مقایسه قالب وب سایت روشن و تیره
طراحی سایت یک امر کاملا سلیقه ای می باشد و هیچ الزامی برای طراحی خاص وجود ندارد . افراد می توانند با توجه به نوع کسب و کار و همچنین سلیقه مخاطبانشان هر نوع وب سایتی را راه اندازی نمایند . طراح سایت هیچگاه نمی تواند طراحی خاصی را به کارفرمای خود القا کند . به همین دلیل به آن دسته از افرادی که می خواهند وب سایت راه اندازی نمایند از قبل گفته می شود طرح مورد نظر خود را انتخاب نمایند .
نمای هر وب سایتی باید به گونه ای باشد که کاربر را جذب خود نماید . همچنین وب سایت ها باید با توجه به سلیقه مخاطبان خاص ، طراحی شوند . عوامل زیادی دست به دست هم می دهند تا یک طراحی سایت شکل بگیرد از جمله : محتوای سایت شامل تصاویر و نوشتار و ویدئو و… ، قالب سایت ، رنگ پس زمینه ، دکمه و المان ها ، منو و … .
لیست مطالب
قالب وب سایت Template
قالب یک وب سایت همان نمای سایت است که کاربر آن را می بیند . قالب وب سایت ظاهر آن است . هر فردی که می خواهد یک وب سایت راه اندازی کند در ابتدای کار باید یک قالب برای وب سایت خود انتخاب نماید . در قالب سایت ؛ تعداد ستون ها ، فونت ، دکمه ها ، منوی سایت ، Footer , Header و … وجود دارد . قالب ها می توانند چند زبانه یا یک زبانه باشند . همچنین یک قالب سایت یا ریسپانسیو و سازگار با تلفن همراه است یا سازگار نیست .
برای طراحی سایت می توان از قالب های آماده استفاده کرد یا می توان یک قالب را پایه طراحی کرد . استفاده از قالب های آماده به هیچ عنوان پیشنهاد نمی شود زیرا تغییر دادن آنها کمی دشوار است همچنین اغلب قالب های آماده تکراری هستند . اما استفاده از قالب آماده ارزان تر می باشد . در شرکت طراحی سایت دارکوب ، طراح بعد از انتخاب قالب توسط کارفرما ، آن را از پایه طراحی می کند . کارفرما می تواند قالب های خود را از فروشگاه قالب ، بسته به نوع کسب و کارش انتخاب نماید . در انتخاب قالب باید به موارد زیر توجه نمود :
- اولین و مهمترین نکته مخاطبان شما می باشند ، قالبی باید انتخاب شود که کاربر پسند باشد .
- با توجه به نوع کسب و کار و موضوع وب سایت قالب را انتخاب نمایید .
- برای انتخاب قالب باید هدف خود از راه اندازی وب سایت را از قبل بدانید . وب سایتی که راه اندازی می کنید باید چه چیز هایی را به کاربران و در نهایت به شما ارائه دهد .
- قالب های شلوغ به هیچ عنوان کاربر پسند نیستند . کاربر وقتی وارد سایت می شود باید بتواند به راحتی به مقصود خود برسد و گمراه نشود .
- برای برند سازی اولین قدم تثبیت شدن در ذهن کاربران می باشد پس یکی از نکاتی که در انتخاب قالب وب سایت باید به آن توجه کرد برند سازی به وسیله سایت است .
- قالب ها در نهایت باید ریسپانسیو باشند . سازگاری با تلفن همراه هم به جذب کاربر کمک می کند و هم بر سئو سایت تاثیر می گذارد .
- یکی از نکاتی که هر مشتری برای انتخاب قالب به آن توجه می کند فضا های خالی برای قرار دادن تبلیغات می باشد . پیشنهاد می کنیم برای تبلیغات از شیوه های دیگر استفاده کنید . قرار دادن تبلیغات در حاشیه ها ، سایت را شلوغ و در نهایت کاربر را گمراه می کند . پس این نکته را از انتخاب خود خارج کنید .
- تا جایی که می توانید قالب های آماده را برای وب سایت انتخاب نکنید . در قالب های آماده امکان اعمال تغییر گاهی ممکن نیست و در صورت امکان به سختی انجام می شود .
- یکی از نکات مهم در انتخاب قالب رنگ آن می باشد که البته می توان رنگ قالب ها را تغییر داد . موضوع بحث این مقاله انتخاب قالب روشن یا تیره است که در ادامه به بحث در ارتباط با آنها می پردازیم .

