سیستم طراحی و ضرورت استفاده از آن در طراحی سایت
طراحی سایت در سال های اخیر یکی از موضوعات محبوب بوده است . طراحی سایت هم برای طراح و هم برای صاحب سایت ، در آمد زا است . طراح با طراحی یک سایت برای کارفرما هزینه ای را از او می گیرد . کارفرما نیز با سایت طراحی شده می تواند به کسب و کار خود را رونق ببخشد . برای هر نوع طراحی سایت باید اصولی را رعایت نمود تا رضایت کاربران را در پی داشته باشد .
سیستم طراحی این روز ها به یک موضوع داغ بین طراحان وب سایت تبدیل شده است . البته در ایران کمتر طراحی به این موضوع توجه می کند اما پیش بینی می شود در آینده ای نزدیک سیستم طراحی برای طراحان ما نیز قابل اهمیت شود . سیستم طراحی به شرکت های طراحی وب سایت که در حال رشد هستند برای جلب نظر مشتری بسیار کمک می کند همچنین به کار طراحی سرعت می بخشد .
لیست مطالب
سیستم طراحی چیست Design System
منظور از سیستم طراحی ، یک راهنما برای طراحی سایت می باشد . این راهنما در جهت بهبود ارتباط با کار ، رونق کسب و کار و … است . سیستم های طراحی اساسا مجموعه ای از قوانین ، محدودیت ها و اصول اجرا در طراحی کد نویسی می باشد . سیستم طراحی هم به نفع کاربر و مخاطب و هم به نفع مدیر وب سایت است .وقتی کاربر به سایتی مراجعه می کند در اصل از یک سیستم طراحی بازدید کرده است .
هدف بازدید کاربران از وب سایت ها استفاده از خدمات آنها می باشد . پس باید از اهداف کاربران سود برد .طراحی سایت باید یک نشانه بصری یا متن برای نشان دادن CTA : Call To Action داشته باشد. در طراحی سایت باید اصل تعامل با کاربر رعایت شود . همچنین تا جایی که می توان باید طراحی سایت را منحصر به فرد نمود . در این مقاله سعی شده تا درباره عناصر مختلف در سیستم طراحی بحث شود .
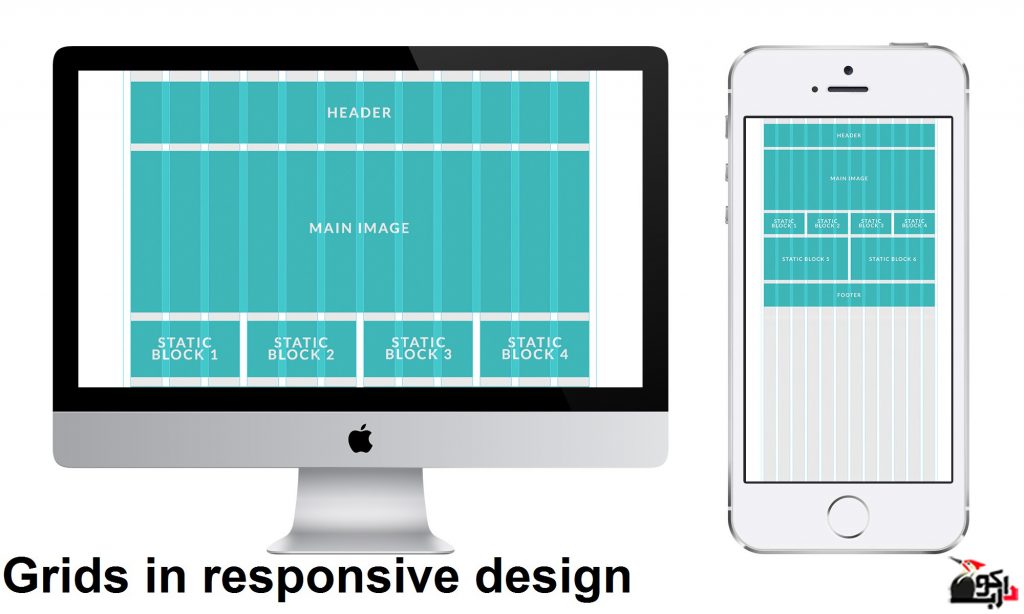
گرید Grids : امروزه به وضوح اهمیت تلفن های همراه هوشمند به خصوص در دنیای وب و موتور های جست و جو حس می شود . همانطور که می دانید یکی از عوامل و قانون های سئو و بهینه سازی وب سایت ها مربوط به سازگاری صفحات سایت ها با تلفن های همراه می باشد . صفحات وب سایت های ریسپانسیو Responsive با تغییر اندازه نمایشگر ها تغییر می یابد و با شکلی دیگر به کاربر نمایش داده می شود .
