استفاده از انیمیشن ها در طراحی وب سایت
راه اندازی وب سایت ها این روز ها افزایش چشم گیری یافته است به طوری که مردم برای جست و جو نیاز های خود در اینترنت به دنبال آن ها هستند . شاید برای شما هم پیش آمده باشد مدت ها به دنبال یک کالا بوده اید و در سطح شهر آن را نیافتید تا اینکه در اینترنت آن را جست و جو کرده و به دست آوردید . دنیای اینترنت به نحوی در حال توسعه و پیشرفت است که در آینده ای نزدیک تمام زندگی انسان ها را در بر می گیرد .
افزایش وب سایت ها در اینترنت به یقین باعث به وجود آمدن رقابت بین آنها نیز می شود . رقابت در اینترنت بر سر قرار گرفتن در صفحه اول موتور های جست و جو و کسب رتبه خوب و در نهایت افزایش بازدید کننده می باشد . رسیدن به یکی از اینها ، اهداف دیگر را هم در بر می گیرد .
اولین راه برای رسیدن به موفقیت راه اندازی یک وب سایت حرفه ای می باشد . طراحی وب سایت حرفه ای بر اساس آخرین متد های طراحی سایت باید انجام گیرد . حتی اگر وب سایت قدیمی دارید سعی کنید هر سال با توجه به تغییرات به وجود آمده طراحی آن را به روز کنید . اگر سال ها قبل از یک وب سایت حرفه ای دیدن کرده باشید و حال باز هم از آن بازدید کنید ، می بینید که طراحی آن تغییرات زیادی کرده است . ایجاد تغییر در وب سایت به معنای تغییر نوع و موضوع آن نیست بلکه طراح فقط متد های آن سال را در طراحی خود اعمال می کند .
در سال 2018 میلادی نیز متد های جدیدی در طراحی وب سایت معرفی شده است که انتظار می رود تا سال ها بتوان با استفاده از آنها یک وب سایت حرفه ای طراحی نمود ، وب سایتی که رضایت کاربران را در پی خواهد داشت . در مقاله های قبلی الگوی طراحی جدید در سال 2018 را عنوان کردیم . اگر به این مقاله مراجعه کنید خواهید فهمید که اساس طراحی در سال 2018 بر عناصر بصری تاکید دارد . با استفاده از عناصر بصری مانند تصاویر ، سینما گراف ها و انیمیشن ها و … می توان بستری جذاب برای کاربران در وب سایت ایجاد نمود . با این المان ها نه تنها طراحی وب سایت حرفه ای و جذاب می شود بلکه استفاده از آن نیز ساده می گردد .
لیست مطالب
طراحی وب سایت با استفاده از انیمیشن ها
اینترنت یک رسانه قدرتمند است . هر ویژگی که در آن اعمال می شود باید به جذب کاربر و افزایش بازدید کننده بیانجامد . بر اساس نتایج به دست آمده انیمیشن ها در هر رسانه ای که استفاده شوند رضایت کاربران را در پی خواهند داشت .
به لحاظ متحرک بودن انیمیشن ها این عناصر جلوه ای پویا و فعال و به بیانی ساده تر جلوه ای بیدار به وب سایت می بخشند . هدف بازاریابی اینترنتی در هر وب سایت جذب کاربر می باشد . جلب توجه کاربر به قسمت های مهم وب سایت با استفاده از انیمیشن ها امکان پذیر خواهد بود .
استفاده از ویدئو Video : ویدئو و کلیپ ها از گذشته یکی از موثر ترین ابزار های ارتباطی بوده اند . استفاده از آنها در یک صفحه از وب یا به عنوان پس زمینه توجه کاربران را جلب خواهد کرد . ویدئو و کلیپ ها به لحاظ آنکه هر دو قابلیت صدا و تصویر متحرک را دارا هستند می توانند به راحتی اطلاعات و داده ها را به مخاطبان منتقل کنند . حتی برای انتقال کوتاه ترین نکته نیز می توان از ویدئو ها استفاده نمود . استفاده از ویدئو یک راه عالی برای برقراری ارتباط با مخاطبان در سطح احساسی است .
استفاده از ویدئو ها در پس زمینه وب سایت می تواند تاثیر شگفتی در جلب توجه کاربر داشته باشد . البته در درج ویدئو باید دقت کرد . حجم کلیپ ها بر کاهش سرعت بار گذاری وب سایت تاثیر گذار است . با استفاده از نرم افزار ها و وب سایت های کاهش حجم یا تغییر فورمت ویدئو ها می توان حجم انها را به مقدار قابل توجهی کاهش داد بدون آنکه بر کیفیت آنها تاثیر چشم گیری بگذارد .
