رنگ بندی مناسب برای وب سایت

برای یک طراح وب، دانستن طرح های رنگی مناسب وب سایت می تواند تجربه کاربر را بهبود بخشد و مخاطبان وب سایت را طولانی تر نگه دارد. ترکیب با یک رابط کاربری خوب طراحی شده، رنگ ها به بازدیدکنندگان کمک می کنند تا در سایت شما حرکت کنند. برای مثال، رنگهای متمایز به کاربران اجازه میدهند عناصر ناوبری را سریع پیدا کنند. آنها همچنین به شما اجازه می دهند تا محتوای وب سایت را بر اساس اهمیت آنها به صورت بصری جدا کنید.
لیست مطالب
اصول رنگ بندی سایت
از آنجایی که بازدیدکنندگان معمولا بیشتر محتوای وب سایت را نادیده می گیرند، سلسله مراتب بصری ابتدا توجه کاربران را به محتوای مهمتر جلب می کند. برعکس، انتخاب تصادفی پالت های رنگی وب سایت ممکن است در قابلیت استفاده اختلال ایجاد کند. به عنوان مثال، داشتن متن سیاه روی پس زمینه تیره خوانایی را بدتر می کند.
30 طرح رنگ بندی وب سایت برتر
برای الهام بخشیدن به شما، ما 30 طرح رنگی برتر وب سایت را فهرست می کنیم. ما همچنین از ابزار انتخاب رنگ برای به دست آوردن نام رنگ ها و کدهای هگز استفاده خواهیم کرد. با اطلاعات زیر می توانید رنگ ها را با هم ترکیب کرده و طرح رنگ وب سایت خود را ایجاد کنید.
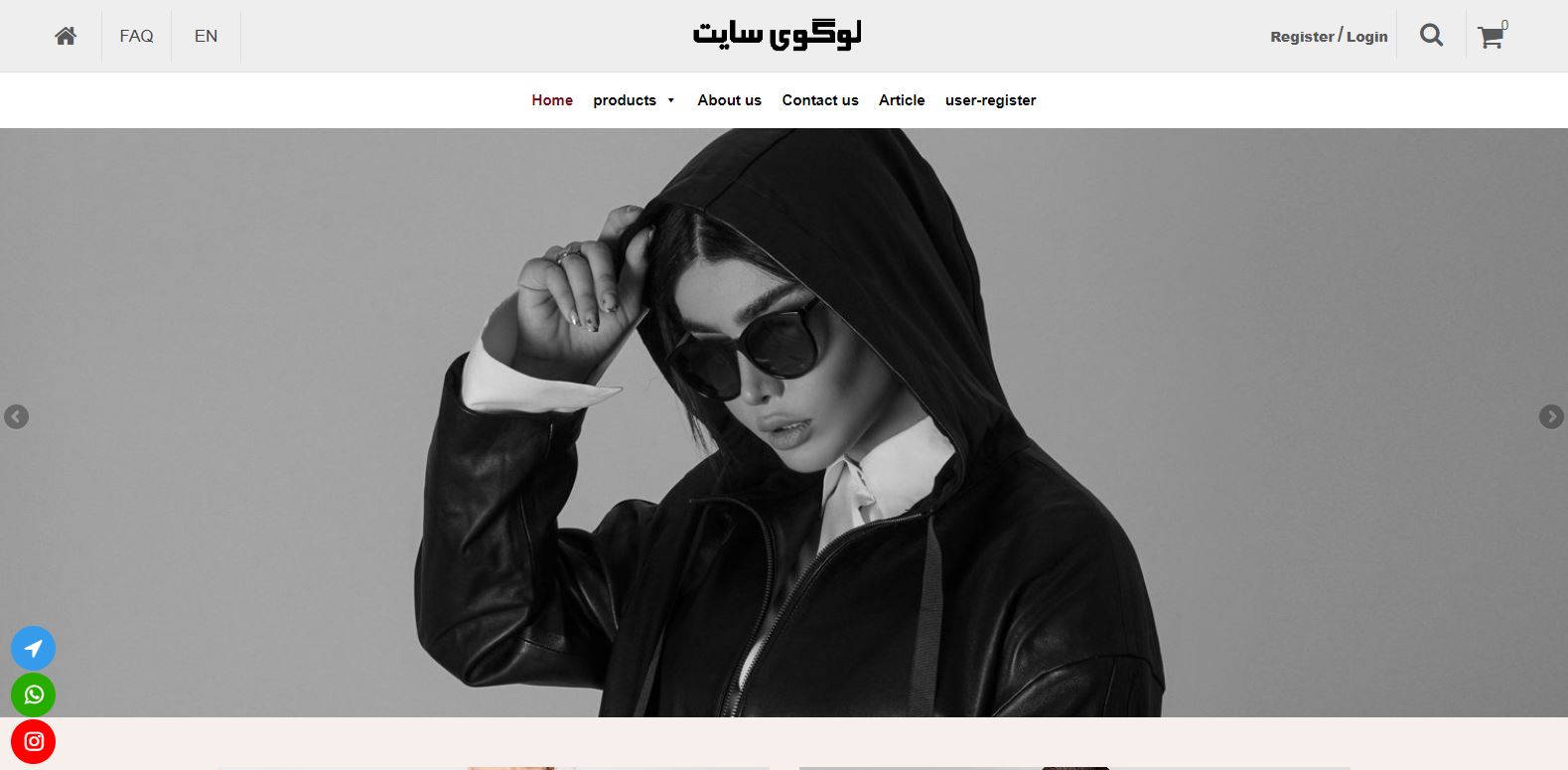
1. سفید و سیاه

برای تأکید بر محتوای مهم، از طرح رنگ سیاه و سفید استفاده کنید. این ترکیب دو رنگ باعث می شود وب سایت شما مدرن و مینیمال به نظر برسد. این هنرمند پالت رنگی وب سایت خود را ساده نگه می دارد و از پس زمینه سفید و سیاه به عنوان لهجه برای متن استفاده می کند. فضای سفید غالب به بازدیدکنندگان اجازه می دهد تا فوراً روی اثر هنری تمرکز کنند. در غیر این صورت توجه آنها به پس زمینه رنگارنگ معطوف خواهد شد. طراحی وب مینیمالیستی نشان می دهد که هنرمند بصری می خواهد که سایت سبک هنری او را تکرار کند و کار او را برجسته کند.
کد پالت رنگ: سفید (#FFFFFF)، مشکی (#1D1D1)
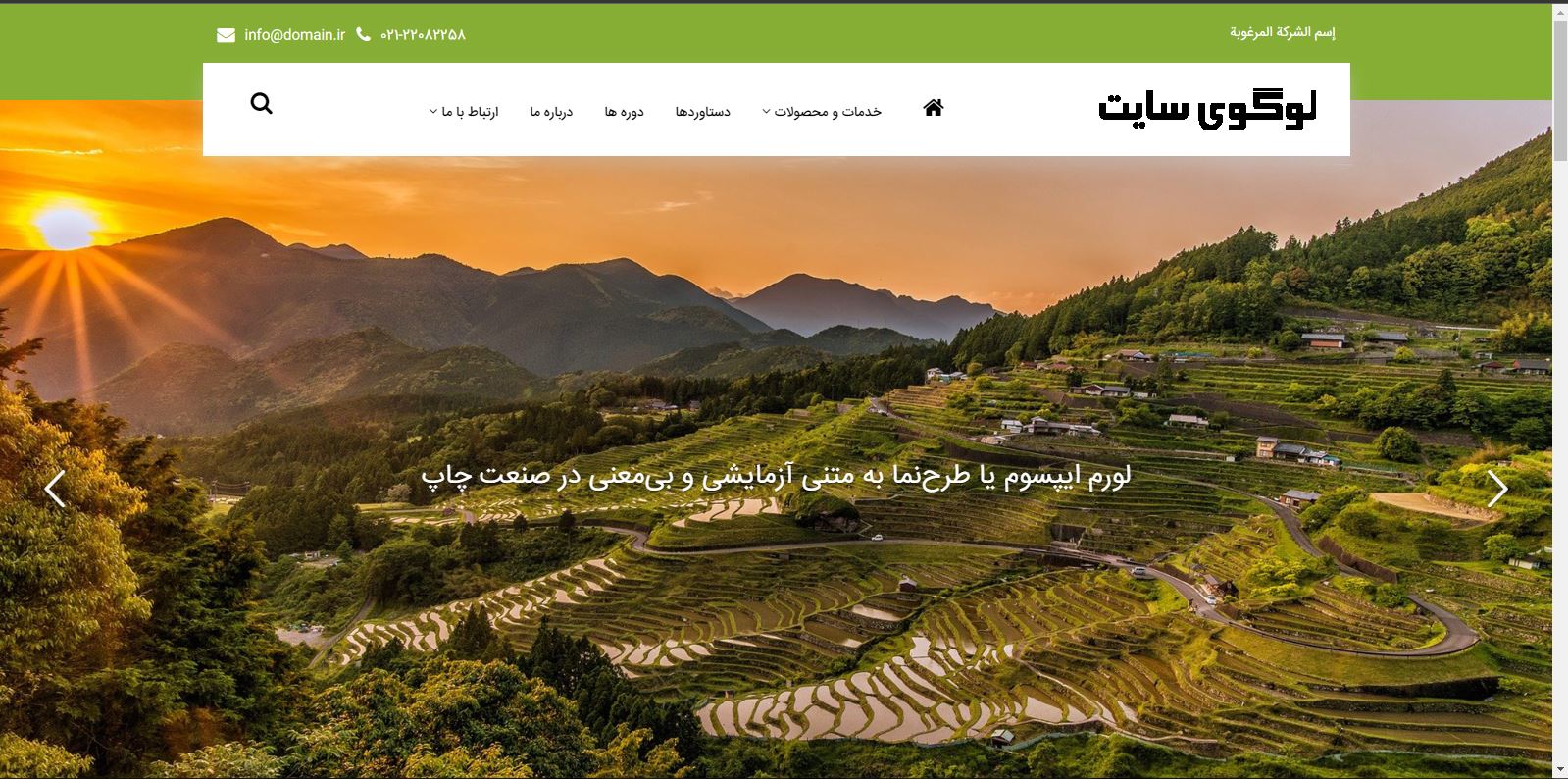
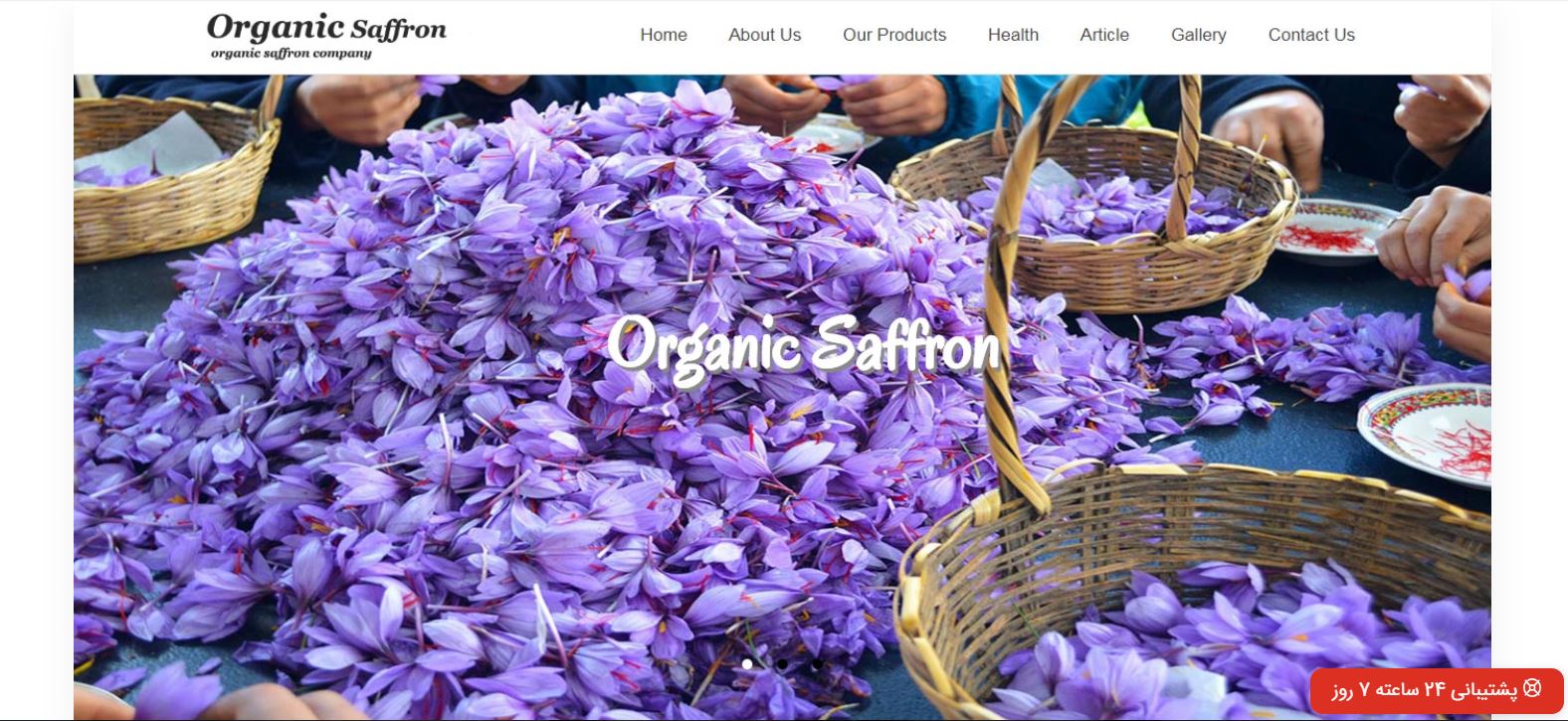
2. سبز تیره، عاج و زرد