راهنمای کامل انتخاب قالب روشن یا تیره
یکی از مهمترین نکاتی که هر مدیری باید به آن توجه نماید انتخاب رنگ پس زمینه وب سایت می باشد . پس زمینه یا همان Background وب سایت ها می تواند تیره یا روشن باشد . می توان گفت هیچ الزامی در انتخاب هر کدام از آنها وجود ندارد . برای انتخاب رنگ پس زمینه باید به نکاتی توجه نمود تا وقت و هزینه ای که صرف طراحی وب سایت شده است به دلیل انتخاب نادرست رنگ به هدر رود .
انتخاب رنگ تیره یا روشن برای طراحی سایت همیشه مورد بحث بوده است . این مباحث در بسیاری از زمینه های مختلف از جمله تئوری رنگ ها ، قابلیت استفاده ، زیبایی و کاربر پسند بودن مطرح است .انتخاب هر کدام از رنگ های روشن یا تیره جلوه ای زیبا به سایت می بخشد اما در کنار زیبایی توجه به عوامل جانبی دیگر نیز مورد اهمیت است.
هر وب سایت به دلایل مختلف از جمله ؛ معرفی و اطلاع رسانی و فروش و … ایجاد می شود . بسته به نوع سایت باید یکی از رنگ ها را انتخاب نمود . وب سایت هر نوعی هم که باشد باید قابلیت خوانایی داشته باشد . انتخاب رنگ پس زمینه و رنگ متن باید به گونه ای باشد که خواندن را سخت نکند و موجب فشار چشم نشود تا بتوان بازدهی وب سایت را بالا برد . به عنوان مثال انتخاب رنگ پس زمینه سیاه و رنگ متن تیره توصیه نمی شود . در هنگام انتخاب رنگ پایه وب سایت ،باید خوانایی محتوا را در نظر گرفت . هر رنگی که انتخاب شود در نهایت باید از دید کاربر و مخاطب به سایت نگاه کرد .

در انتخاب رنگ های تیره یا روشن هر طراح نظر خود را دارد به همین دلیل نمی توان به صراحت گفت که رنگ تیره یا رنگ روشن بهتر است . در ارتباط با قابلیت استفاده بودن وب سایت ها ، اغلب کاربران قالب های سبک با پس زمینه تاریک را ترجیح می دهند . علاوه بر این مطالعات نشان داده است که کاربران متن های تیره در پس زمینه سفید را سریع تر از هر ترکیب رنگی مطالعه می کنند . چشم انسان سه نوع گیرنده بصری حساس به رنگ دارد که رنگ سفید هر سه نوع گیرنده را تحریک می کند و باعث می شود که چشم بیشتر تمرکز کند . همچنین نیمی از مردم جهان مبتلا به آستیگماتیسم هستند . برای این افراد خواندن متن های سفید در پس زمینه سیاه دشوار تر از خواندن متن های تیره در پس زمینه سفید می باشد با این حال اغلب مردم معتقدند که اولویت آنها بستگی به نوع وب سایت دارد .
از سال 1980 یا به عبارتی از زمان به وجود آمدن اولین وب سایت ها تحقیقات مختلفی برای انتخاب هر کدام از رنگ ها تا به امروز انجام شده است . اما در کل می توان گفت هیچ قانونی برای انتخاب رنگ ها وجود ندارد و کسی شما را مجبور به تیره یا روشن کردن وب سایت نمی کند . در نهایت انتخاب هر کدام از رنگ ها بسته به نظر شخصی شما خواهد بود .
اغلب وب سایت ها با رنگ های پس زمینه روشن و رنگی طراحی شده اند به همین دلیل رنگ های روشن و رنگی تبدیل به استانداردی برای طراحی وب سایت هستند .همچنین اغلب وب سایت ها ساده و برای کاربر خسته کننده هستند . این امر برای وب سایت هایی که با رنگ تیره طراحی شده اند یک مزیت بزرگ می باشد . همچنین یک وب سایت با قالب تیره در مقابل با یک وب سایت با قالب روشن منحصر به فرد است . این امر یک دلیل بدیهی است در اطراف ما نیز وقتی رنگ یک شی یا هر چیز دیگر با بقیه متفاوت باشد برای ما منحصر به فرد و جذاب می باشد . به عنوان مثال اغلب بستنی ها به رنگ های پاستیلی و یا سفید هستند اخیرا یک شرکت بستنی سازی با تولید بستنی های سیاه توانسته است تفاوت بزرگی را بین رقبای خود ایجاد کند .