استفاده از اسلاید Sliding : در طراحی جدید برای نمایش منو ها ، تصاویر و یا اسلاید متحرک طراحی می کنند . بدین ترتیب وقتی کاربر روی منو حرکت می کند . تصاویر مربوط به هر منو به صورت کشویی یا اسلاید حرکت می کند . اینگونه کاربر می تواند تا حدودی از محتوای هر صفحه و هر منو با خبر شود . اسلایدر می تواند به صورت افقی یا عمودی حرکت کند .
استفاده از transition : یکی از شیوه های جدید در طراحی وب سایت استفاده از transition می باشد که نیاز به برنامه نویسی حرفه ای دارد . اغلب وب سایت های معروف و پر بازدید از این شیوه استفاده می کنند . این شیوه برای وب سایت ها ی فروشگاهی بسیار کارآمد می باشد .
به عنوان مثال معمولا کالا های موجود در سایت های فروشگاهی دارای رنگ های متفاوتی می باشد در این نوع طراحی وقتی کاربر روی رنگ مورد نظرش اشاره می کند . رنگ آن کالا نیز تغییر می کند . همچنین کاربر می توان با روش های مختلف طرح سه بعدی کالای مورد نظرش را مشاهده کند . در اصل در این نوع طراحی با هر کلیک کاربر اتفاقات مختلفی نمایش داده می شود . این نوع طراحی برای کاربران بسیار جذاب می باشد .
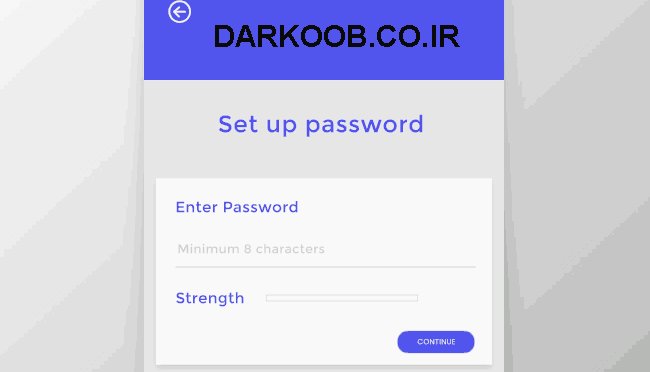
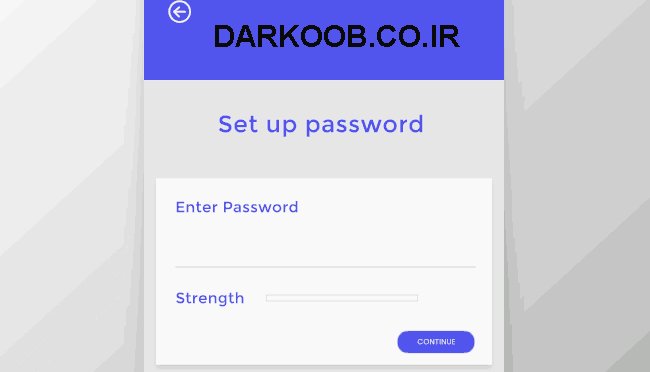
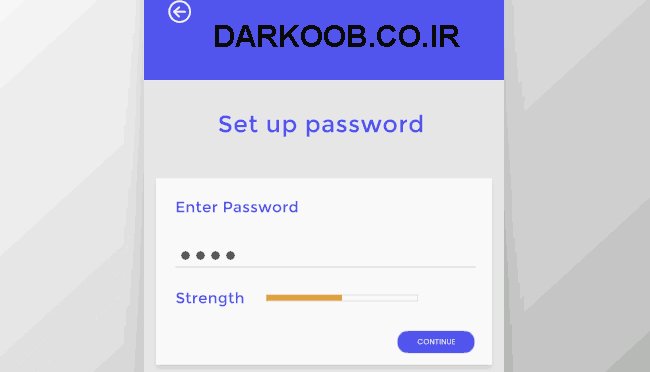
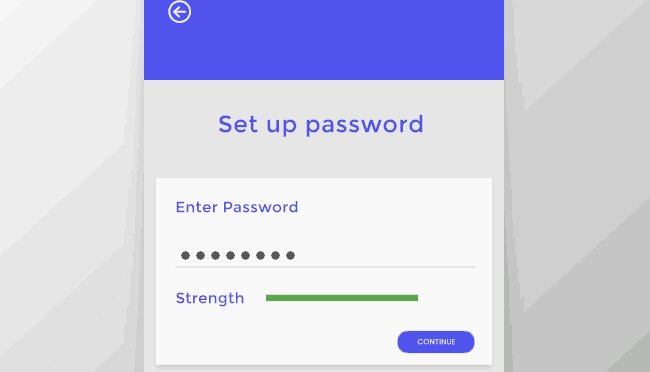
در ظاهر صفحه سایت ساده است اما با هر عمل کاربر در وب سایت ، اکشن هایی در صفحه رخ می دهد . این نوع طراحی نوعی تعاملات ریز یا micro-interactions می باشد . میکرو تعاملات شیوه ای نوین در طراحی وب سایت سال 2018 است که در ادامه به توضیح آن نیز می پردازیم .