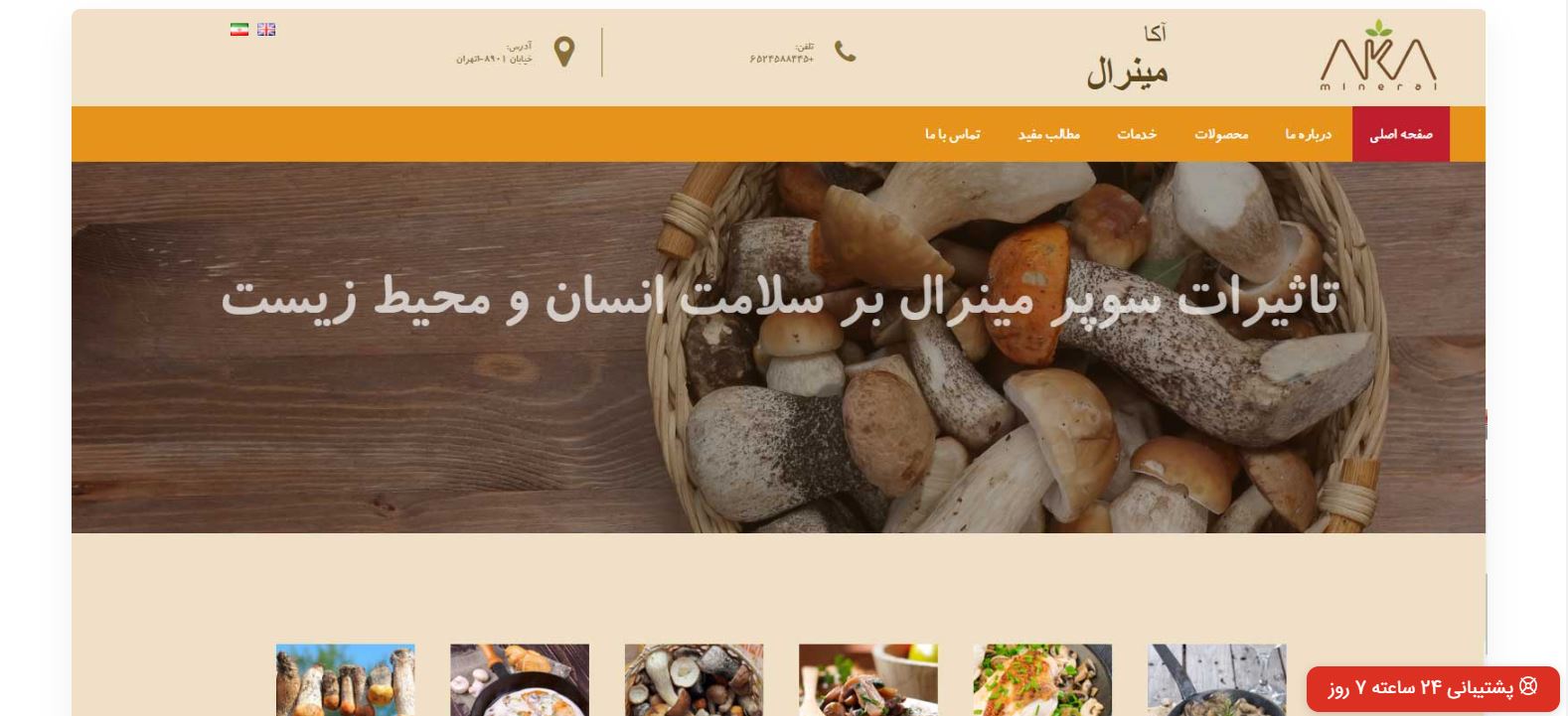
از یک طرح رنگی وب سایت استفاده کنید که به ارائه صدای برند شما کمک می کند. به عنوان مثال، رنگ های خاکی برای وب سایت هایی با پیام های محیطی مناسب هستند. وبسایت های حرفه ای نمونهای عالی از استفاده از رنگهای خاکی برای تثبیت نام تجاری بهعنوان نهادی آگاه از محیط زیست است. طرح رنگی وب سایت پارک بوم گردی حیات وحش شامل سبز تیره، عاج و زرد است. این رنگ ها اغلب با زمین مرتبط هستند، از این رو مفهوم طبیعی آن است. این پالت رنگ برای چشم ها آسان است و باعث می شود وب سایت آرامش بخش و ارگانیک به نظر برسد.
کد پالت رنگ: سبز (#009B4D)، زرد نارنگی (#FFCC00)، عاج (#FAF5E9)
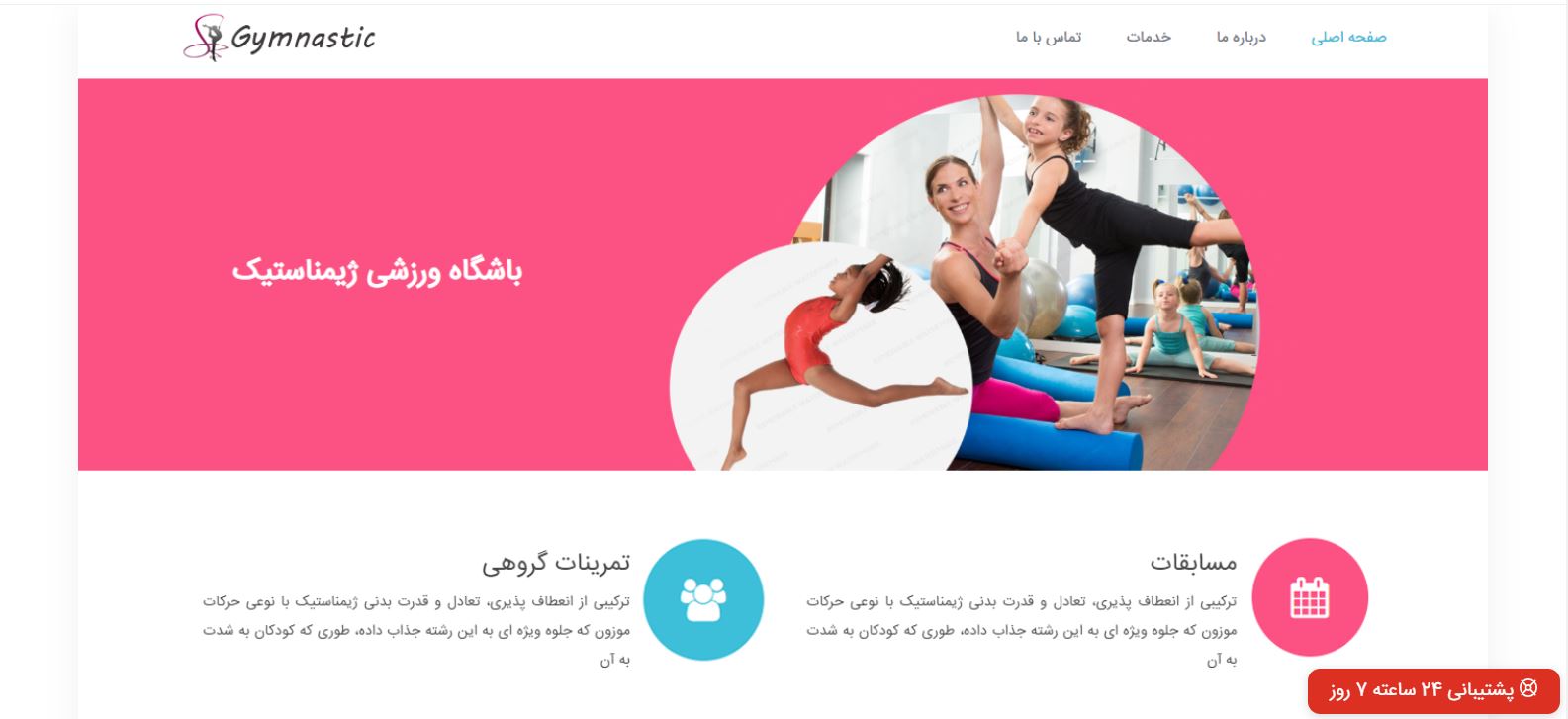
3. سبز روشن و صورتی تند

رنگ های روشن وب سایت شما را پرانرژی و شاد می کند. آنها مغز را تحریک می کنند و احساسات قوی را برمی انگیزند. قالب های وردپرس با رنگهای صورتی و سبز روشن، سایتی پر جنب و جوش ایجاد میکند که با ارزشهای شرکتی سرگرمکننده و پرشور خود هماهنگ است. برای تضاد رنگهای پر جنب و جوش، شرکت توسعه اپلیکیشن از رنگهای سفید و سیاه به عنوان رنگهای برجسته استفاده میکند. همچنین دارای سایه های مختلف صورتی و سبز است که به وب سایت عمق بیشتری می بخشد.
این پالت رنگ روشن برای جلب توجه بازدیدکنندگان موثر است. این ترکیب رنگ برای یک شرکت فناوری نیز غیرمعمول است و وب سایت مکعب 3 طرفه را از سایرین متمایز می کند.
کد پالت رنگ: سبز مالاکیتی (#31EC56)، رازماتاز (#EF036C)، هلیوتروپ (#EE72F8)
4. خاکستری تیره و زرد-سبز