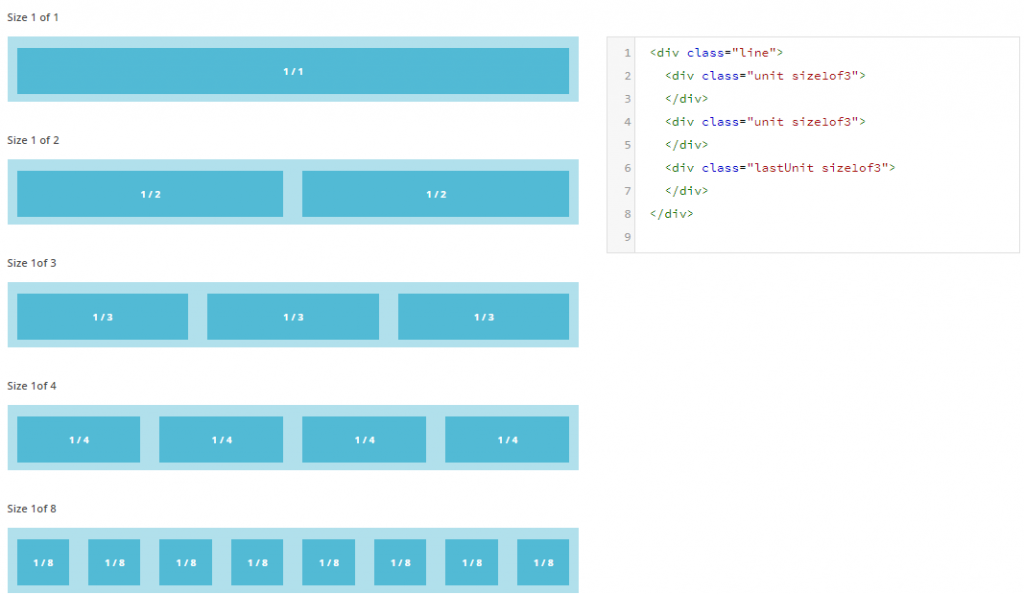
برای سازگاری وب سایت ها با تلفن های همراه چند راه مختلف وجود دارد که یکی از آنها استفاده از Grid ها است . با این تکنیک می توان صفحه را به چند ستون نامرئی تقسیم نمود . با استفاده از گرید می توان یک ساختار ساده برای طراحی به وجود آورد . المان های طراحی با استفاده از گرید به صورت تراز در صفحه قرار می گیرند . گرید در طراحی وب سایت قوانین خاص خود را دارد که لازم است بیشتر با آنها آشنا شوید .


فاصله Spacing : فاصله متناوب در محتوا ، تعادل بصری ایجاد می کند و برای بهبود کیفیت رابط کاربری UI مفید است . این عنصر نیز مانند Grid عمل می کند و به المان های در صفحه نظم می دهد . تعادل در فاصله باید حفظ شود و همه عناصر باید فاصله یکسان داشته باشند . میزان فاصله با حاشیه صفحه نیز باید حفظ شود . برای ایجاد فاصله می توان از چند روش استفاده نمود :
- استفاده از stylesheet ها
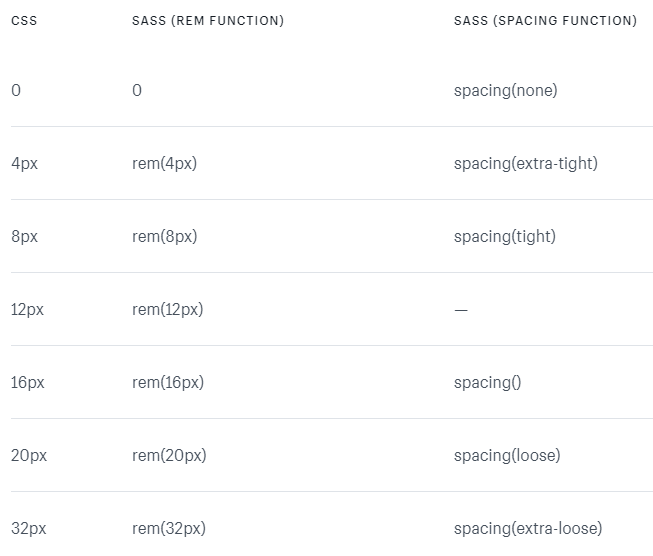
اگر از Polaris با CSS استفاده می کنید، مقادیر را با افزایش 4px تنظیم کنید. اگر از کتابخانه Sass ساخته شده در Polaris استفاده می کنید، می توانید با استفاده از تابع فاصله، از واحدهای مجاز یا از مقادیر مشترک استفاده کنید .