با استفاده از HTML5 و CSS3 می توان جلوه بصری خاصی به وب سایت بخشید . طراحی وب سایت با استفاده از HTML و CSS توسعه یافته وب سایتی حرفه ای را خروجی می دهد .
استفاده از micro-interactions : طراحی بصری به تنهایی نمی تواند رضایت کاربر را در پی داشته باشد . بسیاری از مواقع استفاده زیاد از جلوه های بصری گمراهی کاربران و مخاطبان را در پی خواهد داشت . طراحی به هر نحوی هم که انجام شود ، باید قابلیت استفاده آسان برای کاربران را داشته باشد . به همین دلیل در سال 2018 میلادی میکرو تعاملات اهمیت پیدا کرده است . استفاده میکرو تعاملات علاوه بر طراحی بصری ، کارایی و رابط کاربری بهتری را ارائه می دهد ، میکرو تعاملات تمام ری اکشن های وب سایت را شامل می شود .
به عنوان مثال زمانی که کاربر بر روی یک دکمه در سایت کلیک می کند و اگر رنگ آن تغییر کند ، این یک میکرو تعامل می باشد . هدف از طراحی میکرو تعاملات ایجاد حس پویایی در مخاطب است . در اصل استفاده از تعاملات ظریف در همه وب سایت ها حتی در حد کم انجام می شود ، میکرو تعاملات فقط مربوط به وب سایت ها نیست بلکه شامل هر نرم افزار ، لوازم و … نیز می باشد .

استفاده از میکرو تعاملات هم بر UI : User interface و هم بر UX : User Experience تاثیر گذار می باشد . همچنین استفاده از تعاملات ظریف باعث می شود کاربر از ثبت عمل خود مطمئن شود . به عنوان مثال وقتی مخاطب از وب سایت خرید می کند بهتر است بعد از ثبت خرید پیغامی مانند یک جمله یا یک تیک ظاهر شود .
استفاده از Cinemageraph : سینما گراف ها نیز ویدئو و کلیپ هایی در فورمت GIF می باشند . این ابزار ها بسیار کم حجم هستند . سینما گراف ها عناصر و یا تصاویر ثابتی هستند که در آن تحرکات ظریفی دیده می شود . با اینکه این عناصر ساده می باشند اما جلوه ای خاص به محیط وب سایت می بخشند . در سال 2018 استفاده از سینما گراف ها به شدت توصیه می شوند زیرا این عناصر با وجود اینکه متحرک هستند اما با این حال تاثیری بر کاهش سرعت وب سایت نمی گذارند .

جمع بندی
ساخت انیمیشن و ویدئو و همچنین طراحی بصری علاوه بر جذب مخاطب و جلب توجه وی ، یکی از راه های بازاریابی اینترنتی و سنتی نیز محسوب می شود . صاحبان کسب و کار می توانند با استفاده از کلیپ ها و انیمیشن های کوتاه و جذاب محصولات و خدمات خود را معرفی نماید ، محتوای کلیپ ها و انیمیشن ها باید آموزنده و کاربردی باشد . به عنوان مثال یک شرکت مواد غذایی می تواند با ساخت کلیپ های آشپزی محصولات خود را نیز معرفی کند .
با استفاده از انیمیشن های کارتونی و جذاب نیز می توان مخاطب بیشتری به دست آورد .