یک طراحی حرفه ای و بزرگ اغلب طراحی مینیمالیستی Minimalism (طراحی ساده اما چشم گیر ) است . اگر به همه وب سایت های بزرگ و حرفه ای و ساده مراجعه کنید ، خواهید دید که همه آنها دارای مقدار زیادی فضای سفید هستند . سوالی که در اینجا پیش می آید این است : آیا وب سایت ها با قالب و تم تیره ، طرح مینیمالیستی هستند ؟ جواب بله است .
هر قالب روشن یا تیره می تواند برای طراحی مینیمالیستی ایده آل باشد به شرط آنکه به درستی استفاده شوند . یک قالب تیره می تواند زیبایی بیشتری نسبت به یک قالب روشن داشته باشد . البته عکس این حرف نیز امکان پذیر است . برای آنکه بتوان از موضوع انتخاب قالب های روشن یا تیره بهترین بهره را برد نیاز است روانشناسی رنگ ها را بدانیم .
برند های آدیداس ، نایک ، پرادا ، شانل و گوچی از برند های لوکس و پر طرفدار در جهان هستند . تمامی این برند ها و اغلب برند های دیگر در طراحی لوگو شبیه به هم عمل کرده اند . لوگوی اغلب برند ها به رنگ سیاه می باشد . طراحان این لوگو ها به درستی از اثرات روانشناختی رنگ ها آگاه می باشند . رنگ نقش مهمی در بازاریابی برند ایفا می کند زیرا رنگ های مختلف می توانند احساسات مختلفی را در انسان تحریک کنند .

در روانشناسی ، رنگ سیاه با قدرت ، ظرافت و لوکس بودن همراه می باشد . اغلب افراد قدرتمند و با اقتدار در مراسم ها و کنفرانس های خود با استایلی از رنگ سیاه ظاهر می شوند . این گفته ها بدین معنا نیست که انتخاب قالب سیاه برای طراحی وب سایت بهترین انتخاب می باشد اما این نکات می تواند شما را در انتخاب یاری نماید . همچنین می توان گفت در نهایت انتخاب شما بستگی به نوع وب سایتتان خواهد داشت .
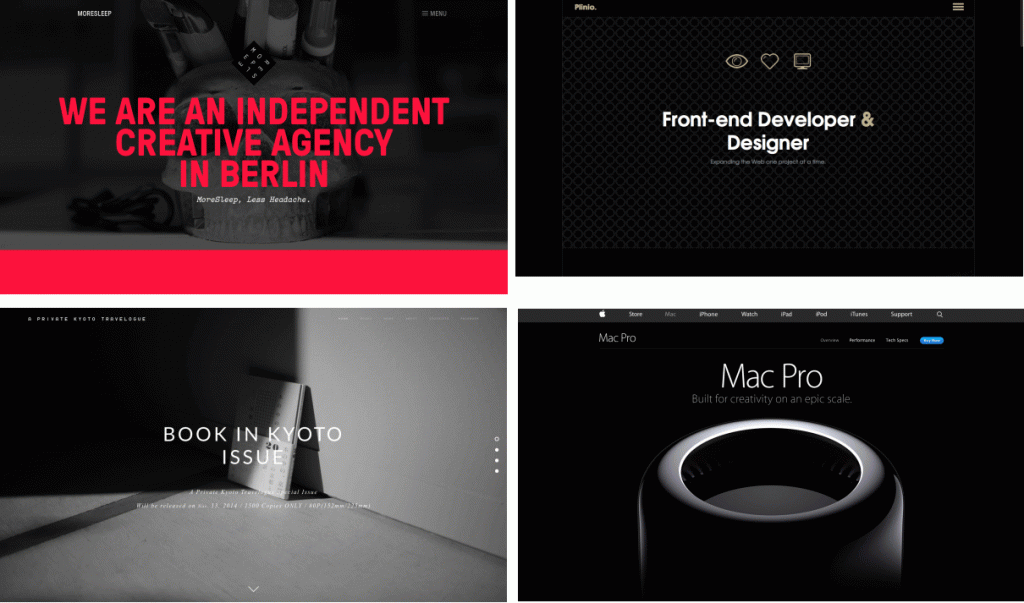
چه نوع وب سایت هایی باید از قالب های تیره استفاده کنند ؟ همانطور که در بالا گفته شد رنگ تیره ، رنگ اقتدار و قدرت و لوکس بودن می باشد اما هر وب سایتی نمی تواند قالب سیاه و تیره داشته باشد . به عنوان مثال آن دسته از وب سایت هایی که مخاطبانشان کودکان و نوجوانان است نباید از قالب تیره استفاده کنند .