- استفاده از Component های ارائه شده توسط Polaros React

اعتبار سنجی : یکی از مهمترین کارهایی که معمولا طراحان آن را فراموش می کنند اعتبار سنجی و رفع خطاهای احتمالی است . این روز ها رقابت بر سر قرار گرفتن در صفحه اول موتور های جست و جو افزایش یافته است و تقریبا سایت ها مانند هم عمل می کنند تا در رقابت پیروز شوند . وقتی همه سایت ها برای قرار گرفتن در رتبه بهتر فعالیت یکسان انجام دهند خط به خط کد ها اهمیت پیدا می کند گاهی عملکرد دو سایت در ظاهر کاملا یکسان است اما یکی از آنها رتبه خوبی ندارد ، دلیل آن هم خطاهای موجود در کدها می باشد .
با اعتبار سنجی تمامی کد های HTML , CSS از هر گونه خطای احتمالی عاری می شوند . از این رو مجموعه قوانین و استاندارد هایی تحت عنوان W3C : World Wide Web Consortium به وجود آمده است که با استفاده از آن می توان کد های معتبر HTML تولید نمود با مراجعه به وب سایت validator.w3.org می توانید از معتبر بودن کد های HTML صفحات وب سایت تان با خبر شوید . این سایت ابزاریست برای اعتبار سنجی کد ها . همچنین برای اعتبار سنجی کد های CSS که برای قالب سایت به کار می روند ، از وب سایت jigsaw.w3.org/css-validator استفاده نمایید .
یکی از مهم ترین دلایلی که باعث می شود کد ها را اعتبار سنجی نمود ، سازگاری محتوای سایت با همه مرورگر ها می باشد . برخی از مرورگر ها در نمایش صفحات سایت هایی که اعتبار سنجی نشده اند مشکل دارند. به همین دلیل توصیه می شود که کد ها اعتبار سنجی و معتبر شوند .
قوانین نامگذاری متغییر ها Naming Conventions : یکی از قسمت های مهم سیستم طراحی ، نامگذاری متغییر ها می باشد . برای نامگذاری convention ها موارد زیر را رعایت کنید .
سیستم رنگ Color System : این سیستم از متغیرهای Sass برای نام رنگ استفاده می کند و یک طیف رنگی (CSS) را بر اساس چند رنگ پایه تعریف می کند.
نامگذاری text styles :
- نام text style باید بعد از / (اسلش) قرار بگیرد .
- رنگ متن باید به طور پیش فرض
$black50باشد . - استفاده از Sketch در تعیین text styles جدید برای رنگ های مختلف . مثلا ( “
Regular 2 /“, و “Regular 2 / $blue50” و “Regular 2 / $red50” ) - همچنین در text style جدید برای Bold کردن <strong> ایجاد شود . مثلا ( “
Regular 2 / <strong>” یا “Regular 2 / $blue50<strong>“)
Icongraphy نقش آیکون در طراحی سایت : آیکون ها یکی از مهم ترین ابزارهای گرافیکی در سایت می باشد . نقش آیکون در جذب کاربر و موفقیت یک وب سایت اساسی است که کمتر کسی آن را می داند . اغلب آن افرادی هم که اهمیت آیکون ها را درک کرده اند برای سایت خود آیکون اختصاصی طراحی می کنند . در واقع آیکون ها نقش رابط کاربری را دارند و باعث ارتباط کاربران و صاحبان سایت ها می شوند . در طراحی آیکون ها باید به چند نکته دقت نمود .
- یک آیکون باید با رنگ و خط و پس زمینه ثابت ایجاد شود . استفاده از سایه روشن و رنگ بندی توصیه می شود .
- ضخامت خطوط آیکون ها باید حداکثر 2px باشد . بهتر است از خطوط ضخیم استفاده نکنید .
- ضخامت همه خطوط باید یکسان باشد .
- در طراحی آیکون خطوطی که در یک راستا هستند بهتر است با یکدیگر ترکیب نشوند .
- برای نشان دادن فاصله اشیا در آیکون ها فقط کافیست خطوط اشیای نزدیک ، بزرگتر رسم شود از ضخیم کردن آنها بپرهیزید .
