کتابخانه طراحی چیست
این روز ها راه اندازی وب سایت ها یکی از دغدغه های مهم هر کسب و کاری محسوب می شود . با توجه به این که کاربران اینترنت همه روزه در حال افزایش می باشند این فضا به بستری مناسب برای تجارت و کسب و کار تبدیل شده است . در سال های اخیر مشاغل مختلفی به واسطه اینترنت و شبکه های اجتماعی به وجود آمده اند . استارت آپ های به وجود آمده توانسته اند در مدت زمان کوتاهی به موفقیت چشم گیری برسند و کاربران بسیاری را به سمت خود جذب نمایند . برای راه اندازی یک کسب و کار آنلاین که در مدت زمان کمی به موفقیت برسد اولین قدم طراحی وب سایت حرفه ای است .
با توجه به افزایش متقاضیان طراحی وب سایت ، تعداد وب سایت ها نیز در حال گسترش می باشد . در میان وب سایت های مختلف می توان دید که بسیاری از آنها شبیه به هم طراحی شده اند . با اعمال هر گونه تغییر و توسعه و نو آوری باز هم برخی از ویژگی ها و قابلیت های وب سایت ها مانند هم طراحی می شود . همچنین برخی از قابلیت های وب سایت ها در ظاهر متفاوت می باشد اما طراحی آنها شبیه به یکدیگر می باشد .
در شرکت های طراحی وب سایت روزانه وب سایت های مختلفی طراحی می شود همچنین بسیاری وب سایت ها را تغییر و توسعه می دهند . به همین دلیل همیشه برخی از عملیات طراحی وب سایت مکرر انجام می شود . اغلب طراحان بر این باورند که انجام یک کار تکراری در طراحی وب سایت های مختلف مهم نیست و زمان زیادی نیاز ندارد .
به طور مثال در طراحی یک اپلیکیشن ، شرکت کارفرما خواستار تغییر رنگ در برخی از قسمت های نرم افزار می باشد . طراح هم تمام قسمت های قابل تغییر را مطابق با نظر مشتری به طور دستی تغییر می دهد . حال فرض کنید این تغییر تنها سفارش مشتری نمی باشد و تغییرات دیگری را نیز در رابط کاربری خواستار است .
طراح نمی تواند تنها با copy و past کردن تغییرات و توسعه را به سرعت انجام دهد . از این رو سرعت روند اتمام پروژه کاهش می یابد . برای اعمال برخی از تغییرات و همچنین برخی از عملیات توسعه که مربوط به رابط کاربری می شود ، می توان از پلتفرم های از پیش طراحی شده استفاده نمود در این صورت از بروز برخی از اشتباهات جلوگیری می شود و همچنین به تسریع سرعت پروژه کمک می کند .
پلتفرم های از پیش طراحی شده همان کتابخانه های طراحی می باشند که در هر زبان برنامه نویسی از آنها استفاده می شود . به عنوان مثال در زبان C , C++ کتابخانه های مختلفی وجود دارد این کتابخانه ها از قبل توسط برنامه نویسان حرفه ای به وجود آمده اند تا نوشتن یک سری کد و خط برنامه جلوگیری نمایند . کتابخانه های هر زبان با یکدیگر متفاوت می باشد . در طراحی سایت کتابخانه ها اغلب مربوط به رابط های کاربری هستند . در ادامه به بررسی بیشتر کتابخانه های طراحی می پردازیم .
لیست مطالب
استفاده از کتابخانه های طراحی
کتابخانه های طراحی مجموعه ای از کد های از پیش نوشته شده می باشند که در طراحی وب سایت می توان از آنها استفاده نمود . همانطور که بالاتر گفته شد اغلب کتابخانه های موجود در طراحی مربوط به طراحی رابط کاربری می باشد . کتابخانه ها توسط طراحان و برنامه نویس های حرفه ای به وجود می آیند .
همچنین هر طراح یا برنامه نویس نیز می تواند برای خود کتابخانه ای از پیش به وجود بیاورد تا در طراحی وب سایت های مختلف از آن استفاده کند . استفاده از کتابخانه های مختلف طراحی را برای طراح و برنامه نویس ساده و کمک به تسریع روند پروژه می کند .