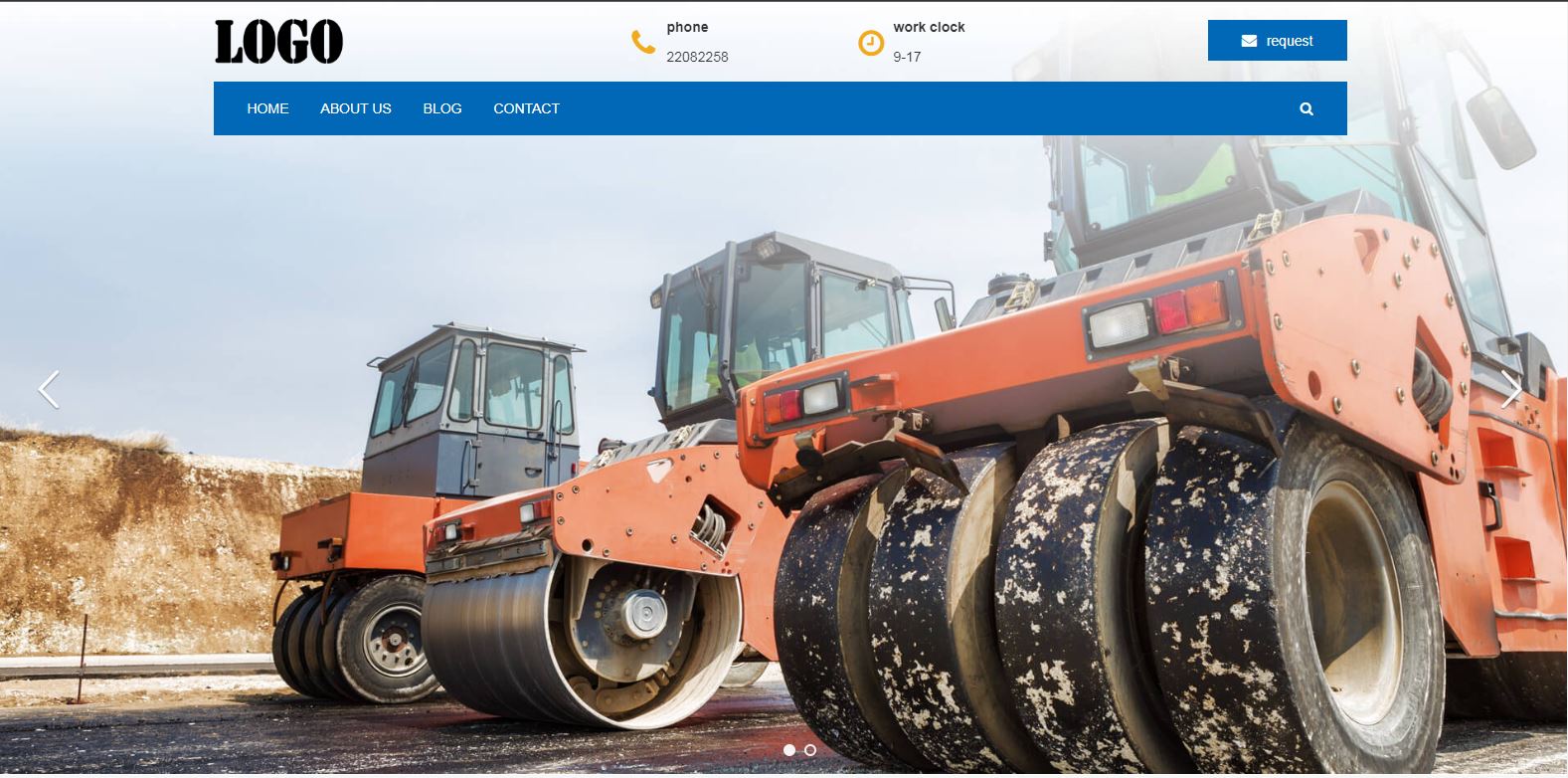
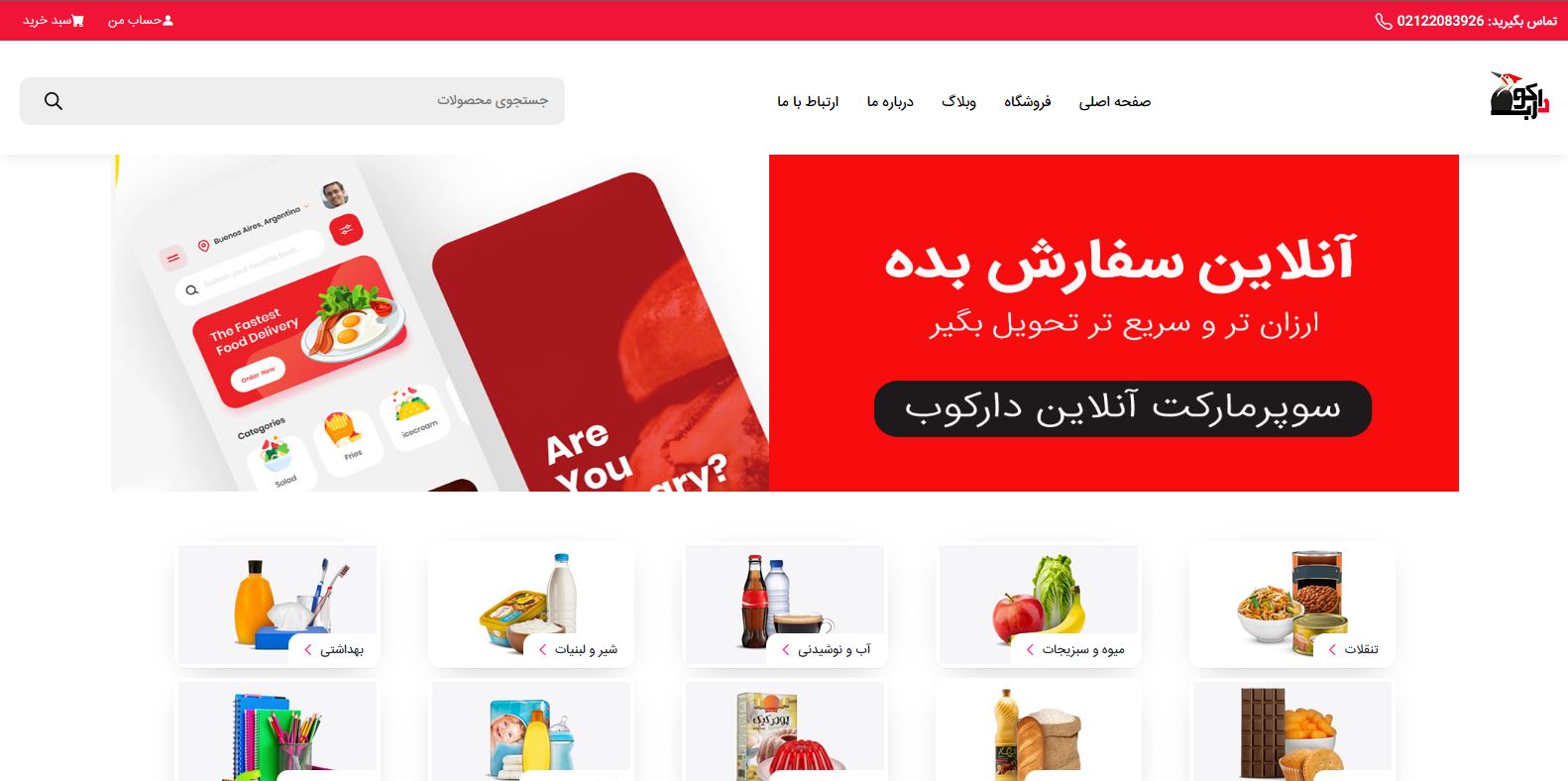
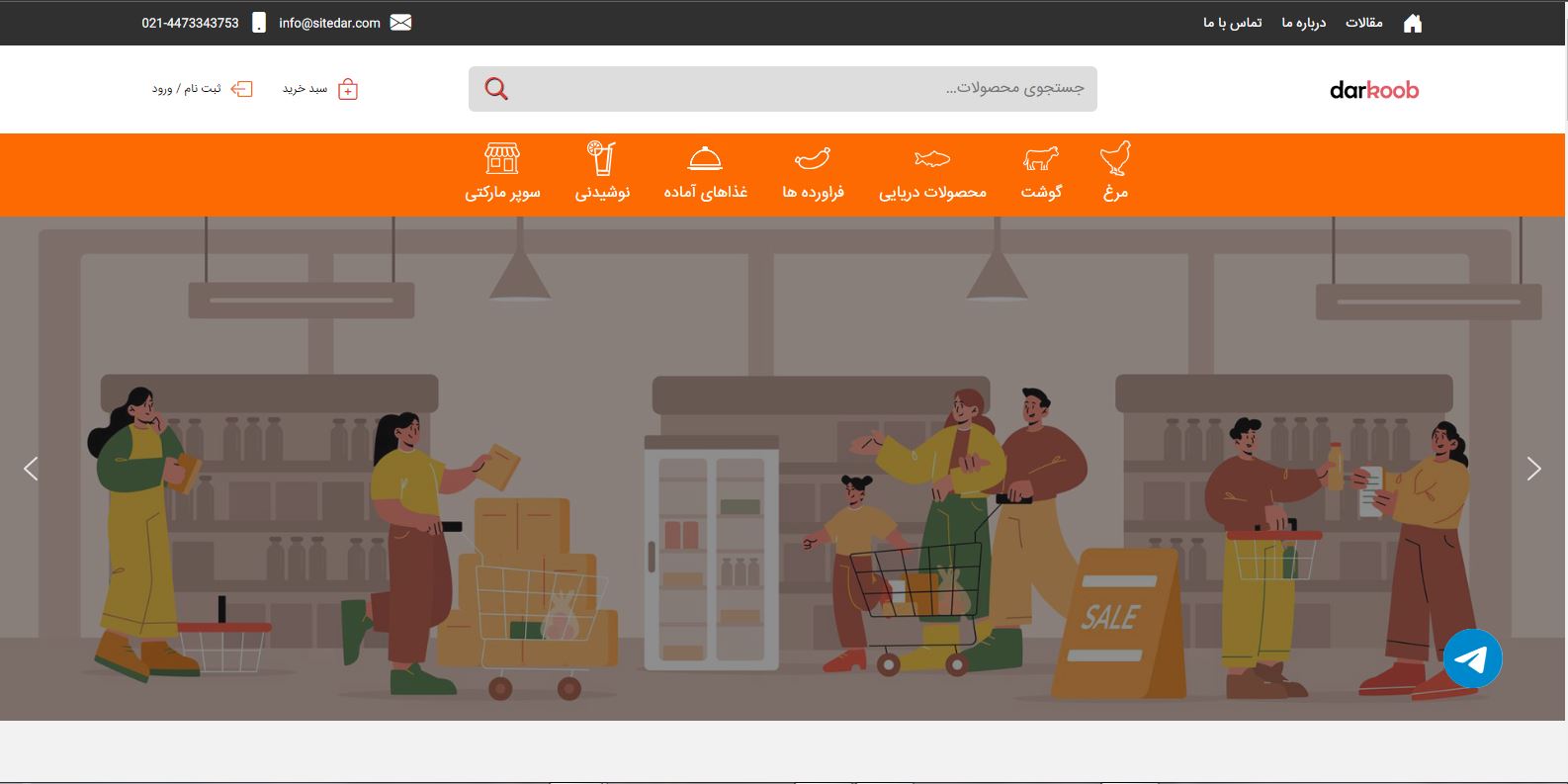
رنگهای پر جنب و جوش بر اطلاعات مهم تأکید میکنند، بهویژه زمانی که در یک طرح رنگ وبسایت بیصدا ادغام شوند. نمونه ای از وب سایتی که از این ترکیب رنگی پر جنب و جوش استفاده می کند دارکوب است. برای وب سایت های شرکتی از یک پالت رنگی یکنواخت استفاده می کند. عمدتاً سایه های خاکستری تیره تر. برای برجسته کردن عناصر ضروری مانند دکمهها، قیمتها و پیشنهادات از زرد-سبز یا استفاده از چتر استفاده میکند. در پس زمینه خاکستری وب سایت، زرد-سبز می تواند به راحتی چشم را جلب کند.
استفاده از زرد-سبز به بازدیدکنندگان این امکان را می دهد که CTA ها را بهتر ببینند و در نتیجه تبدیل بهتری به دست می آورند. علاوه بر این، این رنگ احساسات پر انرژی را برمی انگیزد و آن را برای یک وب سایت مرتبط با ورزش مناسب می کند.
5. سایه های آبی و سفید

این نرم افزار تست رنگ وب سایت شرکت اتوماسیون از رنگ آبی و سفید استفاده می کند. از رنگ آبی بسیار روشن با یک گرادیان سفید به عنوان پس زمینه استفاده می کند. در مورد دکمه های متن و CTA، وب سایت به ترتیب از آبی سلطنتی و آبی روشن تر استفاده می کند. با وجود استفاده از رنگ های مشابه، این سایه های آبی متفاوت تشخیص عناصر ضروری را از پس زمینه آبی روشن آسان می کند.
کد پالت رنگ: آبی روشن (#E9F1FA)، آبی روشن (#00ABE4)، سفید (#FFFFFF)
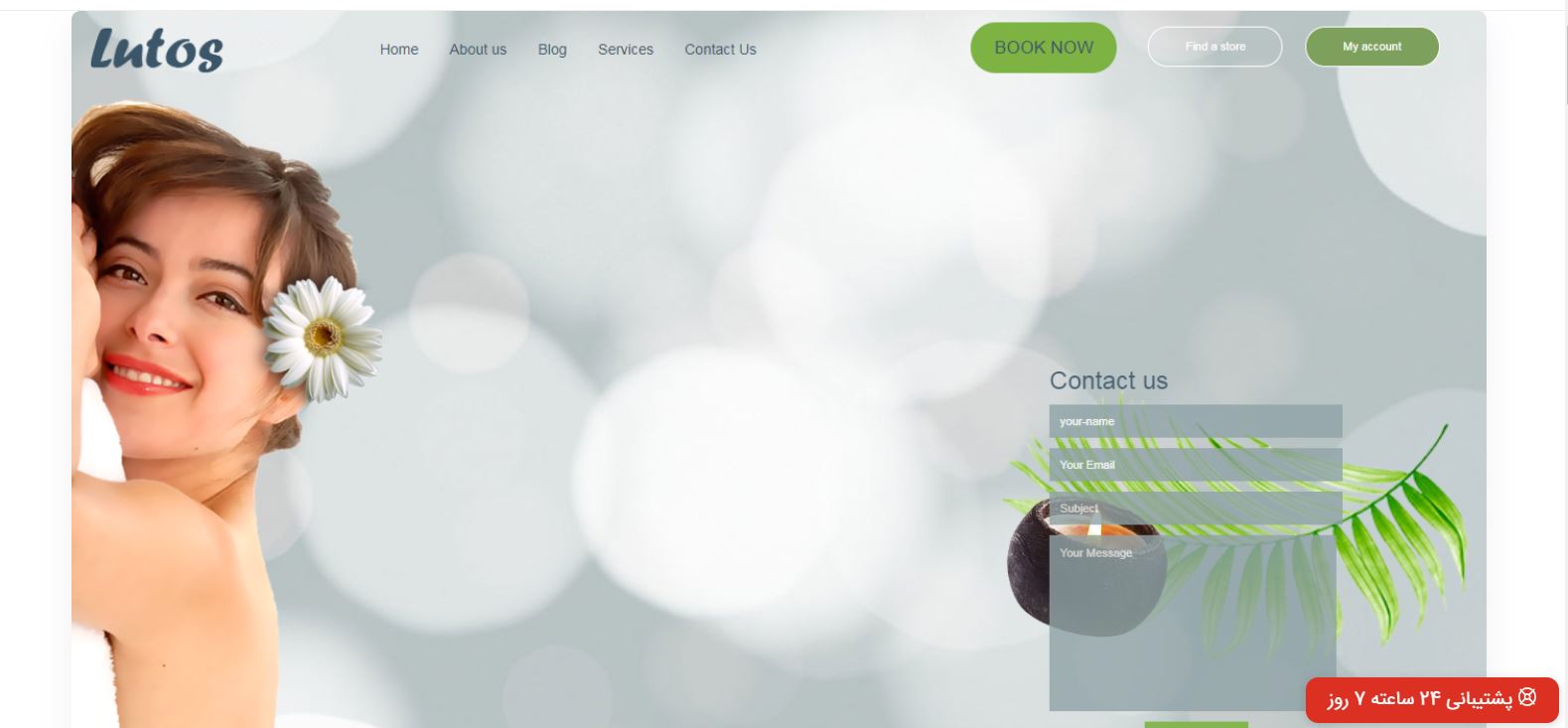
6. سفید و سبز لیمویی

سبز برای یک شرکت وب سایت دوستدار محیط زیست مناسب است. رنگ بندی وب سایت این شرکت فقط از رنگ سبز و سفید تشکیل شده است. استفاده از تنها دو رنگ وب سایت را مینیمال و مرتب نگه می دارد. علاوه بر این، استفاده از رنگ سبز در برابر پسزمینه خنثی، تضمین میکند که تمام اطلاعات حیاتی قابل مشاهده هستند. استارت آپ خودروهای الکتریکی همچنین از تصویری با رنگ های سبز و خاکی استفاده می کند که پالت رنگی وب سایت را منعکس می کند. یک تصویر پس زمینه یک راه عالی برای جذاب تر کردن وب سایت شما است.
کد پالت رنگ: لیمویی (#00DD00)، سفید (#FFFFFF)
7. بژ و خاکستری تیره

