طراحی سایت AMP به چه صورت است
همانطور که می دانید امروزه تعداد سایت ها در حال افزایش می باشد بطوری که برای هر شغل و کسب و کاری در هر حوزه و صنفی ، یک سایت وجود دارد . همچنین با گسترش تعداد سایت ها شغل های مختلفی در این فضا به وجود آمده اند . با توجه به گسترش تعداد سایتها می توان گفت رقابت نیز افزایش یافته است . در موتور های جست و جو رقابت بر سر قرار گرفتن در صفحه اول لیست جست و جو به خصوص صفحه اول موتور جست و جو گوگل است . سایت های مختلف برای آنکه برای کلمات کلیدی شان در جایگاه مناسبی از موتور های جست و جو قرار بگیرند ، روش های مختلفی را امتحان می کنند . در این مقاله ما سعی داریم تا یکی از این راه ها که می تواند به سایت ها کمک کند تا جایگاه مناسبی را کسب نمایند ، بپردازیم . برای کسب اطلاعات بیشتر می توانید مقاله طراحی سایت AMP را مطالعه نمایید. همچنین برای طراحی سایت به صورت AMP کلیک نمایید.
لیست مطالب
رسیدن به صفحه اول گوگل
برای رسیدن به صفحه اول گوگل راه های مختلفی وجود دارد مانند سئو و گوگل ادوردز که از متداول ترین راه ها می باشند. گوگل ادوردز ، سرویس تبلیغاتی گوگل می باشد که با پرداخت هزینه بر اساس جست و جو کلمات کلیدی سایت ها را به ابتدای صفحات اول گوگل منتقل می کند در مقاله های پیشین در این باره سخن بسیار گفته شده است . اما مطمئن ترین راه که تقریبا شامل همه ترفند های موجود می باشد ، سئو سایت است . سئو شامل فاکتور هایی است که با انجام آنها سایت مورد نظر را برای قرار گرفتن در صفحه اول گوگل بهینه می کند . به بیانی دیگر سئو همان بهینه سازی سایت برای قرار گرفتن در صفحه اول موتور جست و جو است . تکنیک های سئو موارد بسیاری است که به دو دسته تقسیم می شود سئو داخلی و سئو خارجی ؛ از مهمترین فاکتور های سئو می توان به بک لینک سازی ، به روز رسانی محتوا ، چگالی کلمات کلیدی ، بهینه سازی کدها برای افزایش سرعت ، به اشتراک گذاری در شبکه های اجتماعی ، افزایش سرعت سایت ، ریسپانسیو کردن یا سازگاری با موبایل و …

هر چه یک سایت کاربر پسندتر باشد موتور جست و جو گوگل به آن امتیاز بهتری خواهد داد و علاوه بر این که جایگاه مناسبی را کسب می کند می تواند بازدید کننده بیشتری داشته باشد . یک از مواردی که به کاربر پسندی یک سایت می افزاید، ریسپانسیو کردن وب سایت می باشد بدین معنا که سایت مورد نظر در تلفن های همراه بدون آنکه منوها و المان هایش بهم ریخته شود به نمایش درآید .
سازگاری سایت با تلفن همراه
با گسترش تکنولوژی و فناوری ، وسایل ارتباطی مختلفی پدید آمده که باعث شده اند فاصله افراد با یکدیگر از آنها کوتاه تلقی شود . یکی از این وسایل که زمان زیادی از پیدایش آن نمی گذرد ، تلفن های همراه هوشمند یا اسمارت فون ها می باشد . تلفن های جدید قابلیت اتصال به اینترنت را از طریق شبکه های سیم کارت یا از طریق مودم وای فای دارند . همچنین با استفاده از تلفن های همراه هوشمند و اپلیکیشن های مختلف نصب شده روی آنها می توان تماس تصویری با افرادی که صدها کیلومتر فاصله دارند داشت . امروزه کاربران اینترنت عموما از طریق تلفن همراه از این فضا استفاده می کنند زیرا هم قابل حمل هستند هم میتوانند در هر جا و مکانی از آنها استفاده نمود . طی تحقیقات انجام شده در دو سال اخیر بیش از نیمی از کاربران اینترنت از طریق تلفن همراه از سایت ها بازدید می کنند . اما مشکلی که در سال های ابتدایی پیدایش این دستگاه ها به وجود آمد بهم ریختگی منو و عناصر سایت ها در نمایشگر تلفن همراه بود . از این رو برنامه نویسان و طراحان سایت ها با کوشش فراوان توانستند سایت ها را طوری طراحی نمایند که با همه نمایشگرها با سایز های مختلف سازگار گردد . به معنایی دیگر یک سایت در تلفن همراه یا تبلت ها بدون آن زوم شود یا با اسکرول تغییر نمایید به راحتی قابل استفاده شود . منو ها و تصاویر و متن ها همانطور که در نمایشگر کامپیوتر های رو میزی خوانا و در جای مناسب قرار دارند در تلفن های همراه نیز به درستی قرار بگیرند .

