افزایش قابلیت استفاده از وب سایت ها
وب سایت ها انواع مختلفی دارند . این روز ها دنیای اینترنت مملو از وب سایت های مختلفی شده است که هر کدام از آنها با هدفی خاص راه اندازی شده اند . هر وب سایت با هر هدفی که به وجود بیاید باید در آخر بتواند رضایت کاربر را جلب کند . کاربر بعد از بازدید از وب سایت باید به آن وابسته شود . همه کسب و کار ها نمی توانند با راه اندازی وب سایت به موفقیت و هدف خود برسند . طراحی ، راه اندازی و مدیریت صحیح وب سایت موفقیت را در پی خواهد داشت .
بسیاری از افراد اپلیکیشن های موبایلی و وب سایت ها را همانند هم می دانند . باید بدانید اپلیکیشن ها و وب سایت ها دو محیط متفاوت با هم هستند . هیچ گاه نباید از یک اپلیکیشن به عنوان وب سایت و یا بر عکس استفاده نمود . قابلیت این دو با یکدیگر تفاوت های زیادی دارد . محیط اغلب اپلیکیشن ها به لحاظ وجود قابلیت های متنوع کمی پیچیده می باشد اما محیط یک وب سایت هر قابلیتی هم که داشته باشد باید ساده و کارآمد طراحی شود .
طراح وب سایت باید سایت خود را به نحوی طراحی کند که کاربر به راحتی بتواند از آن در بازدید اول خود ، استفاده نماید .
لیست مطالب
استفاده آسان کاربران از وب سایت
UI : User Interface یا همان رابط کاربری مربوط به راه های ارتباطی وب سایت و کاربران با یکدیگر می باشد . هر کلیک کاربر در وب سایت در اصل یک رابط کاربری و ارتباط می باشد . تکنیک هایی را در وب سایت ها باید اعمال نمود تا بازدید کنندگان بتوانند به راحتی وب سایت ها را مرور کنند . در اصل این موضوع با رابط کاربری تفاوت دارد اما به آن مربوط می شود . در این مقاله سعی شده نکاتی ذکر گردد که وب سایت را برای مرور راحت کاربر آماده کند .
این نکته بسیار قابل اهمیت می باشد ؛ فرض کنید کاربری از وب سایت شما با هدف یافتن یک کالا ، بازدید می کند اگر آن را بیابد حتما آن را خریداری می کند و اگر نیابد وب سایت را ترک کرده و شما مشتری خود را از دست می دهد . پس اگر کاربر نتواند به راحتی در وب سایت شما به هدفش برسد آن مشتری را از دست خواهید داد . این نکته به خصوص در وب سایت های فروشگاهی بسیار مهم می باشد . به عنوان مثال اگر کاربر نتواند به راحتی کالا خود را به سبد خریدش اضافه کند از خرید آن منصرف می شود .

بر اساس نتایج به دست آمده کاربران ، وب سایت هایی که پیچیده و گنگ طراحی شده اند را به سرعت ترک می کنند . هدف از طراحی وب سایت ، بازدید و استفاده کاربران می باشد پس در طراحی آن باید تمامی نکات را رعایت نمود .
این نکته فقط مربوط به بازدید کاربران از وب سایت ها نیست بلکه به چیز های دیگر مانند استفاده از نرم افزار ها ، اپلیکیشن ها ، دستگاه ها و لوازم مختلف نیز مربوط می شود . به هر حال یک وب سایت را نباید با یک نرم افزار نظیر فوتوشاپ اشتباه گرفت وب سایت ها مانند نرم افزار ها پیچیده و پر کاربرد نیستند پس نباید محیطی دشوار برای استفاده داشته باشند .
طراحی وب سایت باید به نحوی باشد که کاربر در بدو ورود به آن بتواند موضوع سایت را متوجه شود . به عنوان مثال اگر کاربری از سایت خرید آمازون بازدید کند در نگاه اول متوجه می شود که این سایت ، فروشگاه آنلاین می باشد . این وب سایت از میلیون ها کالا و محصول تشکیل شده است . آیا کاربران می توانند به راحتی کالای مورد نظرشان را پیدا کنند ؟
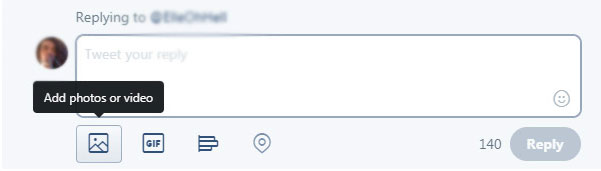
در وب سایت هایی که قابلیت های متنوعی دارند باید راهنمایی کار با آن قابلیت ها درج شود . به عنوان مثال در شبکه اجتماعی توییتر که در تصویر زیر مشاهده می کنید ، با استفاده از Tooltip کاربر را در ارسال تصویر یاری می کنند . استفاده از tooltip یکی از راه های راهنمایی و آموزش بازدید در سایت ها می باشد .

