انتقال وبسایت از جوملا به وردپرس (Migrate Your Website from Joomla to WordPress)
آیا تا به حال تصمیمی مبنی بر انتقال وبسایت از جوملا به وردپرس گرفته اید؟ به نظر ما، این یک ایده خارق العاده است. اگر شما هم اکنون از Joomla به عنوان CMS خود استفاده می کنید، این مقاله دقیقا به شما چگونگی انتقال وبسایت از جوملا به وردپرس را نشان می دهد.

لیست مطالب
مقدمه
وقتی نوبت به انتقال وبسایت از جوملا به وردپرس (انتقال وبسایت از یک CMS به CMS دیگر) می رسد، معمولا سه متد برای انجام آن وجود دارد:
- بصورت دستی
- از طریق یک ابزار یا سرویس دیگر مانند پلاگین، برنامه افزودنی یا نرم افزار خارجی
- استفاده از یک فرد حرفه ای
احتمالا شمایی که مقاله ما را می خوانید، تمایل دارید بدانید که چگونه این کار را خودتان انجام دهید، بنابراین ما می توانیم گزینه 3 را از لیست خارج کنیم. از طرفی زمانی می بایست از متد اول استفاده کرد که شما یک توسعه دهنده با تجربه باشید. اما ما فرض را بر آن می گذاریم که شما یک فرد متخصص در SQL یا PHP نیستید، که بتوانید به روش دستی اقدام نمایید. در نتیجه ما با استفاده از متد دوم، یعنی نحوه انتقال وبسایت با استفاده از یک ابزار یا سرویس دیگر، مانند یک پلاگین رایگان به نام FG Joomla to WordPress، به کمک شما خواهیم شتافت.

معرفی Joomla
Joomla یک پلتفرم open source و رایگان می باشد، که می توان وبسایت ها و برنامه های کاربردی را بر روی آن ایجاد نمود. Joomla نیز در واقع یک CMS است که سایت شما را به یک پایگاه داده MySQLi ،MySQL یا PostgreSQL کانکت می کند، تا مدیریت و تحویل محتوا را برای ادمین سایت، آسانتر نماید.
ویژگی اصلی Joomla از زمان انتشار اولیه آن در سال 2005، قابلیت استفاده و توسعه پذیری بوده است. به همین دلیل است که این پروژه، دریافت کننده جوایز متعددی از جمله سه بار جایزه سیستم مدیریت محتوای PACKT بوده است. برخی از شناخته شده ترین برندهای وب از جمله هاروارد، iHop و MTV، از Joomla استفاده می کنند. این برنامه قادر به انجام کارهایی برای وبسایت ها، وبلاگ های شرکتی، شبکه های اجتماعی و تجارت الکترونیکی است.
Joomla توسط یک جامعه توسعه دهنده بزرگ و فعال پشتیبانی می شود. مهم است که Joomla را نه یک پلتفرم محدود که نوع خاصی از سایت بر روی آن ساخته شده است، بلکه مجموعه ای قوی از ابزارها دانست که امکان اتصال بازدیدکنندگان به دیتاها را از طرق مختلف فراهم می کند.

معرفی WordPress
WordPress یک سیستم مدیریت محتوا یا CMS رایگان است، که برای ساخت و نگهداری وبسایت ها استفاده می شود. سهولت استفاده و ویژگی های منحصر به فرد وبلاگ نویسی، به آن کمک کرده است تا به محبوب ترین ابزار وبلاگ نویسی در وب تبدیل شود.
WordPress، یک رابط کاربری برای طراحی، انتشار و آپدیت وبسایت ها را، برای هر کسی که تجربه توسعه وب ندارد، فراهم می کند. می توانید به جای نوشتن کدهای HTML، به سادگی یکی از تمپلیت ها یا تم های مورد علاقه خود را انتخاب نمایید. سپس می توانید طرح را ادیت کرده و سفارشی کنید. اگر قابلیت های داخلی WordPress، برای نیازهای شما کافی نباشد، می توانید پلاگین های مختلفی را به این منظور نصب کنید. شایان ذکر است که هزاران فرمت و پلاگین WordPress، هم اکنون در دسترس هستند.
همچنین از آنجا که یک سرویس مبتنی بر تمپلیت است، می توانید به جای ایجاد صفحات از ابتدا، با یک وبسایت از قبل ساخته شده، شروع کنید. علاوه بر این، نمی توانید اسکریپت ها را وارد کنید یا یک پایگاه داده را با همان سطح کنترل که یک وبسایت سفارشی ارائه می دهد، حفظ کنید. بنابراین بعضی از کمپانی ها و ارگان های بزرگ، هنوز هم وبسایت هایی را با کد دستی یا با استفاده از ادیتور WYSIWYG مانند Dreamweaver، توسعه می دهند.
با این حال برای بسیاری از افراد، WordPress یک سیستم وبلاگ نویسی عالی را ارائه می دهد که هم راحت است و هم رایگان. حتی انتشار یک وبسایت سفارشی در دامنه wordpress.com، رایگان است. با این وجود اگر آدرس سفارشی می خواهید یا به ویژگی های اضافی مانند فضای دیسک بیشتر نیاز دارید، WordPress خدمات Premium و Business را با پرداخت سالانه، ارائه می دهد.
برای کسب اطلاعات بیشتر درباره WordPress، می توانید به این لینک مراجعه نمایید.

تفاوت های بین Joomla و WordPress
قبل از اینکه بررسی نحوه انتقال وبسایت از جوملا به وردپرس را بررسی کنیم، ابتدا بهتر است نگاهی به چند چالش که ممکن است با آنها در آینده روبرو شوید، بیندازیم. شاید بزرگترین نگرانی اکثر افراد هنگام انتقال وبسایت از جوملا به وردپرس (از یک CMS به سیستم دیگر)، این باشد که گرچه Joomla و WordPress هر دو یک سیستم مدیریت محتوا هستند، اما هر کدامشان با در نظر گرفتن بازارهای مختلف هدف، کار خود را شروع کرده و به همین دلیل در نهایت کاملا از یکدیگر متمایز شده اند.
Joomla در ابتدا به عنوان یک CMS در نظر گرفته شده بود، در حالیکه WordPress به عنوان یک پلتفرم وبلاگ نویسی کاملا ساده، شروع به کار کرده بود. این بدان معناست که بعضی گزینه ها مانند رابط های ادمین (admin interfaces)، در آنها متفاوت است.