از این رو سایت های ریسپانسیو کاربر پسند هستند و گوگل نیز فاکتور ریسپانسیو بودن سایت ها را جهت بهینه سازی اعلام نمود . وقتی سایتی ریسپانسیو باشد می تواند تا حدودی به عنوان اپلیکیشن موبایلی نیز قابل استفاده باشد. همچنین در مرورگرهای تلفن های همراه سایت های ریسپانسیو در صفحه اول قرار دارند . اما نکته ای که در این بین قابل اهمیت می باشد سرعت بارگذاری سایت در تلفن های همراه است . اغلب کاربران وقتی به سایتی مراجعه می کنند اگر در زمان زیادی بارگذاری شود حداقل 3 ثانیه ، آن سایت را ترک خواهند کرد . پس علاوه بر اینکه سایت باید ریسپانسیو باشد باید سرعت بالایی نیز داشته باشد .
AMP چیست
Accelerated Mobile Pages توسط گوگل در اوایل سال 2016 رو نمایی شد . این فریم ورک برای افزایش بارگذاری صفحات سایت در تلفن های همراه ایجاد شده است و می توان گفت گوگل آن را یکی از فاکتورهای بهینه سازی تلقی می کند . این فریم ورک متن باز می باشد از این رو برنامه نویسان می توانند قابلیت های مختلفی را به آن بیافزایند . برنامه نویسان می توانند با کدگذاری در این فریم ورک صفحات HTML کم حجم ایجاد نمایند تا سایت آنها به سرعت بارگذاری شود .

افزایش سرعت بارگذاری سایت در تلفن های همراه با AMP
همانطور که گفته شد گوگل با رونمایی از این قابلیت این قدرت را در اختیار سایت ها گذاشت تا بتوانند سرعت لود صفحات سایت شان را در تلفن های همراه بهبود ببخشند . از انجایی که این فریم ورک متن باز است ، برنامه نویسان به راحتی می توانند با آن کار کنند . اما استفاده برخی از تگ های HTML و برخی از کد های CSS و همچنین کدهای جاوا اسکریپت در این فریم ورک غیر مجاز می باشد . زیرا هدف این فریم ورک بهینه سازی کد ها است و از استفاده کد ها و تگ هایی که حجم بالایی را اشغال می کنند و همچنین باعث کاهش سرعت سایت می شوند جلوگیری می کند .

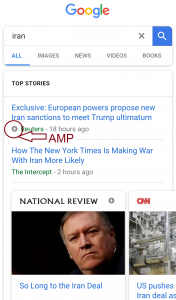
وقتی شما کلمه ای را در گوگل بوسیله تلفن همراه جست و جو می کنید بارها مشاهده کردید که سایت هایی به صورت اسلاید در نتایج شما وجود دارند تعداد این سایت ها کم می باشد زیرا زمان کوتاهی می باشد که این فریم ورک رو نمایی شده است . این سایت ها که خلاصه ای از محتوای آنها به صورت اسلاید در نتایج گوگل نمایش داده می شوند از AMP استفاده کرده اند .

همچنین در کنار لینک این سایت ها علامت بالا درج گردیده است .این قابلیت برای سایت هایی که محتوای آنها متن و خبری است بسیار مناسب می باشد. امروزه بسیاری از سایت های خبری از جمله CNN , BCC همچنین توییتر از این فریم ورک استفاده می کنند .
برای استفاده از این قابلیت ابتدا باید سایت شما ریسپانسیو گردد سپس صفحات AMP را برای سایت مورد نظر بسازید وقتی در این صفحات کدنویسی کنید کدهای شما بهینه می شوند و کدهایی که باعث کاهش سرعت سایت می شوند غیر مجاز می گردند . برای اطلاعات بیشتر در زمینه بهینه سازی کدها می توان به سایت AMP مراجعه نمود .
مزیت های استفاده از AMP
- افزایش چند برابری سرعت بارگذاری سایت
- افزایش بازدید کنندگان سایت
- بهبود رتبه در موتور جست و جو
- استفاده حداقل از پهنای باند
- مناسب برای سایت های خبری
- بهینه شدن نمایش محتوا
جمع بندی :
با توجه به گفته های بالا تعداد کاربران تلفن همراه در حال افزایش می باشند از این رو بازدید کنندگان سایت ها اغلب از کاربران تلفن همراه هستند . برای آنکه سایت شما بازدید کننده بیشتر در نتیجه جایگاه مناسبی در موتور جست و جو داشته باشد باید سایت ریسپانسیو گردد ، اما ریسپانسیو بودن به تنهایی کافی نمی باشد بلکه باید سرعت بارگذاری سایت نیز افزایش یابد تا تعداد کلیک کنندگان سایت نیز زیاد شوند از این رو می توان از فریم ورک APM استفاده نمود .