یک رابط سازگار برای طراحی با کیفیت لازم است به این معنا که بهتر است در طراحی از عناصر رایج استفاده نمود عناصری که اغلب کاربران با آنها آشنا هستند . لازم نیست که حتما از همان عناصر و المان هایی که در وب سایت های دیگر به کار رفته استفاده شود فقط کمی تشابه کافی است . عناصری که باید در هر صفحه از آنها استفاده شود باید در یک مکان قرار بگیرد . این عناصر شامل لوگو ، منوی ناوبری و محتوای اصلی می باشد .
برخی از وب سایت ها بعد از مدتی طراحی وب سایت خود را تغییر می دهند و امکان دارد در طراحی جدید خود جای بسیاری از عناصر و المان ها را تغییر دهند . این کار برای وب سایت های پر بازدید به هیچ عنوان توصیه نمی شود و می توان گفت یک کار غیر حرفه ای است . به روز رسانی و تغییر در طراحی وب سایت پیشنهاد می شود اما تغییر مکان المان های اصلی سایت مانند منو کار اشتباهی است و امکان دارد برای مدتی کاربران همیشگی خود را از دست بدهید .
طراحی وب سایت Dropbox که نوعی شبکه اجتماعی و کاری می باشد در سال های اخیر تغییرات محسوسی کرده است اما تغییرات در منو و قسمت های اصلی آن به نحوی بوده که کاربر به راحتی قبل می تواند با آن کار کند و قسمت های مورد نظرش را بیابد . این وب سایت یکی از سایت های پیچیده به حساب می آید اما طراحی آن به نحوی می باشد که کاربر در اولین بازدید خود می تواند به راحتی در آن فعالیت نماید .
استفاده از تعاملات ظریف micro-interactions در طراحی وب سایت ها در سال 2018 به شدت مورد اهمیت می باشد قبل تر نیز در ارتباط با آن بحث کرده ایم . استفاده از این قابلیت بر UI و UX تاثیر فراوانی می گذارد . منظور از تعاملات ریز یا ظریف ری اکشن هایی است که سایت مقابل فعالیت کاربران انجام می دهد . تعاملات اغلب به صورت انیمیشن های کوتاه در فورمت GIF هستند . به عنوان مثال وقتی کاربر در صفحه بر دکمه ای کلیک می کند اگر آن دکمه تغییر رنگ پیدا کند یک تعامل ریز انجام داده است . با این اتفاق کاربر مطمئن می شود که عمل او انجام و ثبت شده است . همچنین برای او احساسی خوشایند به وجود می آورد . از تعاملات در نرم افزار ها و اپلیکیشن ها و دستگاه های مختلف نیز استفاده می شود .
کاربر باید از ثبت فعالیت خود در وب سایت مطمئن شود که این کار با استفاده از میکرو تعاملات میسر می گردد . به عنوان مثال وقتی کاربر از طریق وب سایت به شما ایمیل ارسال می کند باید ری اکشنی از سوی وب سایت انجام شود که کار مطمئن شود ایمیلش ارسال شده است .
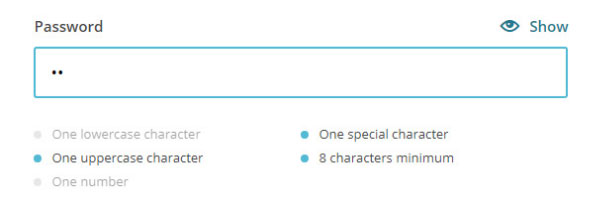
یک نمونه خوب در استفاده از تعاملات ریز برای آموزش کاربر را در تصویر زیر می توانید مشاهده نمایید .

در این فرم طراح با استفاده صحیح از میکرو تعاملات کاربر را در انتخاب درست رمز عبور یاری کرده است . رمز عبور مورد نظر باید حداقل از 8 کاراکتر تشکیل شود که این کاراکتر ها ؛ یک کاراکتر کوچک ، یک کاراکتر بزرگ ، یک عدد و یک فاصله را شامل شوند . با درج هر کاراکتر گفته شده چراغ مربوط به آن خاموش می شود و بدین ترتیب کاربر می تواند رمز عبور مناسب را انتخاب کند .
در اغلب وب سایت های فروشگاهی نماد سبد خرید در هر صفحه وجود دارد ، وقتی کاربر کالایی را به آن اضافه می کند تعداد کالا بر روی آن نوشته می شود . بدین ترتیب کاربر از ثبت کالای خود مطمئن می شود .
در طراحی وب سایت ، طراحی منو یکی از مهمترین نکات می باشد . زیرا کاربرا با استفاده از منوی سایت به قسمت های دیگر سایت می توانند دسترسی داشته باشند . طراحی منو باید ساده و بدون پیچیدگی خاصی باشد برای این منظور می توان از استاندارد های W3C استفاده نمود . قبل تر در ارتباط با طراحی منو ناوبری نکات مهمی را عنوان کرده ایم . اغلب وب سایت ها دارای منوی ناوبری مشابه می باشند . به همین دلیل پیشنهاد می کنیم اگر در طراحی وب سایت مبتدی هستید از وب سایت های معتبر دیدن کنید . هدف ما کپی برداری و طراحی وب سایت مشابه نیست بلکه افزایش ایده طراح و افزایش کارایی وب سایت می باشد .
جمع بندی
نکات گفته شده در ابتدای طراحی وب سایت باید قابل توجه باشد . کارایی یک وب سایت مهمترین دلیل استفاده کاربران از آن می باشد . با اینکه بار ها گفته ایم وب سایت باید فعال پو و مدام در حال به روز رسانی باشد ، نباید تغییرات در المان های اصلی آن ایجاد شود و اگر می خواهید تغییری در طراحی آن به وجود بیاورید بهتر است از قبل به کاربران همیشگی خود اطلاع رسانی کنید و همچنین بهتر است در این باره نظر سنجی نیز کنید . تغییر در طراحی سایت باید در مدت زمان طولانی انجام شود یعنی به طور مثال در یک سال چند بار تغییرات ایجاد نکنید .
قبل از شروع طراحی بهتر است از وب سایت های معتبر نیز بازدید کنید تا ایده کلی طراحی حرفه ای و کاربر پسند با کارایی بالا را بدست بیاورید . همانطور که گفته شد نیازی به تقلید و کپی بر داری از وب سایت های دیگر نیست بلکه فقط باید ایده کلی طراحی را بدست بیاورید .