مولفه ها در مقابل ابزارک ها (Components vs Widgets)
مولفه های Joomla، با تمام فرم های محتوای خارج از مقاله سرو کار دارند، از جمله مواردی مانند منوها، تصاویر هدر و موارد مشابه، که کاملا متفاوت از WordPress هندل می شوند. در WordPress، معمولا به ویجت ها یک یا چند ناحیه مشخص داده می شود که می توانید آنها را انتخاب کنید تا نمایش داده شوند.
تم ها در مقابل الگوها (Themes vs Templates)
در این مورد تفاوت چندانی وجود ندارد. تم ها و تمپلیت ها، هر دو به نحوه خروجی و مرتب سازی محتوای موجود در پایگاه داده برای بازدید کنندگان می پردازند.
بنرها، فرم های تماس و …
اینها ویژگی هایی هستند که در Joomla استاندارد، گنجانده شده اند و مشابه آنها در هسته WordPress وجود ندارد. اما مطمئن باشید پلاگین های قابل نصبی هستند که از عهده این نوع کارها بر می آیند.
با ویژگی های اصلی پلاگین FG Joomla to WordPress، بسیاری از آنها با تبدیل به همتایان مناسب خود در WordPress، کار می کنند. البته در مورد نسخه رایگان پلاگین، اطلاعات فرم تماس صادر نمی شود، اما به راحتی می توانید یک فرم تماس با پلاگین، ایجاد نمایید.
اکنون با رفع این نگرانی ها، بیایید کار را استارت بزنیم.
چگونگی انتقال وبسایت از جوملا به وردپرس توسط پلاگین

یادتان باشد قبل از اینکه پروسه انتقال وبسایت از جوملا به وردپرس را استارت بزنید، به نفع شماست که از آن نسخه backup تهیه نمایید. به عنوان مثال می توانید از پسوند Joomla Akeeba استفاده کنید یا اینکه از وبسایت خود به صورت دستی، بکاپ تهیه نمایید.
WordPress را در یک فولدر جدید در تنظیمات توسعه لوکال نصب نمایید.
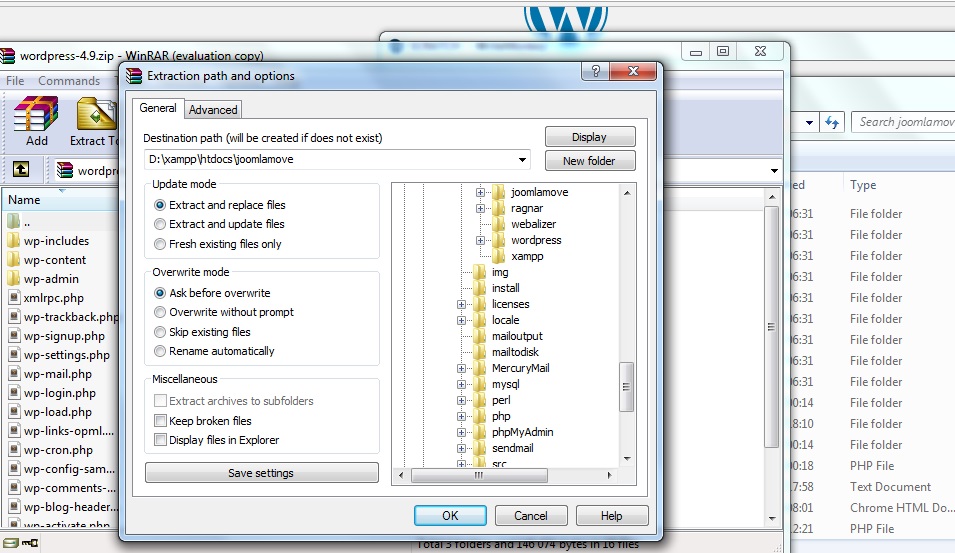
اگر نرم افزار Softaculous یا مشابه آن را در Cpanel خود برای سرور dev لوکال دارید، می توانید به سادگی WordPress را با یک کلیک ساده نصب نمایید. در غیر این صورت، جدیدترین ورژن WordPress را از سایت آن دانلود کنید. بعد از آن، یک فولدر جدید در www یا htdocs ایجاد نمایید، به عنوان مثال joomlamove.

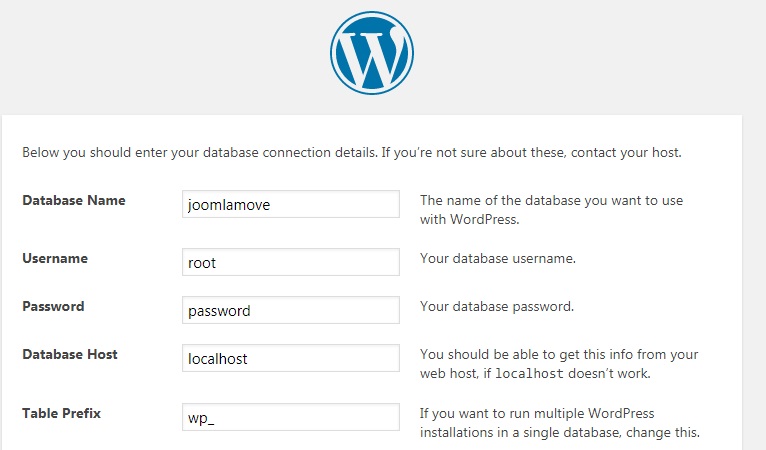
سپس phpMyadmin لوکال را باز کرده و یک پایگاه داده جدید ایجاد کنید. علاوه بر آن اکانت های کاربری خود را چک نمایید. اکنون فولدر WordPress را در مرورگر خود باز کنید، می بایست صفحه نصب را مشاهده کنید که از شما می خواهد یک زبان را انتخاب نمایید. ابتدا زبان مورد نظر خود را انتخاب کرده و سپس اطلاعات پایگاه داده را پر نمایید.

اکنون تنها کافیست که نام سایت و یوزر نیم و پسورد خود را انتخاب نمایید. بنابراین زمان آن است که به مرحله بعدی بروید.
2. پلاگین FG Joomla to WordPress را در محل لوکال تست، نصب نمایید.
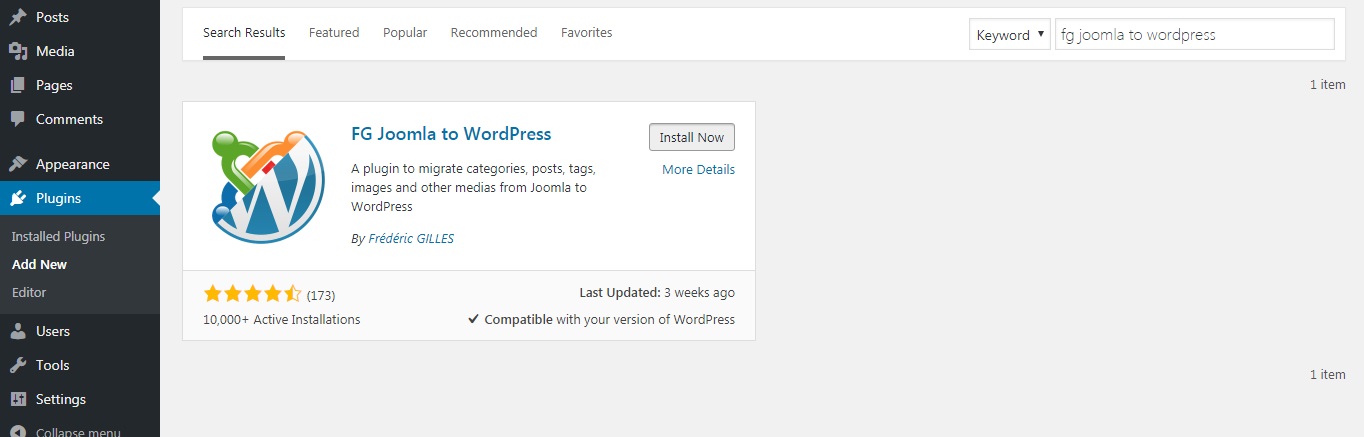
FG Joomla to WP، یک پلاگین رایگان بوده، که برای انتقال وبسایت از جوملا به وردپرس، ایجاد شده است. شما می توانید در دایرکتوری پلاگین های WordPress در داشبورد، آن را پیدا نمایید.