استفاده از رنگ های خنثی مانند بژ را برای یک وب سایت آرام و مینیمال در نظر بگیرید. رنگ بژ با بسیاری از رنگ ها به خوبی هماهنگ می شود. بسته به ترکیب می تواند گرم یا خنک به نظر برسد. رنگ بژ نیز خنثی است و برای چشم راحت است و برای پس زمینه وب سایت ایده آل است. استفاده از آن با رنگ برجسته متضاد باعث می شود که عناصر پیش زمینه به راحتی قابل تشخیص باشند.
سایت تجارت الکترونیک خوب الهام بخش عالی برای طرح رنگ وب سایت بژ است. بژ را با خاکستری تیره جفت می کند و یک پالت خاموش ایجاد می کند که با طراحی ساده وب به خوبی هماهنگ می شود.
کد پالت رنگ: بژ (#DDD0C8)، خاکستری تیره (#323232)
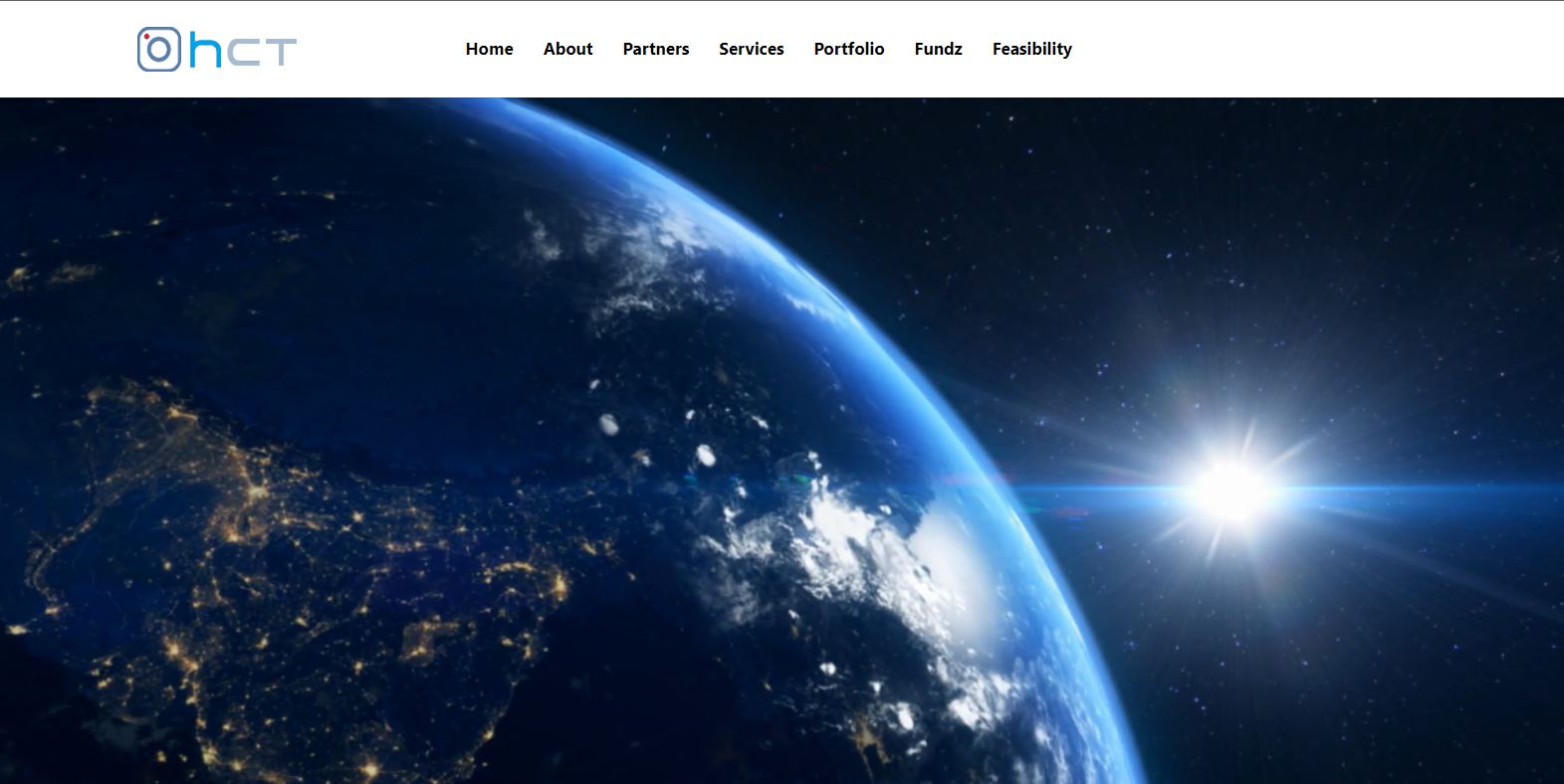
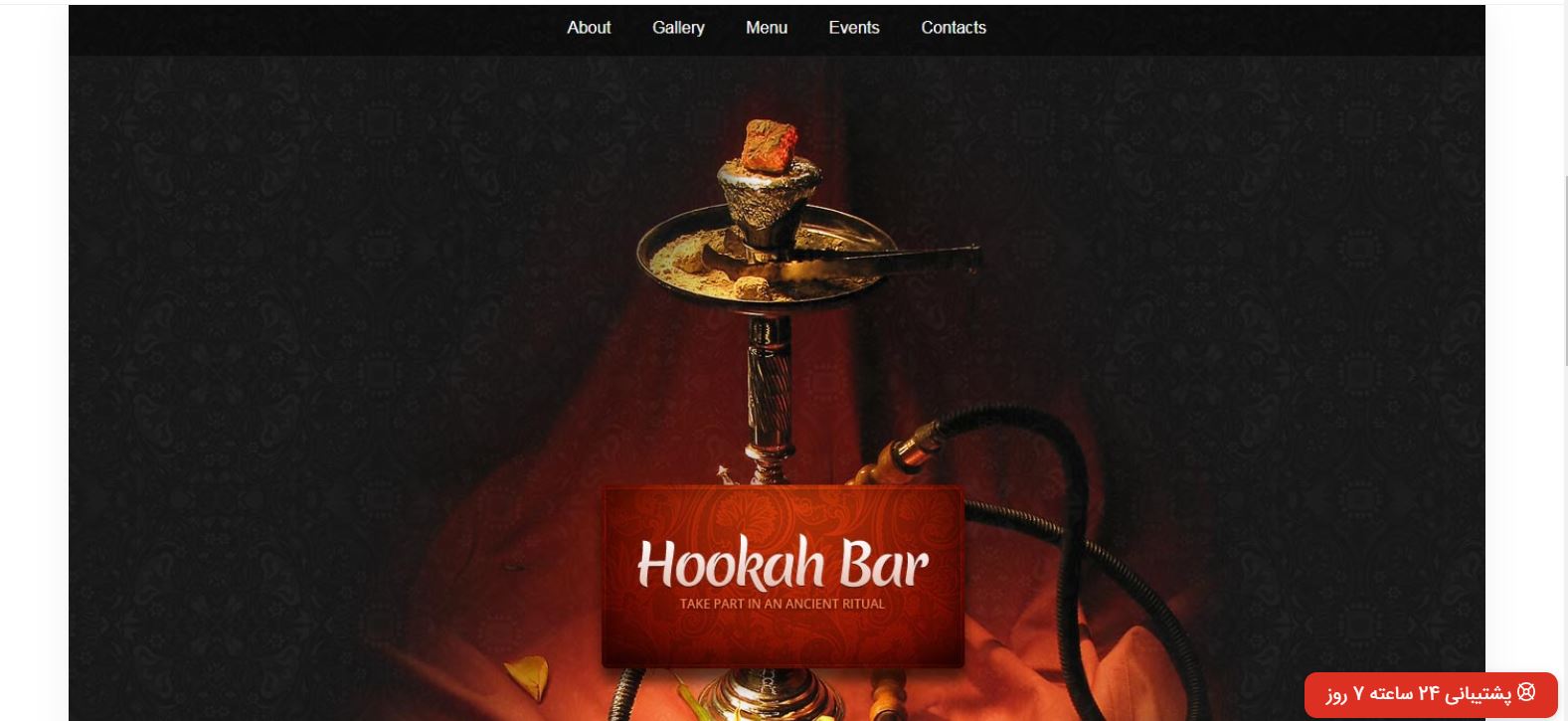
8. مشکی و آبی نئون

آبی برای یک وبسایت آیندهنگر و با مضمون فناوری بالا، با توجه به ارتباط آن با فناوری مدرن، مناسب است. این ترکیب رنگ آبی را متمایز می کند و بر تم اینده وب سایت تأکید می کند. ترکیب رنگ ساده نیز طراحی وب شلوغ را ساده می کند. استفاده از رنگ های بیشتر وب سایت را پیچیده می کند و حواس بازدیدکنندگان را پرت می کند. این وب سایت همچنین از متن سفید برای تکمیل محیط تاریک و بهبود خوانایی و تجربه کاربری استفاده می کند.
کد پالت رنگ: آبی نئون (#2272FF)، مشکی (#1D1D1)
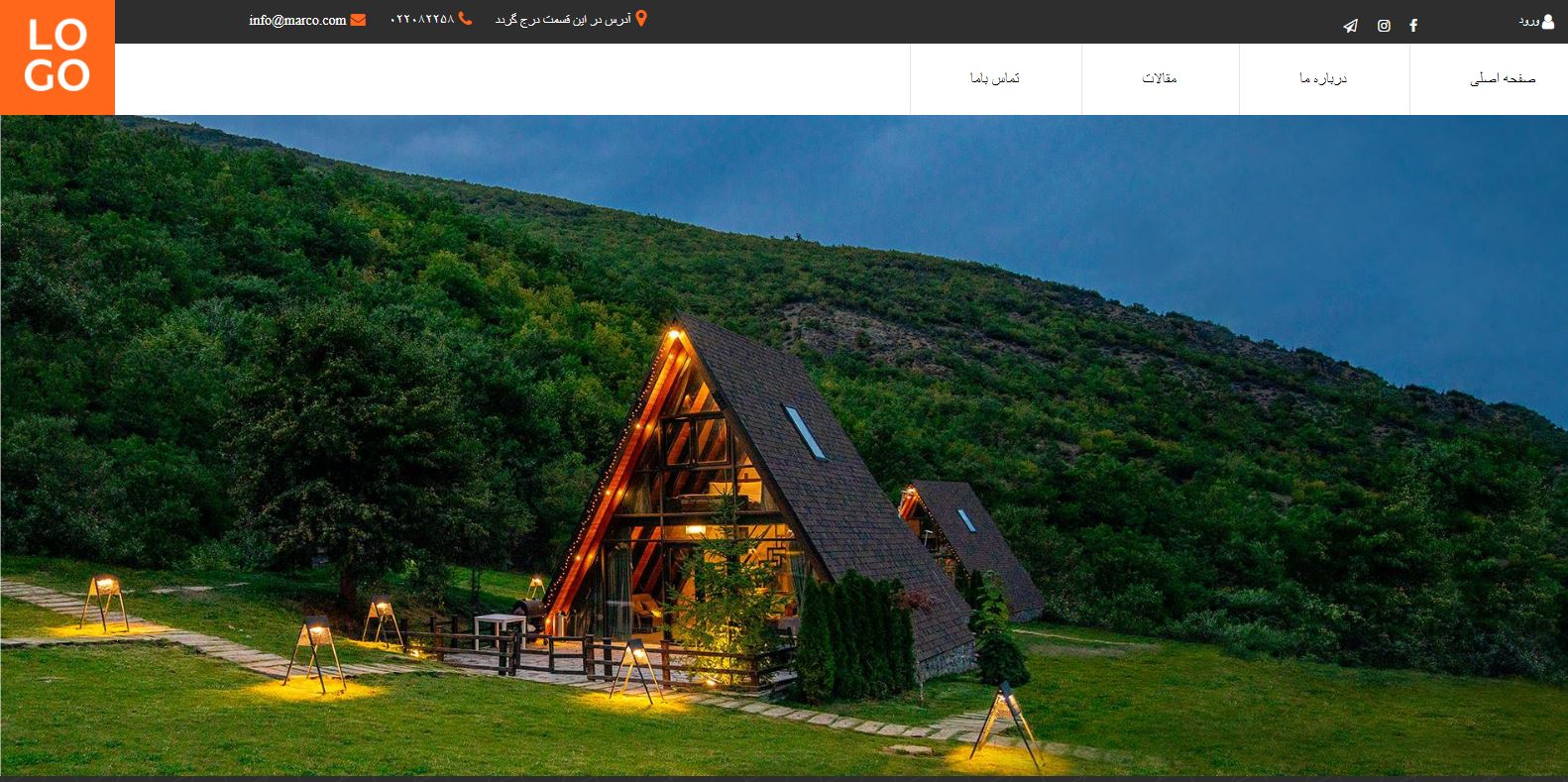
9. سایه های نارنجی و آبی

