کاملا پاسخگو به موبایل و تبلت
دیدن آمار وب سایت برای سال 1400 هیجان انگیز است. یکی از زمینه های جالب توجه ایجاد یک وب سایت سازگار با موبایل است. طبق یک مطالعه، 74 درصد از مردم احتمال بازگشت به وب سایتی را دارند که برای دستگاه های تلفن همراه بهینه شده باشد. در اینجا آمار دیگری وجود دارد که نشان می دهد 85٪ از بزرگسالان فکر می کنند که وب سایت یک شرکت باید به خوبی یا بهتر از وب سایت دسکتاپ آن باشد که در دستگاه تلفن همراه مشاهده می شود. بنابراین، ممکن است بخواهید مطمئن شوید که سایت شما در دستگاه های تلفن همراه و تبلت ها عالی به نظر می رسد.
به عبارت دیگر، وب سایت پزشکی شما برای سال 1403 و بعد از آن باید دارای طراحی وب واکنش گرا باشد. وب سایت های واکنش گرا یک تجربه کاربری با کیفیت بالا در همه دستگاه ها ایجاد می کنند و متخصصان مراقبت های بهداشتی نباید این جنبه را نادیده بگیرند. چه کاری می توانی انجام بدهی؟
شما می توانید از (KIS) اصل طراحی وب ساده نگه دارید استفاده کنید. به علاوه، در نظر داشته باشید که منو را پشت دکمه همبرگر روی موبایل قرار دهید و به سراغ طراحی مینیمالیستی بروید. این به بهینه سازی وب سایت شما برای موبایل کمک می کند.
علاوه بر این، استفاده از CMS را در نظر بگیرید که پاسخگویی خودکار تلفن همراه را ارائه می دهد. یک طراحی ساده اغلب به زمان بارگذاری سریعتر و مصرف کنندگان راضی تر کمک می کند.
2. مطمئن شوید که سایت شما تعاملی است
آیا از محتوای تعاملی برای تأثیرگذاری بر سفر بیمار استفاده می کنید؟ آیا از خود می پرسید که چرا به یکی نیاز دارید؟ خوب، تعامل می تواند به افزایش تعامل و همچنین دستیابی به اهداف تبدیل شما کمک کند. در اینجا برخی از آمارهای چشمگیر وجود دارد. بر اساس یک مطالعه، 79٪ از بازاریابان محتوا (پاسخ دهندگان) موافق بودند که محتوای تعاملی شهرت پیام یک نام تجاری را افزایش می دهد و 79٪ فکر می کردند که این محتوا منجر به بازدیدکنندگان تکراری و قرار گرفتن در معرض آنلاین بیشتر می شود.
در مطالعه دیگری، 88 درصد از بازاریابان اظهار داشتند که محتوای تعاملی آنها را از رقبایشان متمایز می کند. محتوای تعاملی دو برابر بیشتر از محتوای استاتیک برنده تعامل است. اگر به ایجاد محتوای ثابت عادت دارید، می توانید در مورد تعاملی تر شدن وب سایت خود تجدید نظر کنید. سوئیچ می تواند به جلب توجه بازدیدکنندگان وب سایت کمک کند. علاوه بر این، می تواند شهرت پیام برند شما را افزایش دهد و منجر به بازدیدکنندگان مکرر شود.
برای تعاملی کردن وب سایت ها چه کاری می توانید انجام دهید؟
میتوانید فرمهای تعاملی ایجاد کنید، دکمههای فراخوان برای اقدام (CTA) واضح داشته باشید و پورتالهای بیمار را ارائه دهید. چنین ویژگی هایی تجربه بیمار را تقویت می کند و به برتری در رقابت کمک می کند. یک نمونه عالی طراحی وب سایت دندان پزشکی تعاملی، مرکز سلامت دوستان خانواده است. این وب سایت ویدیوهای تعاملی را ارائه می دهد که امکانات سطح بالای خود را نشان می دهد. علاوه بر این، این سایت یک پورتال بیمار را فراهم می کند که بیماران را تشویق می کند تا در هنگام مدیریت مراقبت های خود نقش های فعال تری را ایفا کنند.