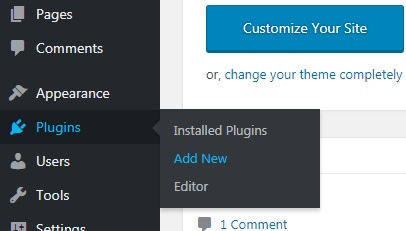
برای نصب پلاگین، به ورژن لوکال خود در صفحه wp-login.php،لاگین کرده و صفحه پلاگین ها را باز نمایید. سپس به منظور نصب و اکتیو سازی آن، کافیست پلاگین FG Joomla to WordPress را جستجو نمایید.

3. انتقال وبسایت از جوملا به وردپرس را شروع کنید.
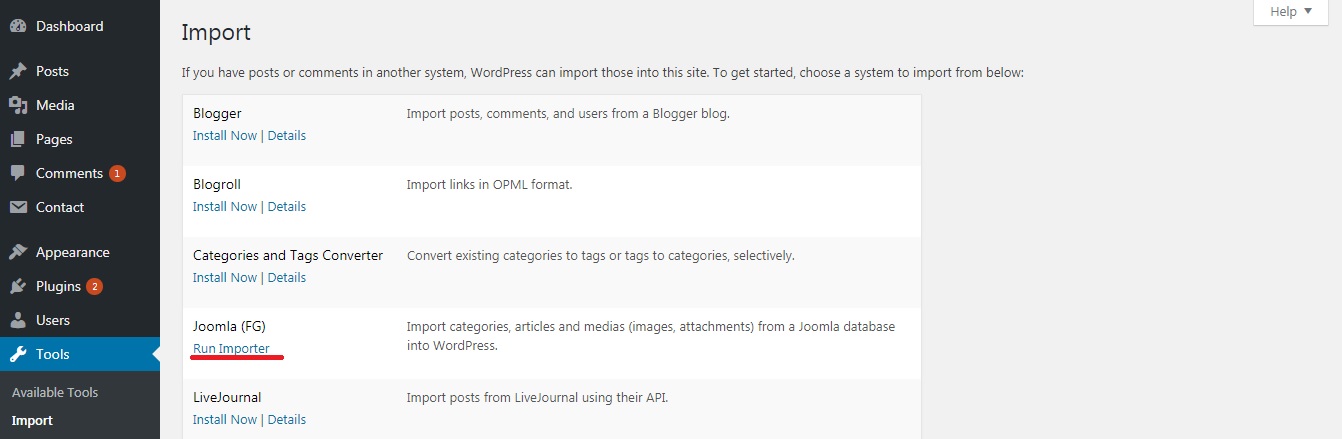
برای استفاده از پلاگین، به بخش Tools > Import رفته و بر روی لینک run importer که در زیر Joomla (FG) heading قرار دارد، کلیک نمایید.

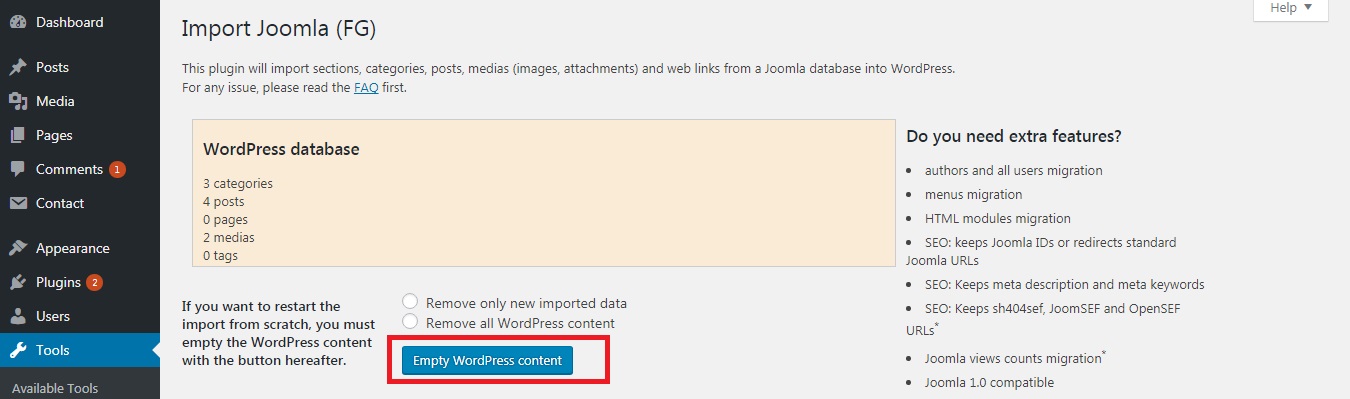
اکنون از آپشن empty all WordPress content، برای خالی کردن تمام مطالب WordPress استفاده کنید.