برای یک طرح رنگی منحصر به فرد وب سایت، پالت رنگی نارنجی و آبی را در نظر بگیرید. این وب سایت ها از سایه های مختلف نارنجی برای پس زمینه استفاده می کنند. این رنگ اصلی به وب سایت عمق بیشتری می دهد و با طراحی وب سه بعدی مطابقت دارد. سایه نارنجی معمولاً با شادی و اشتیاق همراه است. این برای این وب سایت عالی است، که بازدیدکنندگان را تشویق می کند به تعطیلات بروند.
اشیاء پیش زمینه عمدتا از آبی و سفید استفاده می کنند. این رنگ متضاد به بازدیدکنندگان اجازه می دهد تا روی عناصر قابل تعامل وب سایت تمرکز کنند.
کد پالت رنگ: نارنجی (#F9B872، #FAE7A5)، آبی پودری (#B6E1E7)
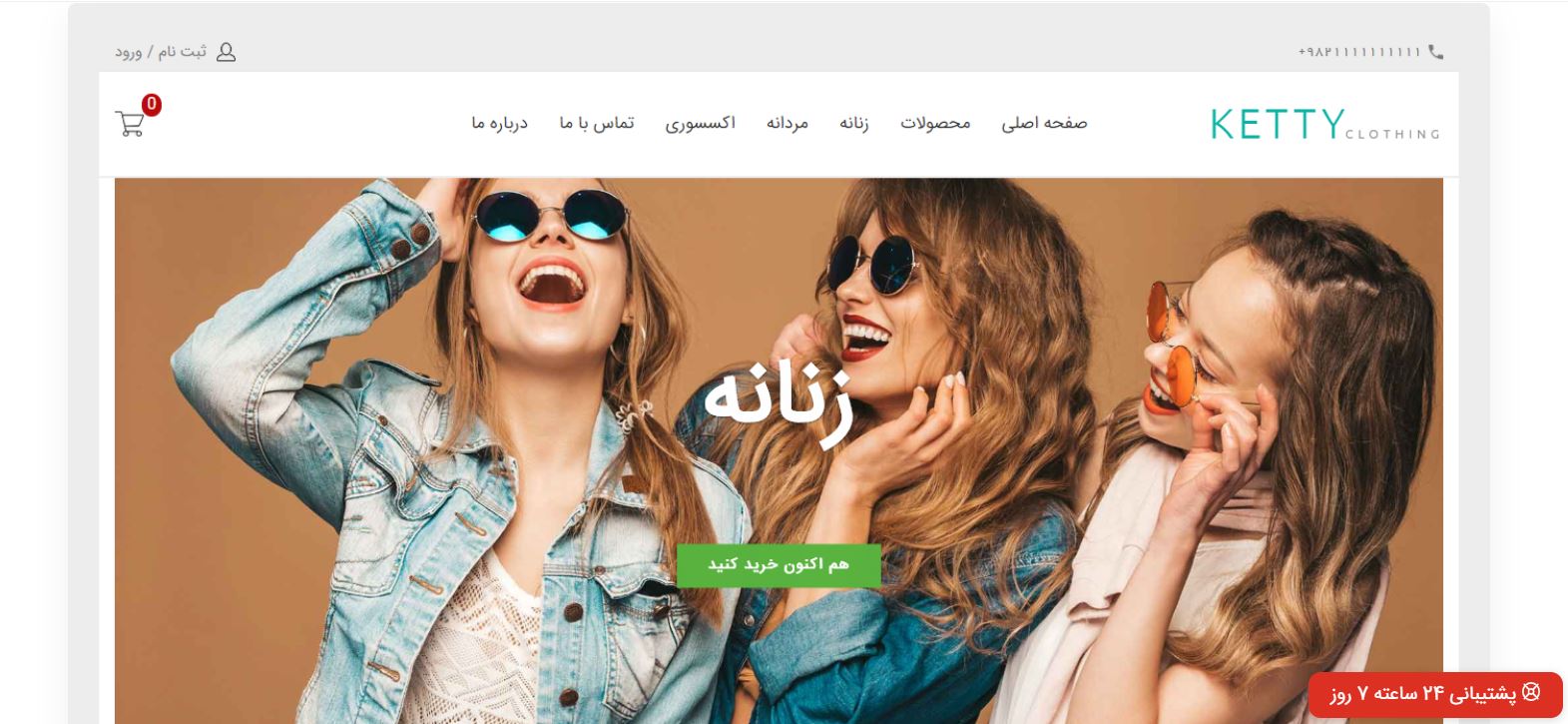
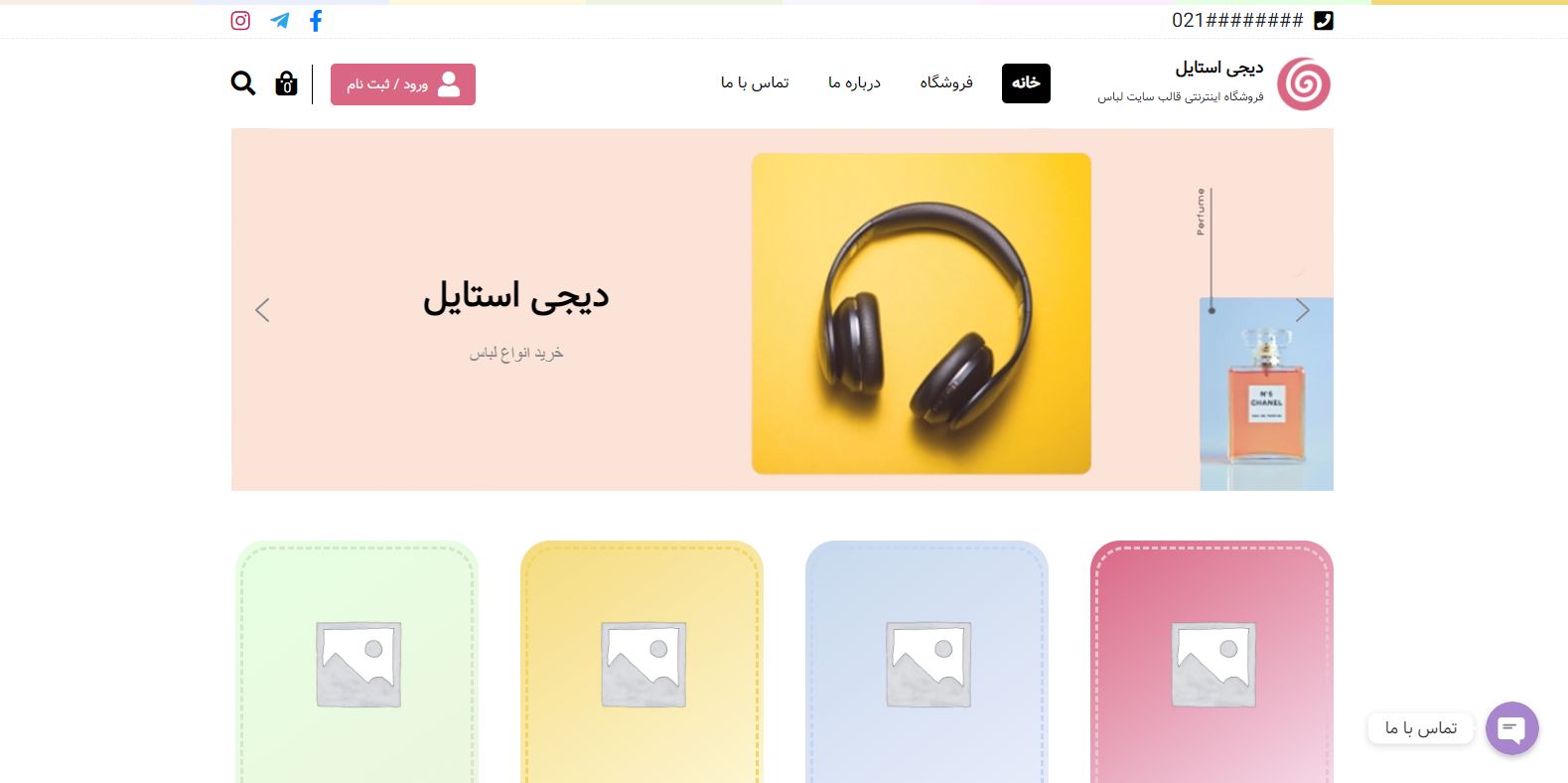
10. صورتی کم رنگ و آبی دریایی

برخی از وب سایت ها محصولات، خدمات یا محتوا را برای یک جنسیت خاص ارائه می کنند. این وب سایت ها ممکن است از یک طرح رنگی خاص به عنوان یک اشاره استفاده کنند. طرحهای رنگی برای وبسایتهای مخصوص زنان معمولاً حاوی رنگ صورتی است، با توجه به ارتباط آن با زنانگی. این وب سایت تجارت الکترونیک باشگاه طراحی شده برای زنان را می فروشد، از این رو پالت رنگ صورتی غالب است. این وب سایت از سایه های مختلف صورتی برای جداسازی بخش ها استفاده می کند. برای افزودن پویایی بیشتر، از آبی سرمه ای به عنوان رنگ مکمل استفاده می کند.
کد پالت رنگ: صورتی غاری (#E1B0AC)، صورتی روشن (#F2D4D6)، آبی سرمه ای (#213F99)
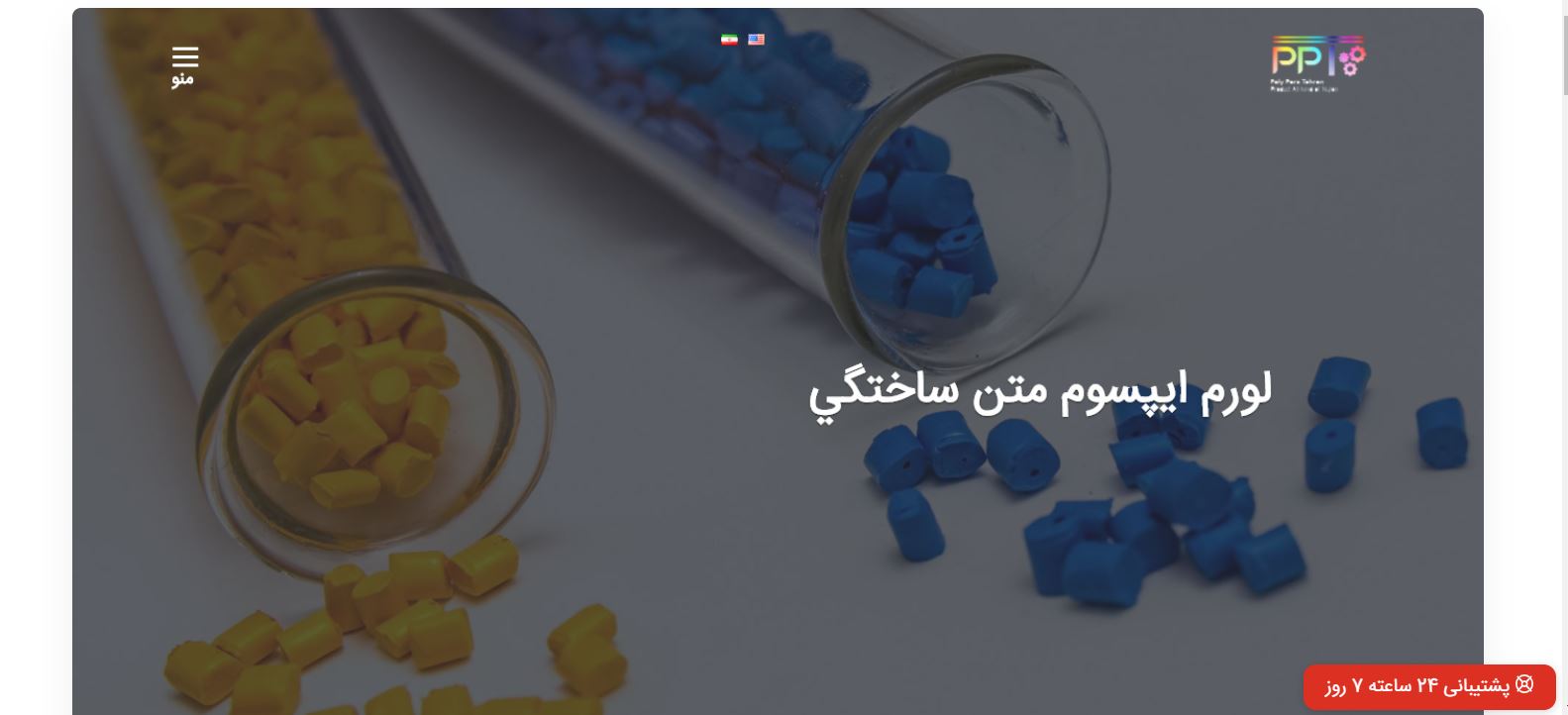
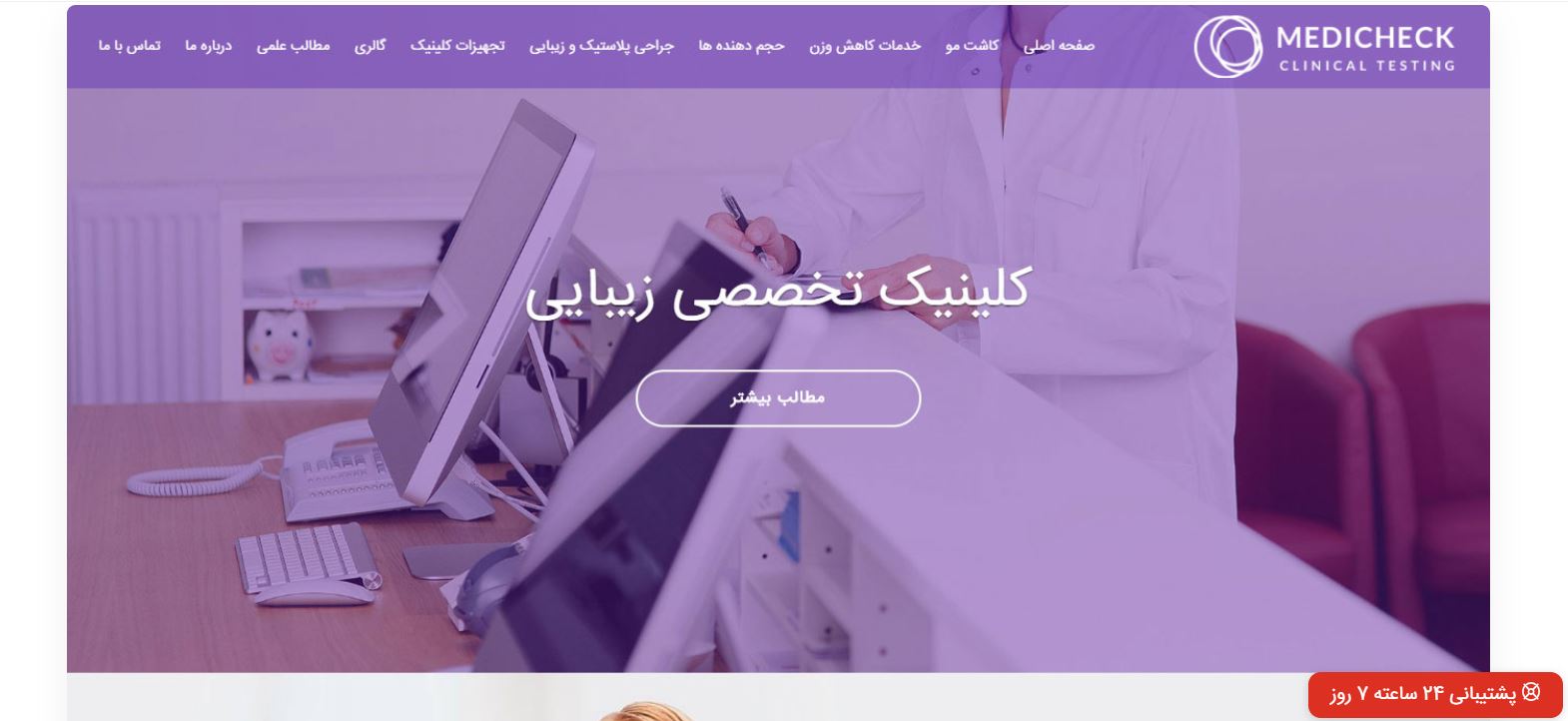
12. بنفش پاستلی و خنثی