3. اطمینان ازناوبری آسان
مصرف کنندگان زمان زیادی را به صورت آنلاین می گذرانند، و اگر نتوانند به راحتی اطلاعات مربوط به محصولات و خدمات را بیابند، می تواند یک تجربه خسته کننده باشد. راه حل چیست؟
اگر ناوبری آسان باشد، کاربران می توانند بلافاصله اطلاعات را پیدا کنند و در زمان و تلاش صرفه جویی کنند. در اینجا چند آمار جالب وجود دارد. طبق یک مطالعه، 94٪ از پاسخ دهندگان اظهار داشتند که ناوبری آسان مفیدترین ویژگی وب سایت است. بنابراین، مصرف کنندگان نمی توانند بدون زحمت محتوا را پیدا کنند. می تواند آنها را از چنین سایت هایی دور کند.
چه کاری می توانی انجام بدهی؟ هنگام توسعه یک وب سایت پزشکی، مطمئن شوید که یک منوی خوب طراحی شده برای مهم ترین صفحات شما و فراخوان ها برای اقدام (CTA) واضح وجود دارد. این می تواند به داشتن یک پزشک یا متخصص مراجعه و یک عملکرد جستجوی داخلی کمک کند. هنگامی که بیماران می توانند به راحتی برای رزرو نوبت پیمایش کنند، به دریافت افراد بهتر کمک می کند.
بیماران می توانند به راحتی هر چیزی را در سایت جستجو کنند. به علاوه، برنامه ریزی بازدیدهای مجازی آسان است که کاربرپسندی وب سایت را افزایش می دهد. این یکی از ویژگی های ضروری برای سایت پزشکی شما است.
4. ارائه محتوای ارزشمند
محتوا همچنان پادشاه است! هنگامی که محتوای ارزشمندی ارائه می دهید، می تواند بیماران را برای مراقبت از نیازهای سلامتی خود توانمند کند. همچنین بازدیدکنندگانی را که برای اولین بار در سایت شما قرار میدهند ترغیب میکند تا روی محتوای سایت شما کلیک کنند و بیماران موجود را تشویق میکند تا اغلب از آن بازدید کنند.
اگر می خواهید بیماران از محصولات و خدمات شما بیشترین بهره را ببرند، محتوای سفارشی را امتحان کنید که طراحی وب پزشکی را به سطح بالاتری برساند.
میتوانید محتوای ارزشمند را از طریق مدیریت پستهای وبلاگ منظم، ارائه صفحه پرسش و پاسخ، و افزودن نظرات بیماران به اشتراک بگذارید. توصیفات یکی از برجسته ترین ویژگی هایی است که می توانید برای افزایش اعتماد بیماران بالقوه خود به مراقبت خود اضافه کنید. چنین بررسی هایی اصالت مرکز مراقبت های بهداشتی شما را برجسته می کند.
5. بهبود سرعت بار
سرعت بارگذاری می تواند یک وب سایت را ایجاد یا خراب کند. امروزه بارگذاری فقط یک اولویت نیست، بلکه برای موفقیت طراحی سایت نوبت دهی آنلاین شما بسیار مهم است. این بسیار ساده است که هر چه یک صفحه وب بیشتر طول بکشد، نرخ پرش را افزایش می دهد. به طور خلاصه، باید روی بهینه سازی سرعت وب سایت تمرکز کنید. در اینجا یک بینش جلب توجه است. طبق یک مطالعه، صفحاتی که در عرض دو ثانیه بارگذاری می شوند، میانگین نرخ پرش 9٪ را نشان می دهند و صفحات بارگذاری شده در پنج ثانیه دارای نرخ پرش 38٪ هستند.
بنابراین، حتی یک ثانیه تفاوت در بارگذاری می تواند تأثیر زیادی بر عملکرد ایجاد کند. بنابراین، یک وب سایت باید چقدر سریع بارگذاری شود؟ به طور معمول، وب سایت شما باید در عرض سه ثانیه بارگیری شود (اگر یک سایت تجارت الکترونیک باشد دو ثانیه).
چه کاری می توانی انجام بدهی؟
بهینه سازی سرعت صفحه تلفن همراه خود تا حد امکان ضروری است، زیرا هنوز هم روش ترجیحی برای مرور است. شما همچنین می توانید به صفحات موبایل شتاب (AMP) مراجعه کنید که به صفحات تلفن همراه امکان می دهد بسیار سریعتر بارگیری شوند.