به صفحه پلاگین رفته و تمام دیتاهای WordPress را پاک نمایید.
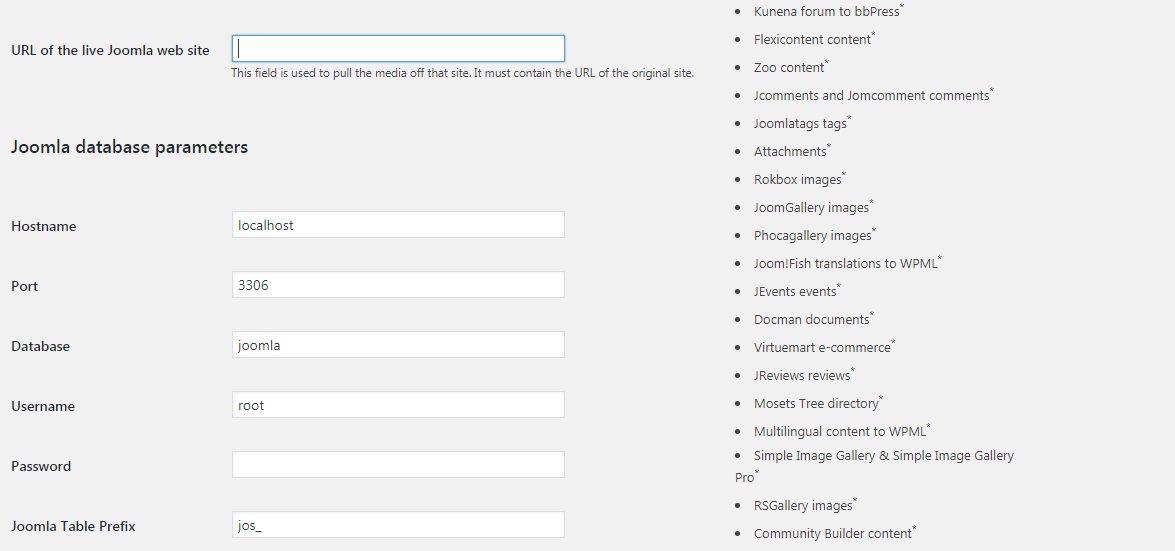
وقتی از شما خواسته شد، URL سایت خود و تمام اطلاعات مربوط به دیتابیس را با دقت پر نمایید. به یاد داشته باشید پیشوند جدول را در PhpMyAdmin، دوباره چک کنید. پس از پر کردن همه موارد، اطمینان حاصل کنید که اتصال دیتابیس را تست کرده اید.

سپس بقیه تنظیمات مورد نیاز را پر کنید. به عنوان مثال، کلمات کلیدی متا (meta keywords) را به عنوان تگ، انتخاب نمایید. همچنین به شما توصیه می کنم که تصاویر را با این ورژن از پلاگین وارد نکنید، زیرا هنگامی که ما تست نمودیم، تصاویر وارد شده صحیح نبودند.
4. اکنون زمان حرکت است.
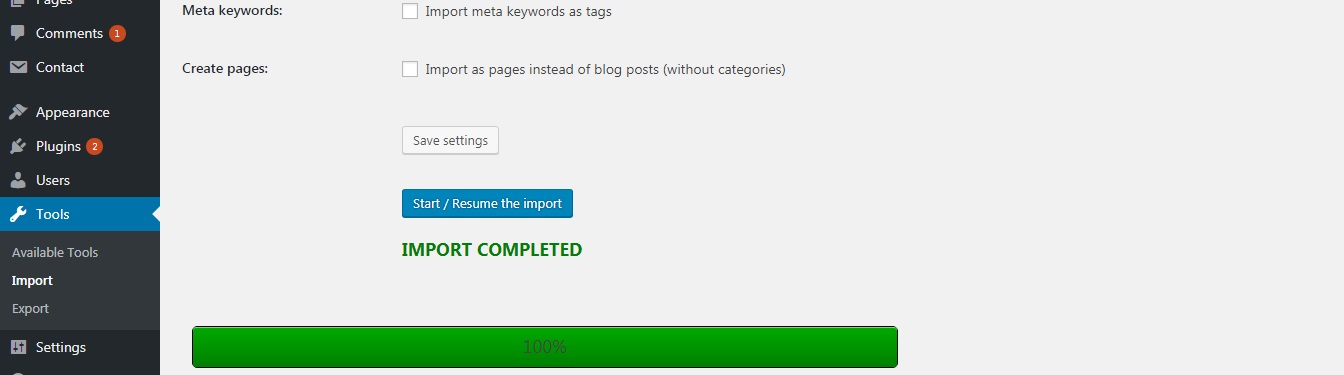
به سادگی روی گزینه start/resume import کلیک نمایید و اجازه دهید این پلاگین کارش را شروع نماید. البته ممکن است بسته به سایز وبسایت شما، این امر مدتی طول بکشد. اگر این مرحله بطور موفقیت آمیز پیش برود، باید Import completed را مانند آنچه در زیر نشان داده شده است، مشاهده نمایید.

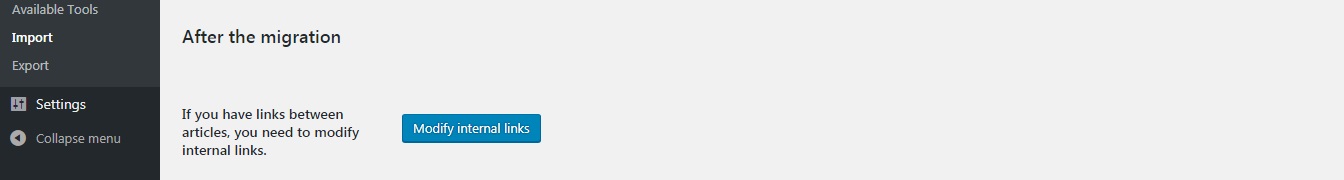
اگر شما لینک های داخلی (internal links) در محتوای خود دارید، که در حقیقت می بایست داشته باشید، حتما روی دکمه modify internal links (اصلاح لینک های داخلی) کلیک نمایید.