برای برجسته کردن سایر عناصر، پس زمینه وب سایت را ساده نگه دارید. رنگ های گرادیان پس زمینه وب سایت شما را جذاب و در عین حال ساده می کنند. پسزمینه غیراشباع، رنگهای پر جنب و جوش اشیاء متحرک سهبعدی را در تضاد قرار میدهد و باعث متمایز شدن آنها میشود. برای متون و دکمه ها، از رنگ های خنثی سفید و سیاه استفاده می کند. رنگ های متضاد به بازدیدکنندگان کمک می کند تا اطلاعات مهم را تشخیص دهند و تمرکز خود را حفظ کنند.
کد پالت رنگ: بنفش پاستلی (#C5ADC5)، آبی استیل روشن (#B2B5E0)
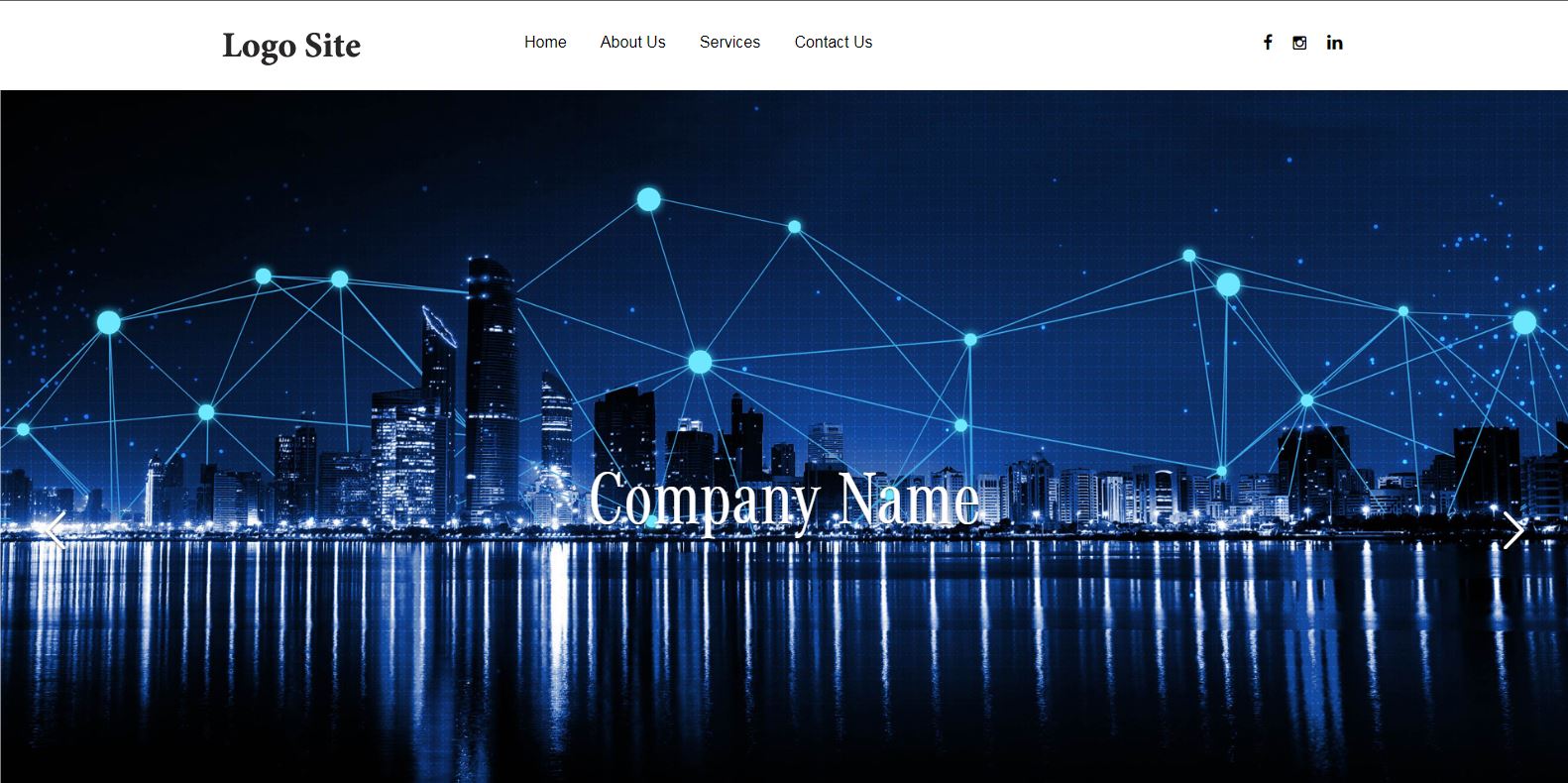
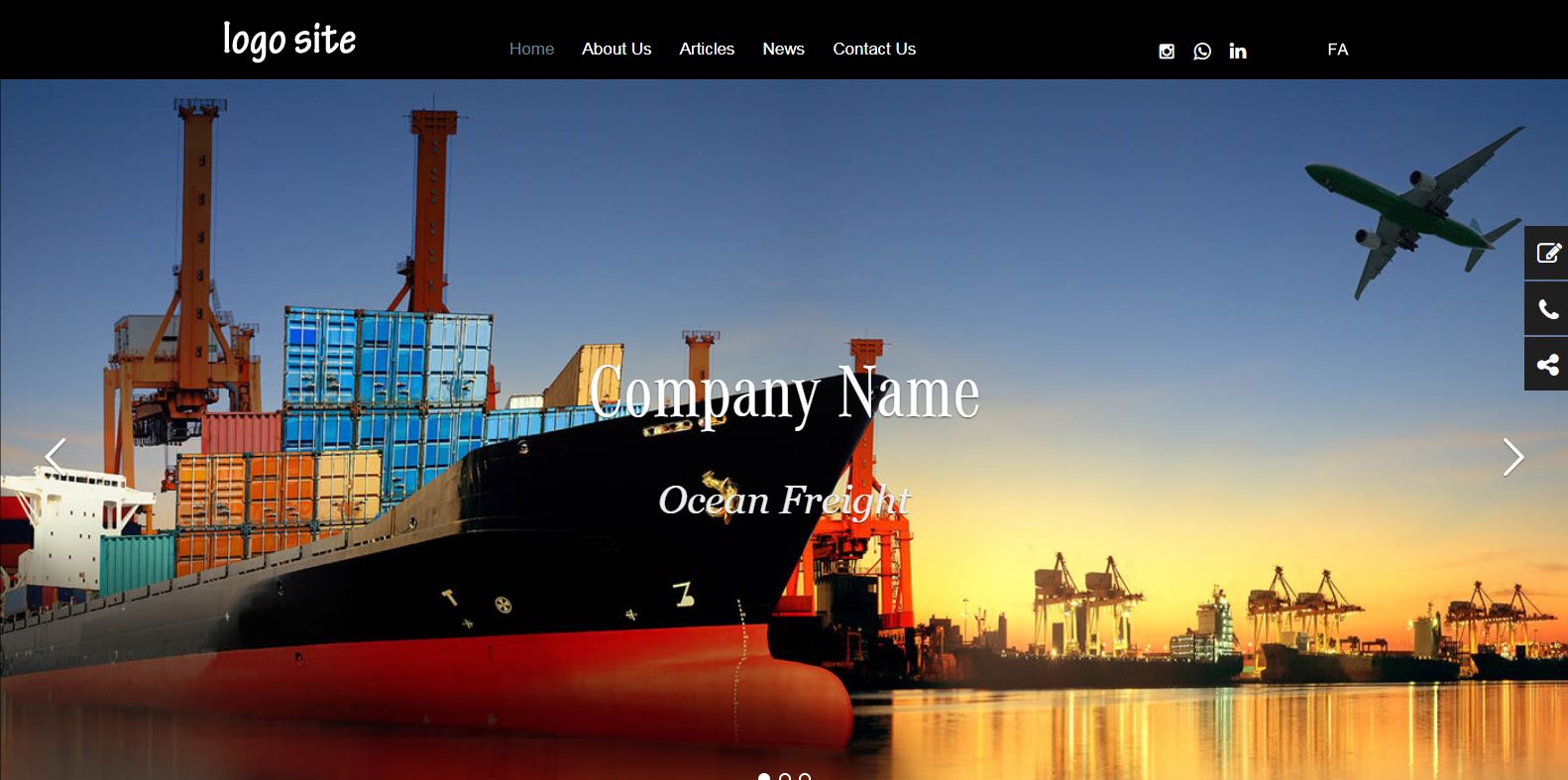
12. آبی دریایی و آبی پر رنگ

آبی معمولاً به عنوان رنگ اعتماد در نظر گرفته می شود و آن را به یک انتخاب محبوب برای طرح های رنگی وب سایت تجاری تبدیل می کند. پالت رنگ این وب سایت در درجه اول آبی است. آبی دریایی بر پسزمینه وبسایت غالب است، آبی برقی و سفید به عنوان رنگهای مکمل. سایه های مختلف آبی به شرکت تدارکات اجازه می دهد تا خود را قابل اعتماد نشان دهد. رنگهای ثانویه روشنتر، دید متون و عناصر CTA را بهبود میبخشند و در نتیجه تجربه کاربری بهتری را به همراه دارند.
کد پالت رنگ: آبی تیره (#01257D)، آبی برقی (#00FFFF)
13. گرادیان رنگ، سفید و آبی تیره

رنگ سفید و آبی بهترین ترکیب رنگ برای طراحی سایت است که شما می توانید داشته باشید. اگر میخواهید رنگهایی را به وبسایت خود اضافه کنید، از شیب رنگ استفاده کنید. با گرادیان، میتوانید طرحهای رنگی را بدون اینکه وبسایت خود را تحت فشار قرار دهید، آزمایش کنید. وب سایتی که به خوبی از گرادیان رنگ استفاده می کند سایت دارکوب است. نیمی از پسزمینه صفحه اصلی آن یک گرادیان رنگی پویا است، در حالی که نیمی دیگر به سادگی سفید است. از رنگ سفید برای عناصر روی پسزمینه رنگارنگ، از جمله منوی پیمایش و تصاویر استفاده میکند. در مورد متن، برای اطمینان از خوانایی، از سفید و آبی بسیار تیره استفاده شده است. ترکیب شیب ها و رنگ های خنثی وب سایت را زنده و در عین حال تمیز می کند.
کد پالت رنگ: یاسی سفید (#F8F8F9)، آبی تیره (#111439)، گرادیان رنگ
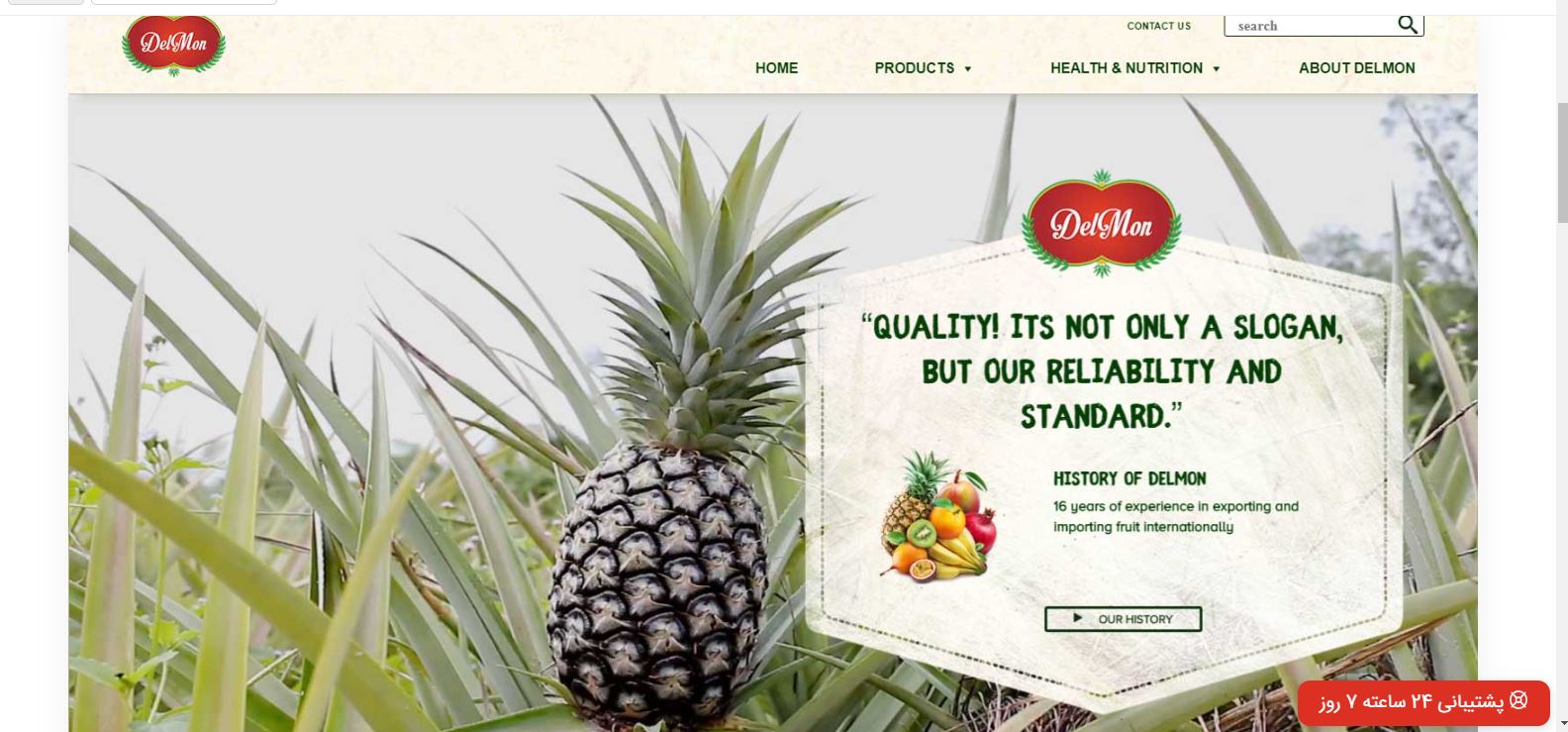
14. بژ، نارنجی و سفید