به علاوه، می توانید به سرعت تصاویر را محدود و فشرده کنید و تعداد تغییر مسیرها را کاهش دهید. همچنین می توانید با ابزار رایگان PageSpeed Insights گوگل اندازه گیری کنید. نتایج می تواند مشکلات احتمالی بارگیری را برجسته کند و صفحات وب شما را برای به حداقل رساندن زمان بارگذاری تنظیم کند.
6. تصاویر قوی و جذاب را انتخاب کنید
تصاویری که به درستی استفاده می شوند می توانند خیلی بیشتر از کلمات صحبت کنند. پست های فقط متنی می توانند یکنواخت شوند. میتوانید سطوح تعامل را با تصاویر متقاعدکننده افزایش دهید. در واقع، طبق یک مطالعه، تصاویر حدود 650 درصد تعامل بیشتری نسبت به پستهای متنی ایجاد میکنند. هنگامی که صحبت از طراحی وب سایت پزشکی می شود، عکس های با کیفیت بالا را انتخاب کنید تا کیفیت محصولات و خدماتی را که ارائه می دهید به نمایش بگذارید. به علاوه، برای افزایش سطح تعامل، ویدیوها را اضافه کنید.
چه کاری می توانی انجام بدهی؟
بسیار مهم است که عناصر بصری (تصاویر و ویدیوها) را به صورت استراتژیک قرار دهید که بازدیدکنندگان بتوانند بلافاصله به آنها متصل شوند. همیشه بهتر است عکسها و فیلمهای اصلی و همچنین گرافیک اصلی را داشته باشید.
7. پیام برند خود را مجدداً تأیید کنید
هنگامی که یک طراحی وب پزشکی را انتخاب می کنید، به یاد داشته باشید که می تواند شما را از رقبای خود تعریف و متمایز کند. بهتر است یک پیام برند واضح داشته باشید که برای بازدیدکنندگان وب سایت شما باقی بماند. اغلب، افرادی که بازدید می کنند زمان بسیار کمی برای جستجوی اطلاعات عمیق دارند. بنابراین، شما باید از آن زمان کوتاه حداکثر استفاده را ببرید تا پیام برند خود را مجدداً تأیید کنید.