5. آدرس دهی تصاویر ویژه
اگر از تصاویر ویژه در Joomla استفاده می کنید، همه چیز اندکی پیچیده تر می شود. اگر به نتایج نگاهی بیاندازید خواهید دید که این پلاگین بطور تصادفی به جای تصویر ویژه واقعی، اولین تصویر از پست را به تصویر برجسته آن تبدیل کرده است.
اما تمام مطالب دیگر، از جمله تصاویر موجود در پست های مختلف و لینک های داخلی، دست نخورده هستند. مهمتر از همه، permalinkها دقیقا به همان شکل، فرمت بندی می شوند و در نتیجه نیازی به هدایت مجدد برای محتوای موجود، نخواهید داشت.
اگر فقط چند مقاله در Joomla دارید که تصویر کامل مقاله با تصویر اول مقاله متفاوت است، بهتر است گزینه وارد کردن تصویر ویژه را از تنظیمات ورودی، کنسل کنید و سپس به راحتی بطور دستی، پست های خود را در ورژن جدید WordPress، آپدیت نمایید.
6. ماژول ها را به ویجت ها منتقل کنید.
در اینجا نکته دیگری با توجه به تفاوت های بین این دو CMS، هنگام انتقال وبسایت از جوملا به وردپرس وجود دارد، که آن را کمی پیچیده می کند: ماژول ها و ابزارک ها (modules & widgets). خبر خوب این است که بسیاری از ماژول های هدر یا فوتر که معمولا مورد استفاده قرار می گیرند، مشابه آنها در WordPress نیز است. خبر بد نیز این است که هنگام قرار دادن ابزارک ها، معمولا به اندازه زمانی که ماژول های مختلف را در سایت Joomla قرار می دادید، آزادی نخواهید داشت.
نوار کناری / فوتر (هدر)
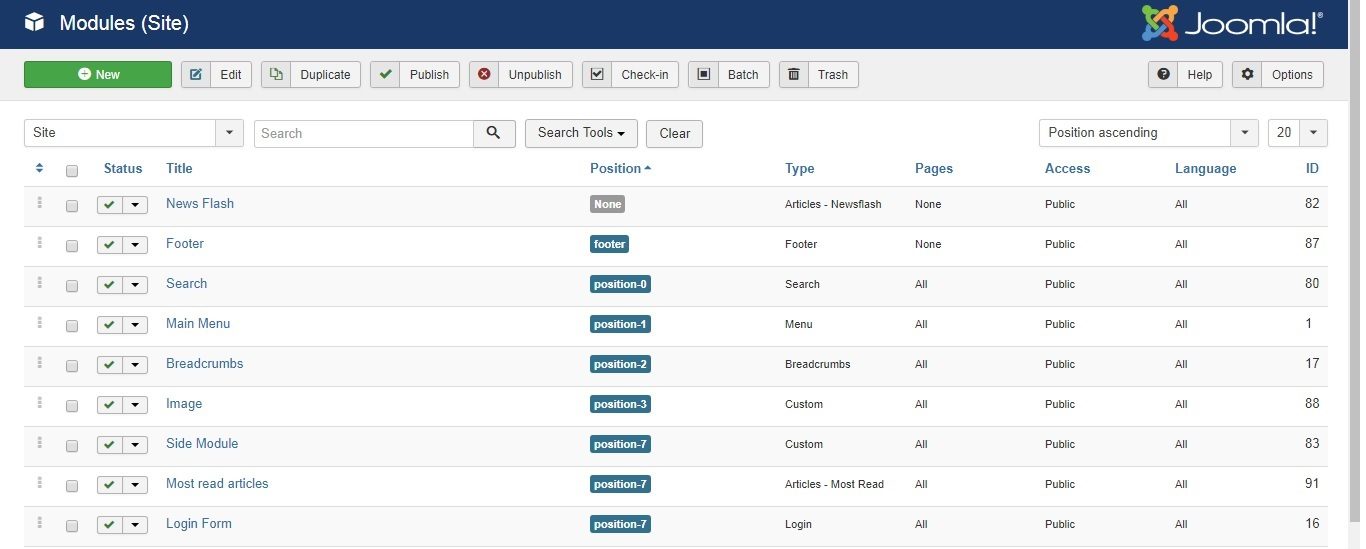
بیشتر تم ها، دارای نواحی ویجت در نوار کناری و فوتر هستند. اگر آنها تنها مکان هایی باشند که ماژول دارید، این امر کار را نسبتا ساده می کند، زیرا گزینه های مشابه زیادی در دسترس است. در تصویر زیر، ناحیه ماژول در یک نمونه سایت Joomla را مشاهده می نمایید:

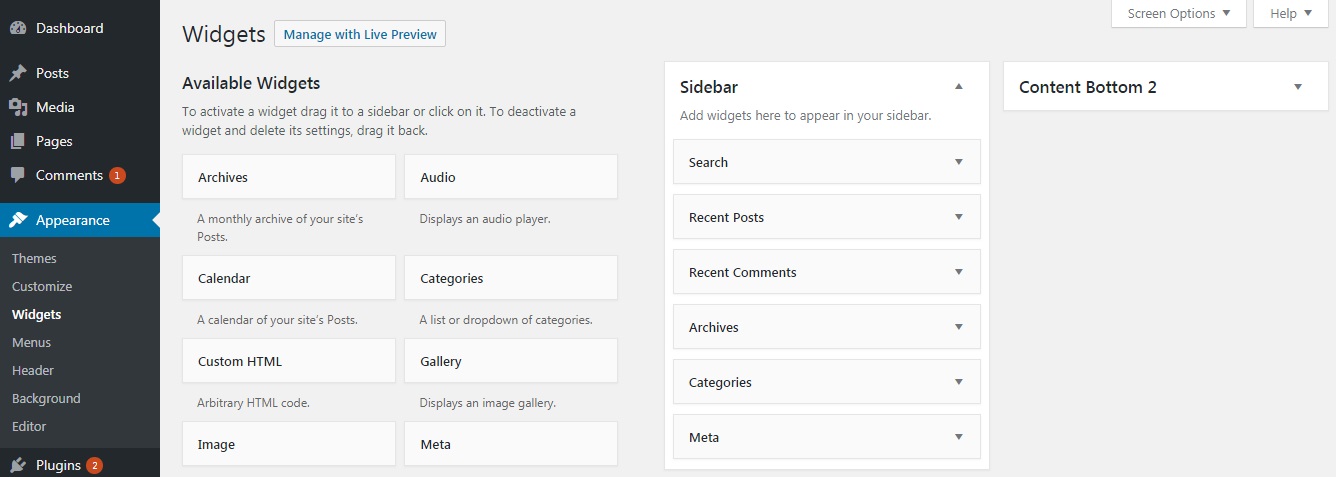
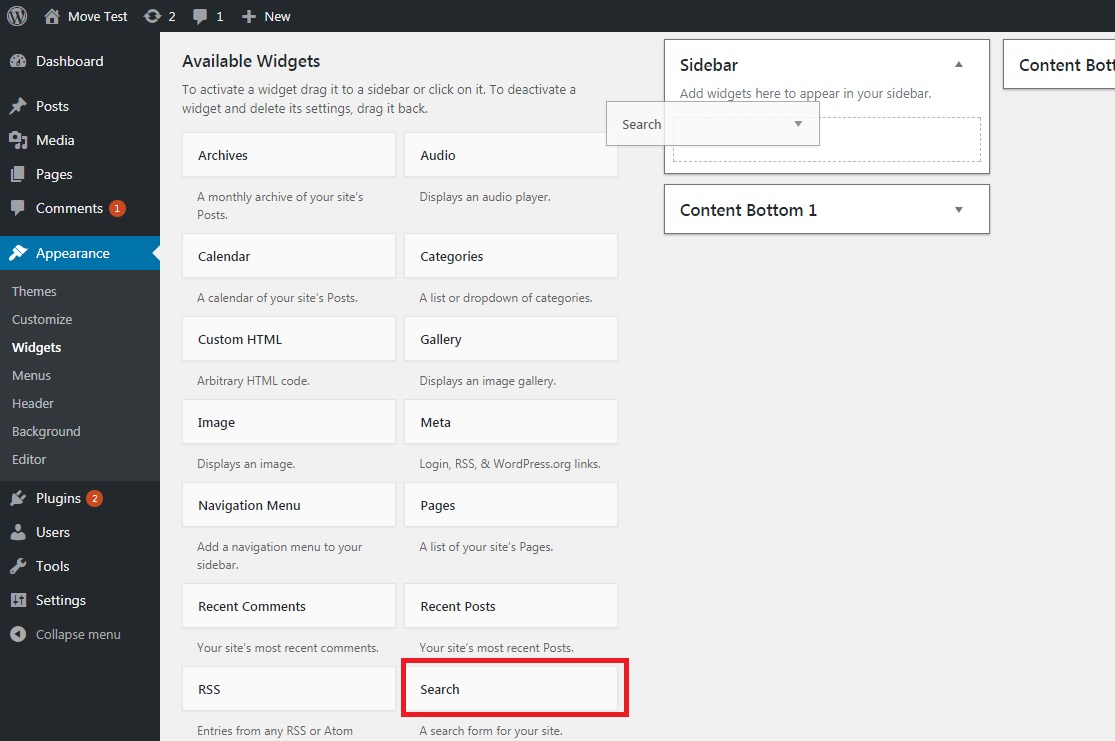
و در اینجا چگونگی ناحیه ویجت WordPress را مشاهده می کنید:

آیا در Joomla از ماژول جستجو استفاده کرده اید؟ شما به سادگی می توانید ابزارک جستجو را از WordPress به قسمت ویجت کشیده و رها کنید. به طریق مشابه می توانید برای منوها، تصاویر، آخرین پست ها یا کامنت ها نیز همین کار را انجام دهید.

همچنین ماژول هایی وجود دارند که هیچ ویجت داخلی در WordPress برایشان وجود ندارد، اما برای دسترسی به آنها می توانید پلاگین هایی را نصب نمایید. به عنوان مثال، ماژول most popular articles (محبوب ترین مقالات) که ممکن است شما در سایت Joomla از آن استفاده کرده باشید، اکنون می توانید پلاگینی را که عملکردی مشابه با آن ارائه می دهد، نصب نمایید.
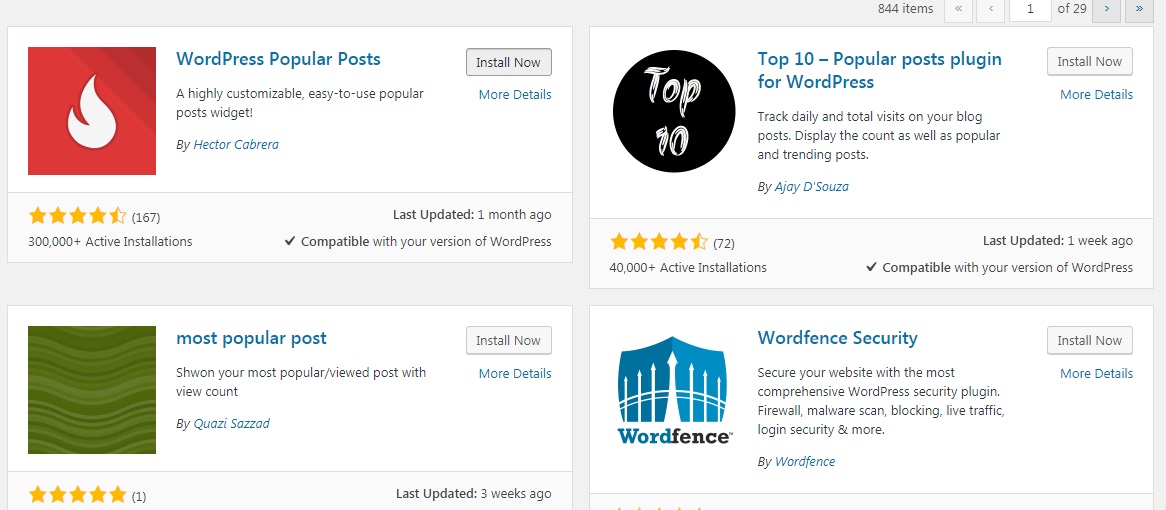
به بخش Plugins> Add New بروید و most popular posts را جستجو کنید. هر چند شما چند گزینه مختلف دارید، اما اجازه دهید در این مثال با WordPress Popular Posts کار را ادامه دهیم.

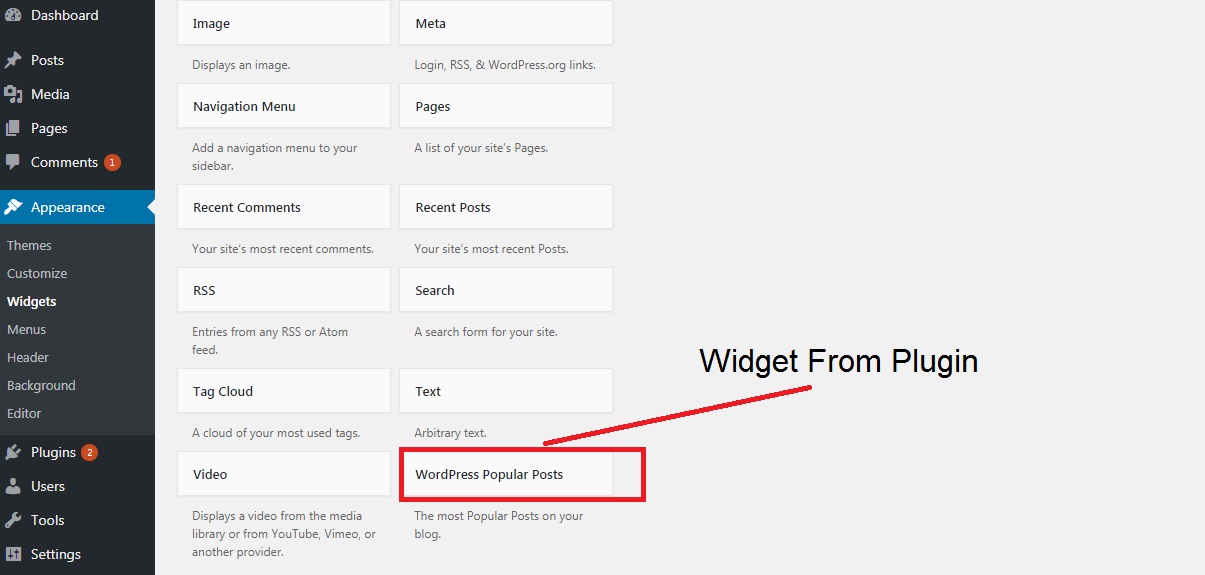
پلاگین را نصب و اکتیو نمایید. سپس به قسمت Appearance> Widgets برگردید و به پایین اسکرول کنید، آنگاه شما می بایست ویجت WordPress Popular Posts را مشاهده نمایید.