در علوم کامپیوتر و رایانه ، کتابخانه ها مجموعه ای از منابع غیر قابل تغییر می باشند که در برنامه های کامپیوتری استفاده می شوند . کتابخانه ها اغلب برای توسعه نرم افزار ها به کار می روند . در بحث طراحی وب سایت ها ، کتابخانه طراحی یک مجموعه قابل استفاده مجدد می باشد که از سبک ها Styles و اجزای Components مورد استفاده و قابل توسعه در طراحی وب سایت ها تشکیل شده است .
هدف طراح از ساختن کتابخانه های مختلف بهبود ، بهره وری طراحی رابط کاربری و افزایش کارایی می باشد همچنین از کتابخانه ها برای دستیابی به اهداف زیر ، نیز استفاده می شود :
- تولید Style ها و اجزای قابل استفاده
- حفظ متن و لایه در تمام صفحات
- ایجاد رابط کاربری سازمان یافته
تعریف Style : یک روش مقیاسی بسیار عالی می باشد که به طراح اجازه می دهد متن ، طرح های شبکه ای ، effect و رابط کاربری قابل لمس و … را اعمال و ایجاد نماید . استایل ها روند عملیات طراحی را ساده می کنند و لایه ها را در تمام صفحات و اسناد محفوظ نگاه می دارند . سبک هایی که در هر طراحی مورد نیاز می باشد به قرار زیر است :
- استایل متن : مهمترین قسمت ظاهری وب سایت ها مربوط به متن می باشد . متن هر وب سایت یک ابزار ارتباطی مهم محسوب می شود . فونت های موجود برای بدنه و بر چسب ها استفاده می شوند . سایز و نحوه استفاده از آنها مورد اهمیت است .
معمولا از 16 پیکسل برای متن معمولی و 14 پیکسل برای متن های کم اهمیت استفاده می شود . عنوان های هر متن از H1 تا H6 می باشند و بسته به اهمیت متن به کار می روند . همچنین در متن می توان از حروف درشت تر یا مورب نیز استفاده نمود . با ایجاد یک Text Style می توان به راحتی تمام تغییرات لازم مربوط به متن را در تمامی صفحات اعمال نمود . - استایل های رنگی : یک دیگر از بخش های مهم وب سایت که در جذب کاربر تاثیر گذار می باشد ، تم رنگی قالب سایت است . رنگ های موجود در هر سایت رنگ های اصلی و فرعی می باشند . برای تغییرات گسترده در طیف رنگی وب سایت نیز می توان color style به وجود آورد .
- figma یکی از ابزار های جدید طراحی رابط کاربری می باشد طراحان می توانند به راحتی در figma مستقیما به طراحی وکتور بپردازند . فیگما سه نوع از اثرات Drop Shadow، Blur Background و Blur Layer را دارا می باشد .فیگما قابلیت نمایش طرح نهایی به کاربر را دارد .
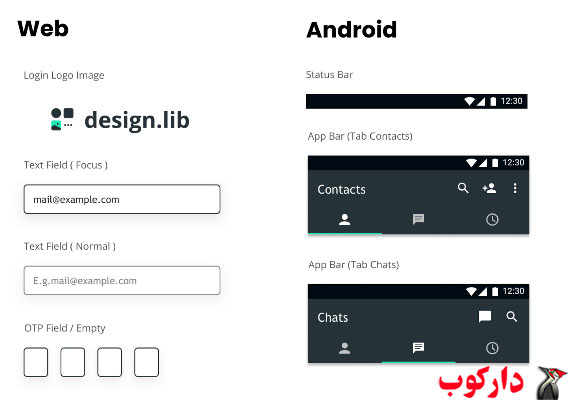
- اجزای موجود در اندروید : تصویر لوگو login ، نوار وضعیت و برنامه ها ، Tab ، دکمه ها ، فیلد متن ، برچسب ها و لیست و …
- اجزای موجود در IOS : نوار ناوبری ، تصویر لوگو login ، دکمه ها ، لیست و برچسب و …
- اجزای موجود در وب : تصویر لوگو login ، فیلد متن، برچسب ، دکمه ، لیست، نوار جستجو ، محتوای تیتر صفحه
با این اجزا می توان به راحتی تغییرات مورد نظر را اعمال نمود . به عنوان مثال به راحتی می توان رنگ نوار ابزار ها را تغییر داد .