چه کاری می توانی انجام بدهی؟ رمز موفقیت ثبات است. مطمئن شوید که طرح رنگی یکسان در تمام صفحات وب خود دارید. یک فونت حرفه ای را انتخاب کنید و تصاویری را انتخاب کنید که به خوبی با متن با تاثیر بالا ترکیب شده باشند.
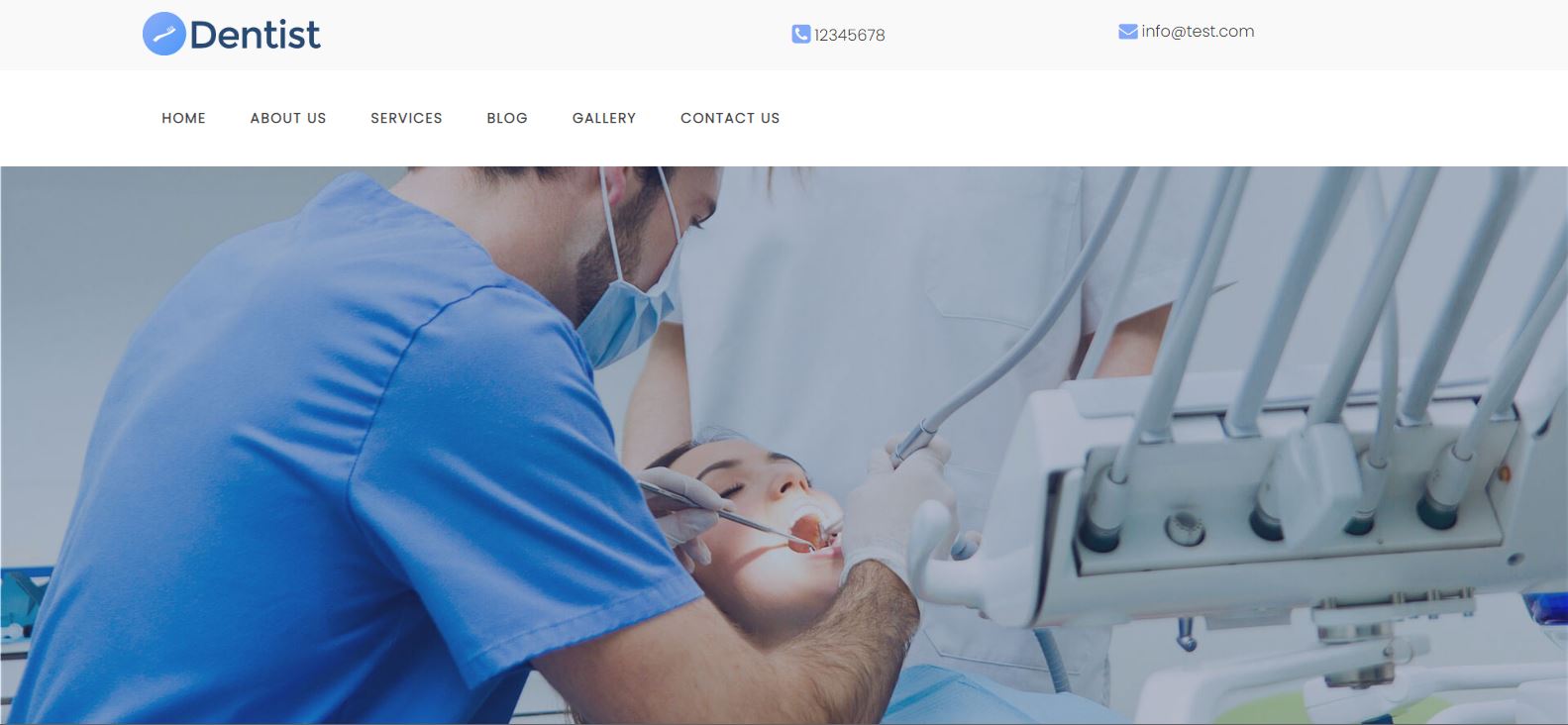
Dentist یک نمونه درخشان طراحی سایت پزشکی با وردپرس است. این وب سایت دارای فونت و عکاسی فوق العاده است. صفحات وب ترکیبی عالی از سبز و سفید با رنگ های خنثی هستند که در تصاویر ترکیب شده اند. بعلاوه، هر صفحه دارای طراحی تمیز و مدرن با پیمایش ساده در سراسر سایت است.
طراحی وب سایت دندان پزشکی از همیشه حیاتی تر است. شما می توانید یک طرح جذاب ایجاد کنید که می تواند تجربه بیمار را افزایش دهد. به یاد داشته باشید، هنگامی که آنها به سرعت اطلاعات پزشکی ارزشمندی را به صورت آنلاین پیدا می کنند، مطمئناً توجه بیماران را به خود جلب می کند.
8. طراحی مینیمالیستی
طراحی مینیمالیستی شلوغی و درهمی نداره و باعث میشه وب سایت مدرن و حرفه ای به نظر برسه. برای اینکه وب سایتی مینیمال داشته باشید، فقط عناصری روی وب سایتتون بذارید که برای ارائه محتوا ضروری اند یا تجربه کاربری سایت رو بهبود میبخشند. هر نوع عنصر غیرضروری رو حذف کنید.
9. فضای سفید
باید روشمند از فضای سفید استفاده کنید تا ظاهر وب سایتتون مرتب باشه و شلوغ دیده نشه. با فضای سفید میتونید مسیر دید کاربر رو در وب سایت هدایت کنید، خوندن و هضم مطالب رو برای بیماران ساده کنید. هیچ وقت در یک پاراگراف بیشتر از 3-4 جمله مطلب ننویسید.

10. محدود کردن انیمیشن و افکتها
از این عناصر به صورت پراکنده و فقط در قسمتهای ضروری برای جلب توجه استفاده کنید. اگه بیش از حد افکت بکار ببرید، حواس کاربر از محتوای اصلی سایت پرت میشه ولی اگه درست استفاده بشه میتونه نکات اصلی رو بهتر به سمع کاربر برسونه و وب سایت رو جذاب تر کنه.