شما می توانید این پروسه را با سایر ماژول های Joomla، که به راحتی در هسته WordPress به عنوان ویجت موجود نیستند، تکرار نمایید. به این دلیل که اکثر آنها دارای یک پلاگین رایگان هستند.
لوگوها، تصاویر هدر و…
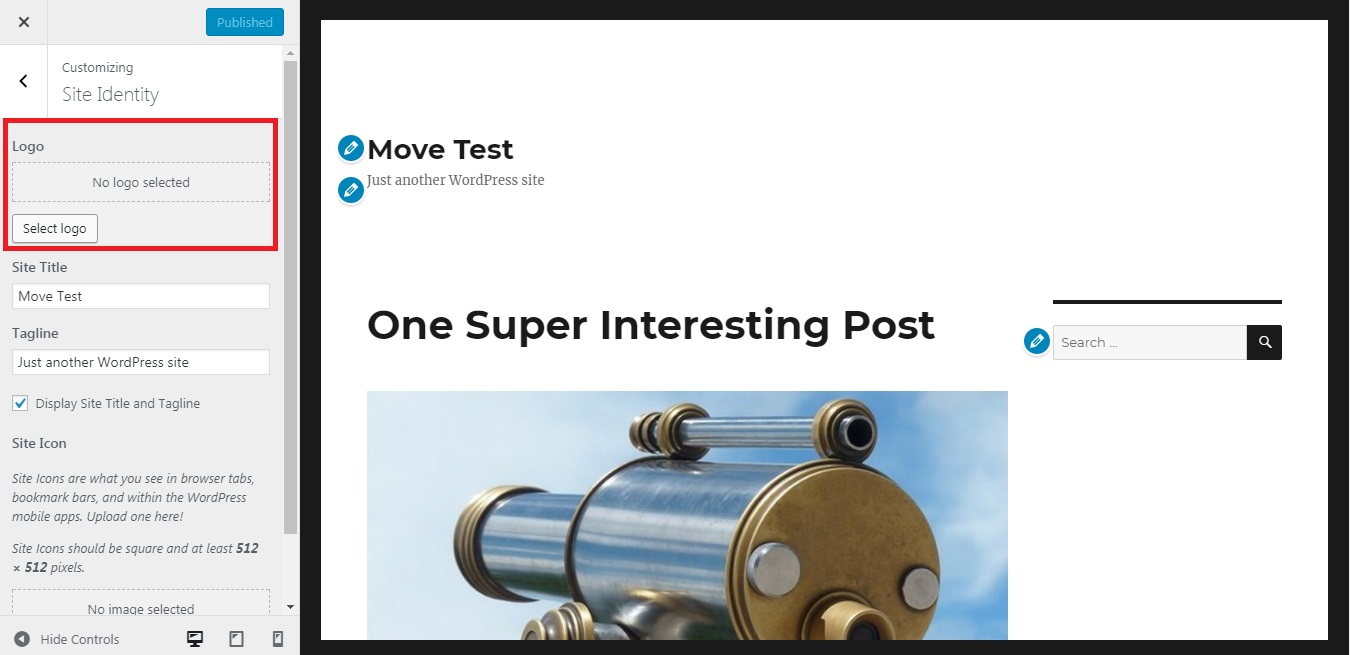
احتمال ماژولی مانند لوگو یا تصویر هدر وجود دارد که در مناطق ویجت اختصاص داده شده، قرار نمی گیرد. اگر این یک آرم یا تصویر هدر باشد، با تم های اخیر می توانید به سادگی از WordPress Customizer برای افزودن آن استفاده نمایید.
به بخش Appearance> Customize رفته و ببینید گزینه های مورد نظر برای موضوعی که انتخاب کرده اید چه هستند (logo به طور معمول گزینه ای در بخش شناسه سایت (Site Identity)، هدر یا بخش های مشابه است).

اگر سایت Joomla پیچیده ای دارید که دارای قسمت های متحرک زیادی است، بهتر است نگاهی به تم های WordPress با سازندگان صفحه (page builders) گنجانده شده، بیندازید. آنها به شما امکان می دهند بدون نیاز به نوشتن حتی یک خط کد، بلوک های محتوا را دقیقا در همان مکانی که می خواهید، به راحتی قرار دهید.
فرم های تماس و بنرها
وقتی نوبت به فرم های تماس، بنرها و سایر اجزای Joomla می رسد، به احتمال زیاد باید به روش مشابهی که در most viewed article وجود دارد، اعتماد نمایید. پس پلاگینی نصب کنید که عملکرد مورد نظر شما را به WordPress اضافه کند. اگر می خواهید فرم های تماس را ایجاد و مدیریت کنید، به سختی می توانید مورد بهتری از پلاگین Contact Form 7، پیدا نمایید.

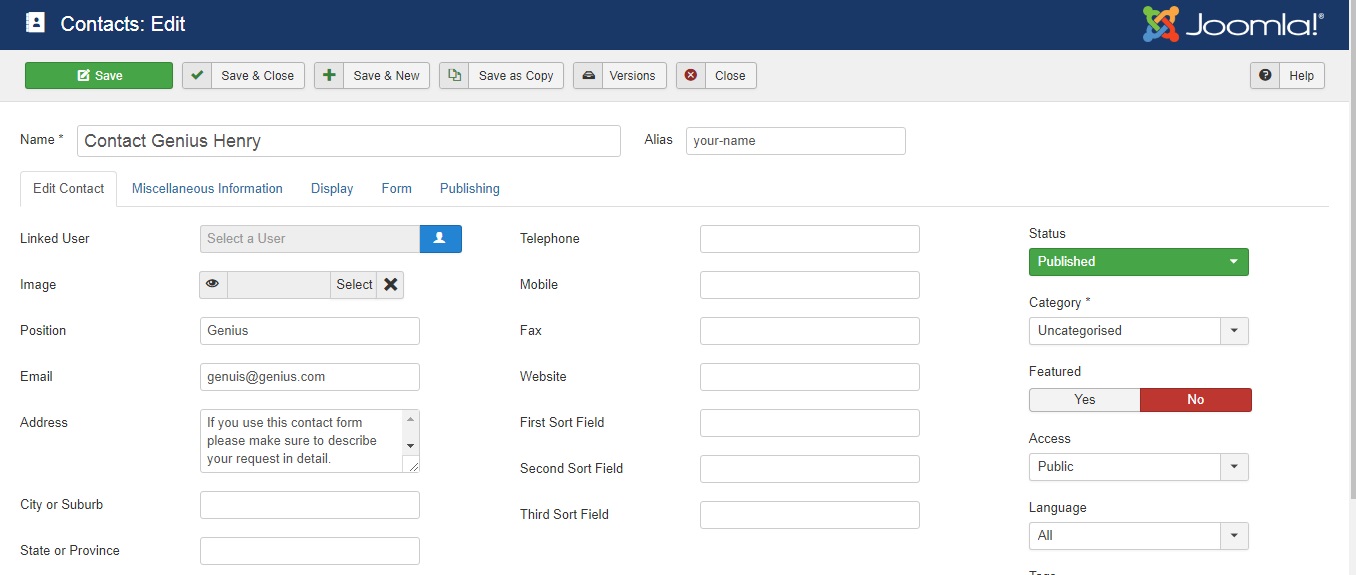
مراحل ذکر شده در بالا را دنبال کرده و آن را نصب و اکتیو کنید. این امکان، یک آیتم جدید منو را به داشبورد ادمین، با نام Contact اضافه می کند، جایی که برای مدیریت فرم های تماس خود به آنجا می روید. اکنون می توانید اطلاعات را از فرم های تماس Joomla به صورت دستی انتقال دهید:

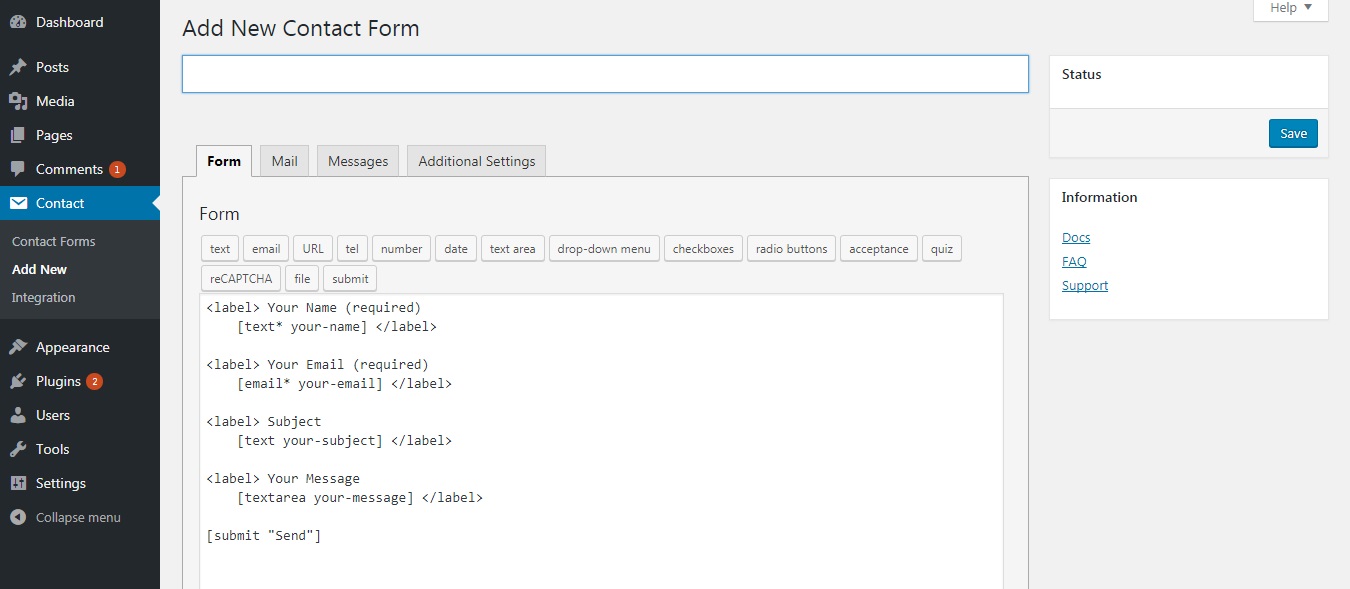
فرم های تماس جدیدی که توسط پلاگین Contact 7 ایجاد می کنید:

اگر شما قسمت های دیگری از Joomla، مانند بخش تجارت الکترونیکی را داشته اید، که اکنون می خواهید انتقالش بدهید، فقط نگاهی به پلاگین های موجود در WordPress بیندازید. به عنوان مثال، می توانید WooCommerce را تست نمایید. استفاده از این پلاگین بسیار آسان است، بنابراین افزودن چند محصول مشکلی نخواهد داشت.
پلاگین CMS2CMS جوملا به WordPress

آیا به دنبال یک پلاگین جایگزین، برای انتقال وبسایت از جوملا به وردپرس هستید؟ پلاگین اتوماتیک انتقال وبسایت از جوملا به وردپرس که توسط CMS2CMS ساخته شده، مورد مناسب بعدی است. با استفاده از این پلاگین، تنها 6 قدم سریع تا انتقال داده های وبسایت مبتنی بر Joomla به WordPress، فاصله دارید. این 6 گام به شرح زیر هستند:
- پلاگین را دانلود کرده و در وبسایت جدید WordPress خود، نصب یا اکتیو نمایید.
- یک اکانت CMS2CMS ایجاد کنید.
- آدرس URL وبسایت Joomla خود را ارائه دهید.
- فایل زیپ Connection Bridge را دانلود نمایید (در حقیقت یک اسکریپت ایجاد شده، برای کانکت کردن وبسایت های موجود و جدید شماست)، سپس فولدر CMS2CMS را که در داخل فایل zip قرار دارد، استخراج کنید.
- فولدر استخراج شده را، از طریق نرم افزار کلاینت FTP، در فولدر روت وبسایت Joomla خود (جایی که فایل index.php در آن قرار دارد)، آپلود نمایید.
- زمانیکه همه چیز به درستی تنظیم شد، روی اعتبارسنجی اتصال یا Verify Connection کلیک نمایید.
چرا پلاگین اتوماتیک، برای انتقال وبسایت از جوملا به وردپرس، ارزش توجه دارد؟
جواب ساده است. اول از همه شما می توانید قبل از ثبت نام در یک سرویس، یک ورژن demo یا آزمایشی رایگان، برای پیش نمایش نتایج انتقالات، انجام دهید (این یک پلاگین مبتنی بر سرویس پرمیوم است، که با توجه به سایز وبسایت شما، شارژ می شود). به علاوه شما می توانید آیتم های مورد نظر خود را انتخاب کرده و نیز مکان موردنظر برای انتقال آنها را انتخاب نمایید.
این پلاگین یک روش مناسب، برای جلوگیری از انتقال دستی محتوای Joomla است. در عرض چند دقیقه (بسته به سایز سایت خود) می توانید وبسایت خود را به WordPress منتقل نمایید.
جمع بندی

انتقال وبسایت از جوملا به وردپرس، می تواند یک کار پیچیده باشد. تلاش کردن برای انجام آن به صورت دستی و بدون هیچ تجربه توسعه دهندگی، احتمالا ایده خوبی نخواهد بود. البته با کمک پلاگینی مانند FG Joomla to WordPress، می توانید آن را مدیریت نمایید. با افزایش مارکتینگ و بازار سهام WordPress و کاهش بازار سهام Joomla، احتمالا تا مدت ها WordPress به جای Joomla گزینه بهتری باشد.
امیدوارم که این راهنما بتواند در پروسه انتقال وبسایت از جوملا به وردپرس به شما کمک کند. مراحل مذکور باید برای اکثر وبلاگ ها و وبسایت های کوچک کارساز باشد، اما اگر از تنظیمات وبسایت Joomla پیچیده، سفارشی یا کاستوم استفاده کرده اید، ممکن است کمک از یک متخصص برای مشورت گرفتن، لازم شود.