طرح رنگ وب سایت این شرکت عمدتاً از سایه های بژ، با نارنجی و سفید به عنوان رنگ های مکمل تشکیل شده است. این رنگهای گرم یادآور پوست انسان هستند و برای سایت تجارت الکترونیک مراقبت از پوست مناسب هستند. پوست فقط از رنگ نارنجی برای عناصر مهم استفاده می کند. ترکیب یک رنگ جلب توجه مانند نارنجی با رنگ های خنثی CTA ها را جذاب تر می کند. برای دستیابی به خوانایی بهتر، از رنگ سفید برای متن برای کنتراست بژ و نارنجی استفاده می کند.
کد پالت رنگ: بژ (#CD9C8A)، نارنجی (#FF5100)، سفید (#FFFFFF)
15. سفید و آبی خاکستری

آبی احساس آرامش را بر می انگیزد، که برای وب سایت عالی است. این وب سایت تجربه هتل آرامش بخش این شرکت را نشان می دهد. طرح رنگی وب سایت استراحتگاه چشمه آب گرم از سایه های ظریف آبی مایل به خاکستری و سفید استفاده می کند که یادآور آب و بخار چشمه آب گرم است. آبی مایل به خاکستری برای پالت رنگی آرام در مقایسه با سایر رنگ های آبی بهتر عمل می کند، زیرا پر جنب و جوش کمتری دارد. جفت کردن پسزمینه سفید با خاکستری آبی منجر به یک سایت مینیمال با ظاهری کمرنگ میشود.
کد پالت رنگ: آبی-خاکستری (#96C2DB، #E5EDF1)، سفید (#FFFFFF)
16. قرمز و سفید روشن

برخی از طرح های رنگی وب سایت برای تأکید بر طرح وب سایت به خوبی کار می کنند، مانند رنگ های دو رنگ برای طراحی وب دو ستونی. همانطور که وب سایت بهترین صحنه های ترسناک نشان می دهد، قرمز و سفید روشن می تواند طرح وب سایت دو ستونی آن را برجسته کند. استفاده از رنگ های متضاد در کنار هم می تواند به جداسازی بصری محتوای وب سایت کمک کند. علاوه بر این، ترکیب قرمز با رنگی خنثی مانند سفید، رنگ اول را چشمگیرتر نشان می دهد.
چیزی که بهترین صحنه های ترسناک را منحصر به فرد می کند، پالت رنگ قرمز و سفید غیر معمول آن است. این ترکیب رنگ با دیگر طرح های رنگی وب سایت ترسناک سیاه و قرمز متفاوت است.
کد پالت رنگ: سفید دودی (#F0F0F0)، قرمز روشن (#E7473C)
17. آبی کلاسیک، فیروزه ای و طلایی

این آبی تیره تر، حسی دنج و آرام را القا می کند و با شعار “برنامه ای که شما را به خواب می برد” مطابقت دارد. برنامه کتابخانه صوتی از رنگهای زنده برای حفظ حال و هوای آرام وبسایت اجتناب میکند. در عوض، فیروزه ای تیره و طلایی را برای رنگ های برجسته انتخاب می کند. اگرچه فیروزه ای و طلایی پر جنب و جوش نیستند، اما این رنگ ها در بالای پس زمینه آبی تیره قابل مشاهده هستند. به این ترتیب، بازدیدکنندگان همچنان می توانند متن را بخوانند و به راحتی در وب سایت حرکت کنند.
کد پالت رنگ: آبی کلاسیک تیره (#0A1828)، فیروزه ای (#178582)، طلایی (#BFA181)
18. زرد و آبی

زرد رنگ خوش بینی، خلاقیت و عقل است – گزینه ای مناسب برای یک وب سایت تجاری. با این حال، طراحان وب ممکن است بخواهند از رنگ زرد روشن به عنوان رنگ اصلی خودداری کنند. زرد روشن می تواند به سرعت توجه بازدیدکنندگان را جلب کند و بر رنگ های دیگر غلبه کند.
اگر قصد دارید از رنگ زرد استفاده کنید، از طرح رنگ وب سایت بانکی به عنوان الهام بخش استفاده کنید. شرکت خدمات بانکی از رنگ زرد به عنوان پس زمینه و آبی به عنوان رنگ مکمل استفاده می کند. رنگ آبی برعکس زرد در چرخه رنگ است و به رنگ اول اجازه می دهد در صورت استفاده با هم برجسته شود. استفاده از رنگ آبی به عنوان رنگ برجسته، دید CTA ها را در برابر محیط پر جنب و جوش افزایش می دهد.
کد پالت رنگ: زرد (#FFCE32)، آبی پروس (#1D63FF)
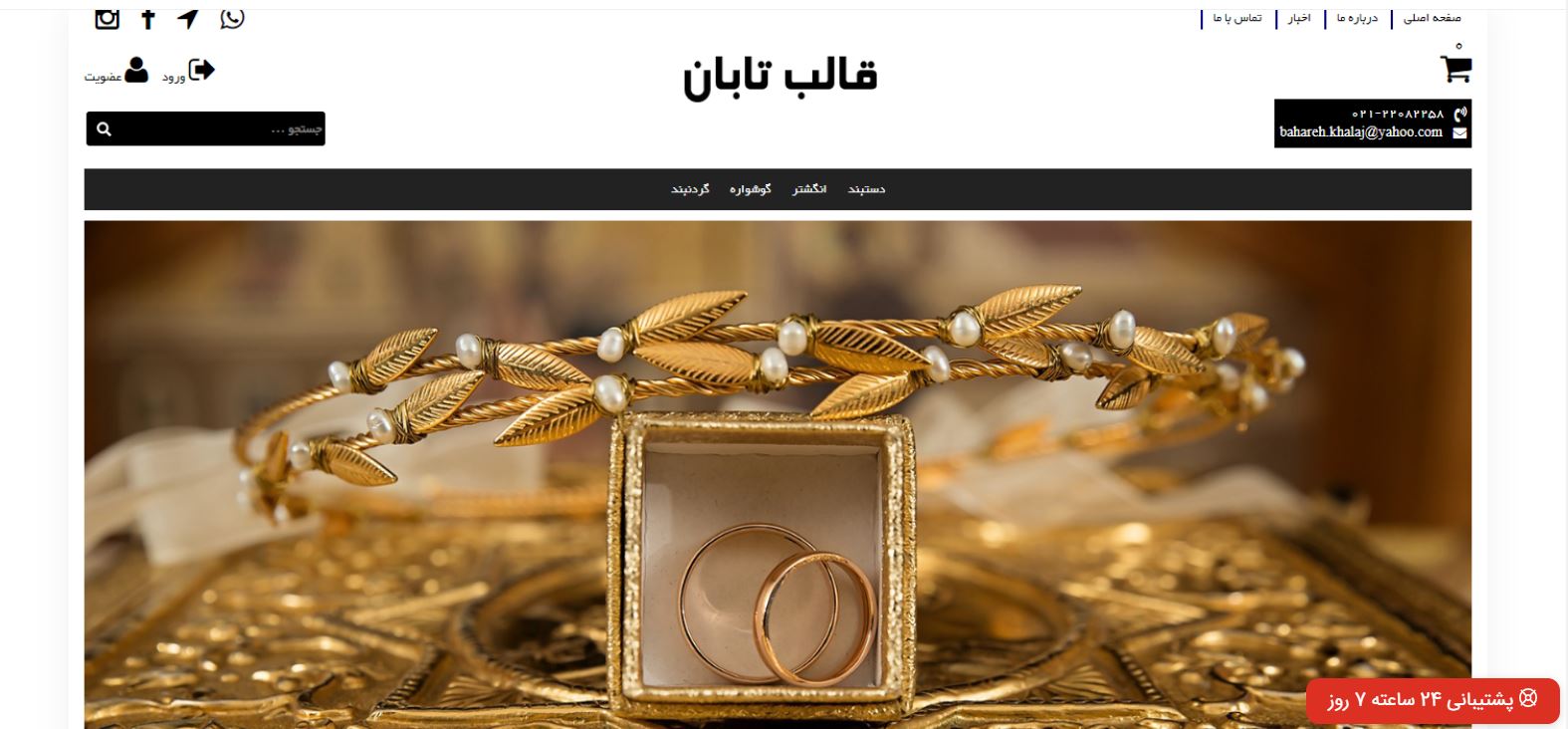
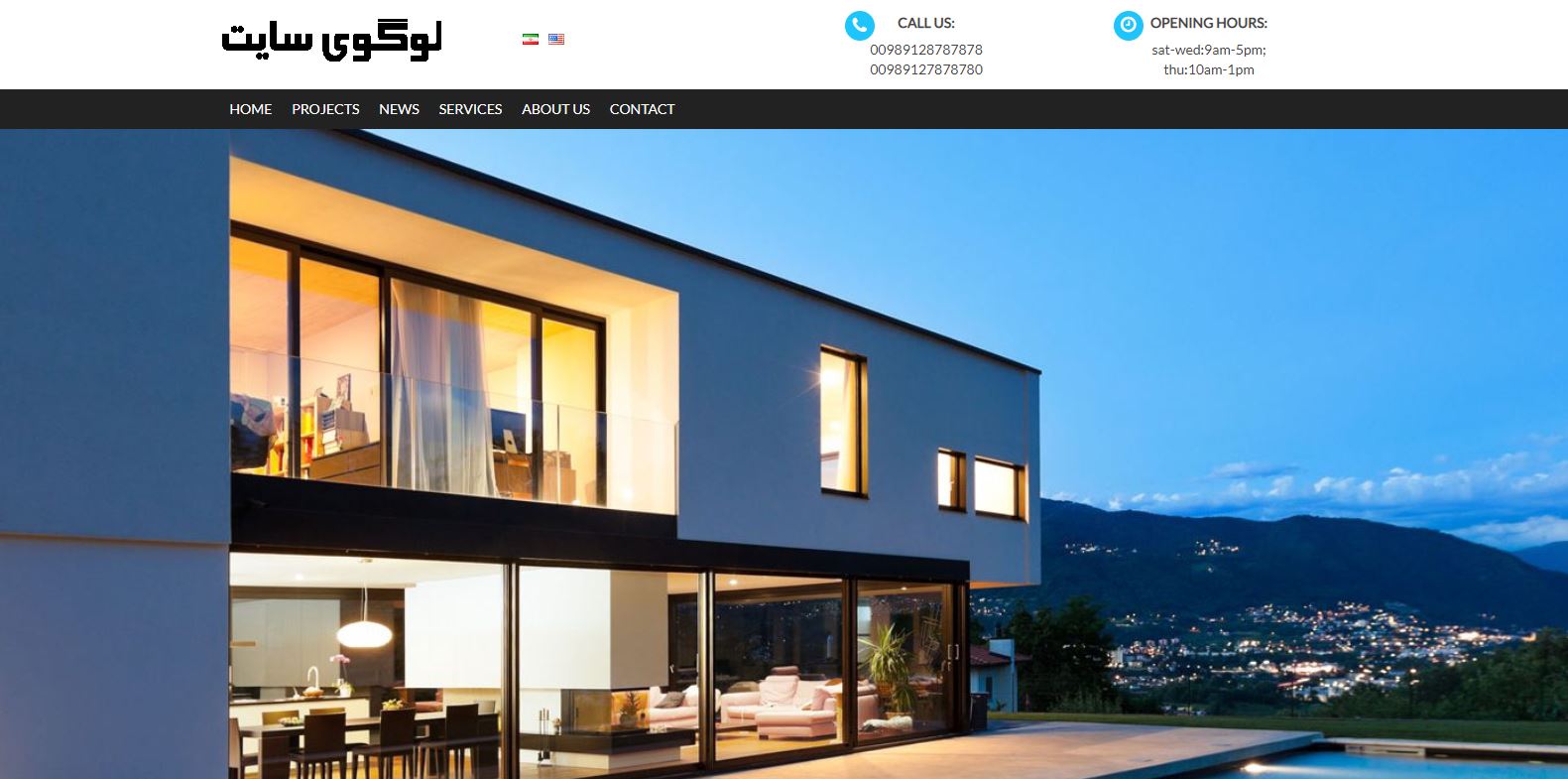
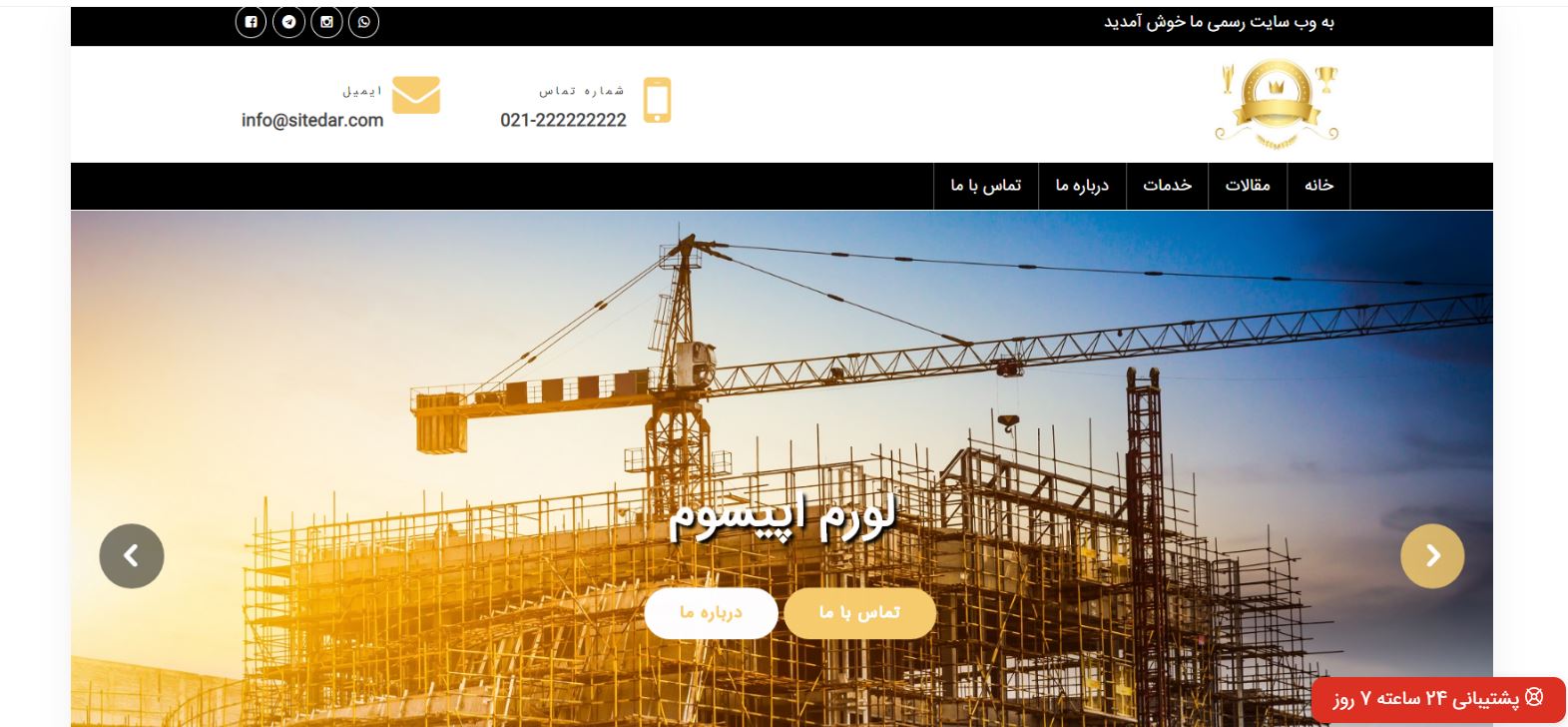
19. آبی سلطنتی تیره و طلایی