11. رنگ هویت برند
حتما باید قبل از طراحی وب سایتتون در مورد هویت برندتون تصمیم بگیرید. این کارو با توجه به هدف و نوع کارتون انجام بدید: اگه دندانپزشک کودک هستید باید در محیطی دوستانه و گرم خدماتتونو ارائه بدید، یا اگه جراح پلاستیک باشید باید به جدیدترین ها روی بیارید. تازه ترین فناوریها و فعالیتها رو مد نظر قرار بدید و رنگی رو انتخاب کنید که تصویر درستی از برندتون ارائه بده.
12. انتخاب 1-3 رنگ اصلی
بیشتر از 3 رنگ اصلی روی وب سایتتون نداشته باشید. رنگ اصلی وب سایتتون میتونه مثلا آبی یا زرد باشه و برای دو رنگ دیگه از رنگهای سفید، طوسی، مشکی استفاده کنید.
اکثر سایتها زیادی از رنگ استفاده میکنند، این کار باعث میشه وب سایت پیوستگی نداشته باشه و بچه گونه به نظر بیاد. اما وب سایت های مخصوص کودکان مستثنی هستند و میتونن رنگارنگ باشن تا بچه ها خوششون بیاد.
13. دو نوع فونت
برای برندتون نهایتا دو نوع فونت استفاده کنید. یکی برای تیترها که باید جذاب تر باشند و بهتر جلب توجه کنند و یه فونت خوانا هم برای متن. بیشتر از دو فونت باعث میشه طراحی از هم گسیخته و نامنظم به نظر بیاد.
14. بنرهای جلب توجه کننده
روی صفحه اصلی وب سایتتون به جای بنر از تصاویر بزرگ استفاده کنید تا بازدیدکننده ها وقتی وارد وب سایت میشن توجهشون جلب شه. میتونید از این بنرها برای تبلیغات استفاده کنید و کسب درآمد کنید یا کاربرها رو به صفحات خاصی از سایتتون منتقل کنید.
15. بهینه سازی هدرها
حتما هر اطلاعات ضروری رو در سایتتون قرار بدید (اسم، آدرس، شماره تماس) رو در هدر بذارید تا مشتریها بتونن راحت باهاتون تماس بگیرند.
امیدوارم بتونید با استفاده از این نکات وب سایتتونو بهتر طراحی کنید و مشتریهای بیشتری جذب کنید. اگه برای طراحی، توسعه یا بهینه سازی وب سایتتون به کمک نیاز داشتید همین امروز با ما تماس بگیرید.

دارکوب خدمات بازاریابی اینترنتی، هاست، دامنه، توسعه و طراحی وب سایت ارائه میده. با سپردن کارهای دیجیتالتون به شرکت دارکوب وقتتون آزاد میشه و میتونید بهتر به مشتریهاتون رسیدگی کنید. برای اطلاع از قیمت طراحی سایت پزشکی و مشاوره رایگان می توانید با شماره های داخل سایت تماس بگیرید. برای انجام سئو وب سایت پزشکی فقط کافی است، سایت خود را به کارشناسان دارکوب بسپارید و سایت خود را در صفحه اول ببینید.
اصول طراحی وب سایت پزشکی
در اینجا چند نکته سریع طراحی پزشکی برای شما آورده شده است. این اصول می تواند به موفقیت وب سایت شما بیافزاید:
- ویژگی های خدمات خود را در صفحه اصلی برجسته کنید.
- اطمینان حاصل کنید که سایت شما دارای یک منطقه وبلاگ فعال است.
- سئوی پزشکی مناسب و تحقیقات کلمات کلیدی را اعمال کنید.
- از فرم های سرنخ استفاده کنید تا درخواست قرار ملاقات آسان شود.
- از بیماران بالقوه برای ثبت نام در خبرنامه خود حمایت کنید.
- قبل و بعد بیمار را به نمایش بگذارید.
- برای یکنواختی در فونت ها، رنگ ها و ظاهر و احساس زیبایی شناسی تلاش کنید.