- نباید آیکون ها perspective و 3بعدی شوند .
- در کشیدن اشکال تا حد امکان از خطوط عمودی و افقی استفاده شود از کشیدن خط های اضافی باید پرهیز شود.
- فاصله بین خطوط موازی باید حداقل 2 پیکسل باشد. این همان خطوط متقاطع است.
- تا جایی که می توان نباید از افراد در آیکون ها استفاده کنید .
![]()
با حفظ سادگی باید آیکونی خلاقانه طراحی نمود که نظر کاربر را جلب نماید .
تایپوگرافی : یکی از اصلی ترین قسمت های سایت متن محتوا است که در ایجاد آن باید مواردی را رعایت نمود . مهمترین نکته ، فونت متن است . Font باید ساده و بدون کاراکتر اضافه و خوانا باشد . در تمام صفحات وب سایت باید از یک نوع فونت استفاده شود . برای آنکه در صفحه تفاوت ایجاد کنید : می توان از Bold کردن قسمت هایی از متن ، تغییر اندازه قسمت های مهم و استفاده از رنگ های متضاد با پیش زمینه ، استفاده کنید .
دسترسی : کاربر وقتی به سایتی مراجعه می کند نباید سر در گم شود . به همین دلیل باید منو ها و قسمت های دیگر سایت در دسترس کاربران قرار بگیرد . بدون استفاده از قانون خاصی ، به صفحات سایت از دید کاربر نگاه کنید . کاربر باید بتواند به راحتی هر آنچه که در سایت قرار دارد را بازدید نماید . وقتی کاربری نتواند به آنچه که می خواهد در سایت دسترسی پیدا کند به سرعت سایت را ترک می کند .
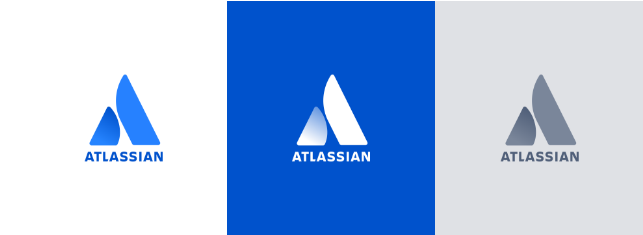
لوگو و رنگ : دو اصل اساسی طراحی هر سیستم طراحی لوگو و انتخاب رنگ است. بهتر است پس زمینه سفید باشد تا بتوان از هر رنگی در طراحی لوگو استفاده نمود . در زمینه های رنگی نیز می توان از رنگ های خنثی استفاده کرد . همچنین برای زمینه های تاریک بهتر است لوگو سفید باشد .برای اطمینان از وضوح لوگو آن را با هر پس زمینه ای ارزیابی کنید .


برای آنکه بتوان محل قرار گیری لوگو در کادر را ارزیابی نمود ، می توانید از حروف A , X به شکل زیر استفاده نمایید .

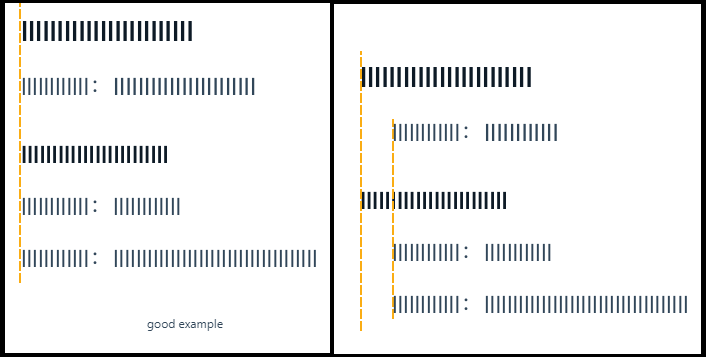
هم ترازی Alignment : یکی دیگر از قسمت های بصری هر سایت که مربوط به متن می باشد فاصله بین پاراگراف و خطوط است . فاصله ببین واژه ها و خطوط نباید خیلی زیاد یا خیلی کم باشد همیشه باید تعادل را رعایت نمود .

جمع بندی
موارد گفته شده نکته های قابل توجه از طراحی سیستم بودند ، اگر هر طراح موارد گفته شده را رعایت کند بدون شک می تواند یک سایت با کیفیت و حرفه ای طراحی نماید . در شرکت طراحی سایت دارکوب نیز طراحان تلاش می کنند وب سایت ها را بر اساس آخرین و جدید ترین متد های دنیای فناوری طراحی نمایند .