این وب سایت عمدتا از سایه آبی سلطنتی تیره با رنگ های سفید و طلایی استفاده می کند. آبی سلطنتی به دلیل سابقه اش با سلطنت بریتانیا، رنگی شیک است. در همین حال، طلا نماد پرستیژ، ثروت و موفقیت است – مناسب برای وب سایت این شرکت املاک لوکس. هنگامی که با هم جفت می شوند، ترکیب آبی سلطنتی تیره و طلایی یک وب سایت باکلاس و مرتب ایجاد می کند. این طرح رنگی وب سایت همچنین به شرکت کمک می کند تا شهرت خود را در بین بازدیدکنندگان ایجاد کند.
کد پالت رنگ: آبی (#002349)، طلایی (#957C3D)
20. آبی، بژ و قرمز مرجانی

ترکیب سه رنگ می تواند مشکل باشد زیرا برخی از رنگ ها احتمالاً با هم برخورد می کنند. اما وقتی به خوبی انجام شود، نتیجه می تواند به طرز شگفت انگیزی خوشایند باشد. شرکت آرایش شخصی از آبی تیره به عنوان رنگ اصلی وب سایت برای تضاد رنگ بژ و قرمز مرجانی استفاده می کند و به عناصر مهم اجازه می دهد بیشتر قابل توجه باشند. آبی برای این وب سایت که عمدتاً محصولات آرایش مردانه را می فروشد نیز ایده آل است. مردان ممکن است آبی را ترجیح دهند زیرا رنگ معمولاً با مردانگی مرتبط است.
کد پالت رنگ: آبی تیره (#001233)، قرمز مرجانی روشن (#FF595A)، بژ (#CAC0B3)
21. قرمز و زرد

یک طرح رنگی پر جنب و جوش برای یک وب سایت بازیگوش مناسب است. همانطور که میبینید در صفحه اصلی خود نشان می دهد، ترکیب قرمز و زرد یک وب سایت سرگرم کننده و جسور ایجاد می کند. زرد نماد شادی است، در حالی که قرمز احساسات قوی از جمله اشتیاق و قدرت را برمی انگیزد. در حالی که هر دو رنگ قرمز و زرد رنگ های قوی هستند، اما به خوبی با هم ست می شوند. جفت کردن تایپوگرافی منحصر به فرد با سفید باعث می شود که متن به راحتی در پس زمینه چشمگیر قابل خواندن باشد.
کد پالت رنگ: قرمز مرجانی (#FE3A4A)، خشخاش طلایی (#FEC501)
22. سفید و بنفش

افزودن یک رنگ یک راه عالی برای جذاب تر کردن وب سایت سفید غالب است. طرح رنگ وب سایت لیبرتی از رنگ بنفش به عنوان لهجه برای یک پالت تک رنگ استفاده می کند. بنفش به عنوان یک رنگ سلطنتی، با تم کلی وب سایت تجارت الکترونیک لوکس مطابقت دارد. استفاده از رنگ بنفش برای عناصر ضروری، وب سایت را مینیمال می کند. تسلط بر بقیه وب سایت با رنگ های خنثی مانند سفید و سیاه باعث می شود که بنفش برجسته بماند. این طرح رنگی وب سایت تأثیر صفحه اصلی را بر بازدیدکنندگان افزایش می دهد و باعث ایجاد تبدیل بیشتر می شود.
کد پالت رنگ: بنفش تیری (#4F0341)، سفید (#FFFFFF)
23. بژ و قرمز

با توجه به روند رنگ، برخی از سایه ها به شدت با یک دوره خاص مرتبط هستند. این وب سایت از رنگ بژ به عنوان رنگ اصلی و قرمز به عنوان لهجه استفاده می کند. استفاده از رنگ قرمز در وبسایتهایی که عمدتاً خالی هستند، به رنگ روشن اجازه میدهد تا توجه بازدیدکنندگان را به راحتی جلب کند. رنگ بژ احساس یکپارچه سازی با سیستمعامل قوی را تداعی می کند زیرا بسیاری از وسایل الکترونیکی قدیمی به آن رنگ هستند. علاوه بر این، قرمز تند روشن در دهه 90 یک رنگ محبوب بود.
کد پالت رنگ: بژ روشن (#FDF8F0)، زرشکی (#F0122D)
24. سایه های آبی، سفید و قرمز بنفش

استفاده از یک رنگ برجسته می تواند وب سایت شما را قدرتمند کند. برای دستیابی به تعادل بصری، یک رنگ برجسته روشن را با یک پالت رنگ غیراشباع جفت کنید. از آبی کم رنگ به عنوان رنگ پس زمینه استفاده می کند تا کنتراست واضح وب سایت ایجاد کند. رنگ های متضاد به طراحی وب ایزومتریک عمق بیشتری می بخشد. استفاده از رنگ های روشن در برابر پس زمینه آبی کمرنگ نیز به برجسته شدن تصویر کمک می کند. قرمز-بنفش علیرغم ظریف بودن، به لطف پالت رنگ در درجه اول سرد خودنمایی می کند. این پالت رنگ صفحه اصلی را سبک اما چشم نواز می کند.
کد پالت رنگ: آبی کم رنگ (#EFFAFD)، آبی سلطنتی (#4A8BDF)، بادمجانی (#A0006D)
25. آبی و سفید

اگر نمی توانید بین آبی و سبز تصمیم بگیرید، به جای آن به سراغ رنگ آبی بروید. رنگ سبز دارای دو رنگ است که آن را برای یک شرکت فناوری دوستدار محیط زیست می کند. طرح رنگی وب سایت حرکت پاک از رنگ آبی و سفید تشکیل شده است. Teal یک تصور پیچیده و آگاهانه ایجاد می کند و با این وب سایت که دارای نوآوری انتشار صفر است مطابقت دارد.
اگرچه هم پسزمینه و هم اشیاء پیشزمینه آبی رنگ هستند، اما سایههای مختلف آنها را متمایز میکند. پسزمینه آبی عمیق به عناصر پیشزمینه در رنگهای روشنتر اجازه میدهد تا برجسته شوند. استفاده از رنگ آبی روشن و سفید باعث می شود که CTA و متن بیشتر دیده شود. به طور کلی، این طرح رنگی حداقلی وب سایت برای یک وب سایت مرتب و مدرن مناسب است.
کد پالت رنگ: سبز کاردین (#0C1A1A)، سرمه ای (#6ACFC7)
26. نارنجی روشن و مایل به قرمز

تفاوت رنگ باعث می شود سایه های نارنجی با وجود یک رنگ بودن، متمایز به نظر برسند. این ترکیب همچنین شبیه پرچم چین است و تم وب سایت را ثابت نگه می دارد. استفاده از دو رنگ روشن در کنار هم باعث می شود وب سایت سرزنده و جسورانه به نظر برسد. در مورد رنگ های برجسته، شرکت به سادگی سیاه و سفید را برای تضاد پس زمینه روشن انتخاب می کند. این رنگهای خنثی حواستان را پرت نمیکنند و به حفظ لحن گرم وبسایت کمک میکنند.
کد پالت رنگ: نارنجی (#FFAB00)، نارنجی هارلی دیویدسون (#DD2E18)
27. سفید، بنفش و نارنجی

طراحی وب سایت تخت اخیراً در بین شرکت ها محبوب شده است. این نوع طراحی مناسب یک وب سایت حرفه ای اما معمولی است. با این حال، انتخاب طرح های رنگی تخت وب سایت ممکن است به دلیل محدودیت های طراحی دشوار باشد. وب سایت های مسطح معمولا مینیمال هستند و رنگ های روشن در برابر پس زمینه های خنثی دارند. آنها معمولاً هر گونه سایه یا رنگ را حذف می کنند. بنفش و نارنجی با این وب سایت مسطح مطابقت دارند و به آن جنب و جوش بیشتری می بخشند. استفاده از رنگ بنفش برای CTA برای یک وب سایت عمدتاً ساده به طور موثر توجه بازدیدکنندگان را جلب می کند.
کد پالت رنگ: سفید (#FFFFFF)، نارنجی غروب آفتاب (#FF5841)، قرمز-بنفش (#C53678)
28. زرد، قهوه ای و بنفش

تصویرگر جرات دارد رنگ های روشن مختلف را ترکیب کند و وب سایت را سرگرم کننده و سرزنده کند. رنگ بندی وب سایت از رنگ های قهوه ای و زرد تشکیل شده است. قهوه ای یک رنگ آرامش بخش است و آن را به گزینه ای عالی برای تضاد رنگ های تهاجمی تر مانند زرد تبدیل می کند. این هنرمند همچنین دو تصویر بنفش را در صفحه اصلی خود برای تنوع نشان می دهد. رنگ بنفش با رنگ زرد بهتر عمل می کند زیرا این رنگ ها در دو طرف چرخه رنگ قرار دارند.
کد پالت رنگ: زرد آفتابی (#FFD43A)، شکلات نانوایی (#582C12)، ارغوانی متوسط (#D668E3)
29. بنفش عمیق، نارنجی، قرمز و صورتی

استفاده از رنگ های تند زیاد می تواند یک وب سایت را بیش از حد پر زرق و برق کند. با این حال، وبسایت Inside the Head با چهار رنگ اصلی – بنفش تیره، نارنجی، قرمز و صورتی کمرنگ میشود. جالب اینجاست که رنگ های اصلی این وب سایت بسته به صفحه متفاوت است. در مورد صفحه فرود، از همه رنگ ها تقریباً یکنواخت استفاده می شود. استفاده از رنگ های روشن زیاد می تواند وب سایت را پیچیده کند و توجه بازدیدکنندگان را از محتوای وب سایت منحرف کند. استفاده از رنگ سفید برای متن و دکمه های پیمایش نیز قابلیت استفاده سایت را حفظ می کند. برای وب سایتی که برای ارائه اطلاعات به ناوبری کاربر متکی است، حیاتی است.
کد پالت رنگ: قرمز تیره (#8E0D3C)، انگور فرنگی سیاه #1D1842)، نارنجی (#EF3B33)، صورتی رز (#FDA1A2)
30. قهوه ای و بژ

هر دو رنگ قهوه ای و بژ رنگ های طبیعی هستند که حس ارگانیک و آرامش بخشی به شما می دهند. بژ یک رنگ خنثی است، اما قهوه ای وقتی با هم جفت می شود، گرمای قبلی را می دهد. این ترکیب باعث ایجاد یک پالت رنگی دنج و خانگی می شود. این طرح رنگی همچنین ارزش بیشتری را به صفحه اصلی اضافه می کند. بازدیدکنندگان وب سایت می توانند لحن برند شرکت را از طریق رنگ های وب سایت یاد بگیرند. علاوه بر این، وب سایت از خاکستری عمیق برای متون و نمادها استفاده می کند تا ناوبری کاربر را آسان کند.
کد پالت رنگ: نارویک (#EAE7DD)، قهوه ای سورل (#99775C)
نتیجه
تمامی این قالب های ارائه شده تولید خود شرکت دارکوب است که از قالب آماده استفاده نمی کند. شرکت دارکوب دارای 20 سال سابقه درخشان در زمینه ارائه خدمات طراحی وب سایت ارزان وبا کیفیت، سئو سایت حرفه ای، فروش قالب های وردپرس و دیجیتال مارکتینگ فعالیت دارد. شرکت دارکوب طراحان سایت را بیشتر از دانشجو های آموزشگاه دارکوب که کلاس های صفر تا صد طراحی سایت را گذرانده اند می گیرد. شما میتوانید در کلاس های طراحی سایت آموزشگاه دارکوب شرکت کنید و سریع وارد بازارکار شوید.
رنگ بندی وب سایت در طراحی وب سایت ضروری است. ترکیب رنگ های مناسب وب سایت شما را از نظر زیبایی شناسی زیبا می کند و مزایای دیگری نیز ارائه می دهد. ما 30 طرح رنگی وب سایت را برای الهام گرفتن شما ارائه کرده ایم. با این حال، انتخاب مناسب برای سایت شما به عهده شماست. مطمئن شوید که طرح رنگی که انتخاب می کنید با هویت برند شما همخوانی دارد. به یاد داشته باشید، وب سایت شما نیز باید عملکرد خوبی داشته باشد تا بهترین تجربه کاربری را ارائه دهد. از یک سرویس میزبانی قابل اعتماد استفاده کنید تا مطمئن شوید که وب سایت شما همیشه سریع و در دسترس است.