- اجازه برگشت آسان اقدامات را بدهید.
- اطمینان حاصل کنید که فرم های ثبت نام ساده هستند.
- از ناوبری تلفن همراه مناسب با انگشت شست اطمینان حاصل کنید.
ویژگی های طراحی سایت پزشکی
این کمک می کند تا به طور فشرده تحقیق کنید و مجموعه ای جامع از ویژگی ها را به دست آورید. علاوه بر این، به ویژگی هایی نگاه کنید که می تواند به بهترین خدمات به مشتریان خاص شما کمک کند. مجموعه ویژگی های گسترده برای موفقیت سایت پزشکی شما حیاتی است. در اینجا نگاهی اجمالی به برخی از ویژگیهای ضروری آورده شده است.
- اطلاعات تماس کامل: ارائه اطلاعات تماس واضح و قابل دسترس حیاتی است. به یاد داشته باشید که بیمار نباید زمان اضافی را برای یافتن آدرس یا شماره تلفن کلینیک یا مرکز مراقبت های بهداشتی خود صرف کند.
- خدمات اصلی: مهم است که شما نوع خدمات مراقبت های بهداشتی را که ارائه می دهید، در میان بگذارید.
- مشاوره آنلاین: مشاوره آنلاین با پزشکان را ارائه دهید که بازدیدکنندگان وب سایت و بیماران آینده را تسهیل می کند.
- قرار ملاقات: این ویژگی برای گرفتن قرار ملاقات با پزشک از راه دور ضروری است.
- اطلاعات در مورد پزشکان: این یک راه عالی برای جذب بیماران به کلینیک شما است. بنابراین، اطلاعات دقیق در مورد پزشکان، از جمله تجربه، جوایز، دستاوردها، تخصص و موارد دیگر را اضافه کنید.
- داستان های موفقیت: جنبه مهم دیگر، داشتن مطالعات موردی از درمان موفق و داستان های قبل و بعد است. اطلاعات می تواند بیماران را برای انجام اقدامات لازم توانمند کند.
- بخش وبلاگ: داشتن یک بخش وبلاگ فعال ضروری است که در آن می توانید اخبار حوزه پزشکی، گزینه های درمانی، نکات مفید و موارد دیگر را اضافه کنید.
- بازخورد بیمار: توصیفات بسیار مهم هستند. به یاد داشته باشید که نظراتی را اضافه کنید که می تواند به متقاعد کردن افراد دیگر برای رفتن به کلینیک شما کمک کند.
نمونه سایت پزشکی و دندان پزشکی تولید شده توسط دارکوب
- قالب سایت دندانپزشکی
- قالب سایت فروشگاهی تجهیزات پزشکی
- قالب وردپرس فروشگاهی دستگاه و تجهیزات پزشکی
- قالب حرفه ای وردپرس پزشکی
- قالب سایت سه زبانه وردپرسی تجهیزات پزشکی
- قالب سایت شرکتی و معرفی تجهیزات پزشکی
شما می توانید به سرعت وب سایت پزشکی خود را به یک ابزار مفید برای کسب و کار مراقبت های بهداشتی خود تبدیل کنید. تنها کاری که باید انجام دهید این است که به طور استراتژیک از اصول طراحی وب سایت پزشکی استفاده کنید و با روندهای در حال تغییر همراه باشید. به علاوه، به یاد داشته باشید که توسعه وب سایت پزشکی می تواند چالش برانگیز باشد. میتوانید با ارائهدهنده راهحلهای فناوری با تجربه، مانند Imaginovation، تماس بگیرید، که میتواند به ایجاد یک وبسایت پزشکی درخشان کمک کند.
در نهایت، به عنوان متخصصان مراقبت های بهداشتی، می توانید قدرت یک وب سایت پزشکی با طراحی خوب را کشف کنید که می تواند بیماران را با ابتکارات دیجیتالی پیشرفته توانمند کند. با ارائه دهنده راه حل فناوری مناسب، سفر طراحی وب سایت پزشکی می تواند بسیار معنادار باشد. ما مدل مراقبت ماموریت شما را در قلب نگه میداریم و نتایج بیمار، کیفیت مراقبت و افزایش بازگشت سرمایه را بهبود میبخشیم.