طراحی وب سایت برند های لوکس : اگر قصد دارید یک وب سایت برای برند تان ثبت کنید بهتر است از تم تیره استفاده نمایید . قالب های تیره برای وب سایت های لوکس استفاده می شود . این انتخاب می تواند بر بازدید کنندگان وب سایت تاثیر بگذارد . طراحی قالب تیره برای وب سایت های هتل ، برند ها می تواند انتخاب خوبی باشد .
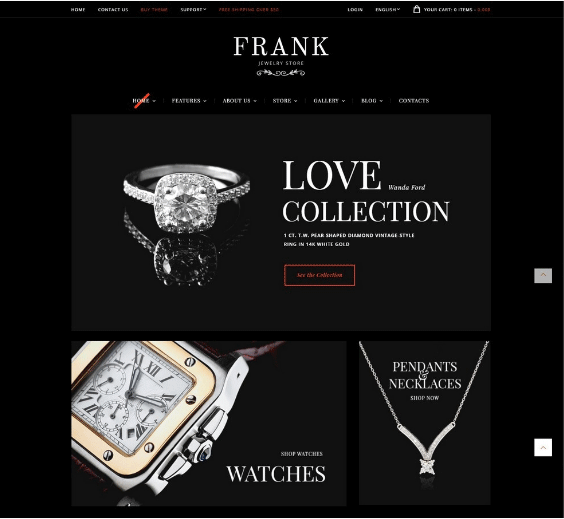
وب سایت های جواهرات : برای نمایش جواهرات بهترین انتخاب قالب تیره است . زیرا جواهرات به رنگ های نقره ای و طلایی هستند و این رنگ ها در پس زمینه سیاه و تیره به خوبی دیده می شوند . قالب سیاه برای سایت های مرتبط با جواهرات می تواند کاربران زیادی را به سمت خود جذب نماید .

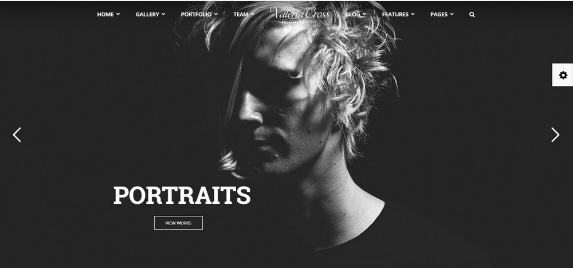
وب سایت های عکاسی : عکاسان برای وب سایت خود می توانند قالب تیره انتخاب کنند این کار سبب می شود تصاویر برجسته نمایش داده شود . پس زمینه سیاه تصاویر را برجسته می کند .

وب سایت های سرگرمی و فیلم : تصاویر و نمای فیلم ها و بازی ها اغلب رنگی هستند به همین دلیل در قالب های روشن به خوبی دیده نمی شوند . با انتخاب قالب تیره بهتر می توان آنها را به نمایش گذاشت .
طراحی قالب های تیره کمی زمان بر و دشوار است به همین دلیل برخی از طراحان نمی توانند آن را به خوبی انجام دهند . خوشبختانه در وردپرس قالب های تیره نیز به وفور دیده می شود که اغلب آنها زیبا و جذاب هستند . انتخاب قالب تیره می تواند یک استثنای خوب در میان وب سایت ها باشد .
با توجه به گفته های بالا می توان گفت انتخاب قالب تیره نیز برای برخی از وب سایت ها مفید و خوب است . ایجاد تنوع می تواند مخاطب بیشتری را به سمت خود هدایت کند . با این حال اغلب وب سایت ها با تم های رنگی و روشن طراحی شده اند .
روانشناسی انتخاب رنگ های مختلف برای قالب وب سایت
بالاتر در ارتباط با رنگ های تیره و استفاده از آنها در قالب ها به طور کامل بحث شد . با این حال بسیاری از افراد به هیچ عنوان انتخاب قالب های تیره را نمی پسندند . به همین دلیل در این قسمت برای انتخاب رنگ مورد نظر برای قالب وب سایت بحث خواهیم کرد .
رنگ قالب روشن اغلب وب سایت ها رنگ های گرم است . رنگ های گرم شامل : زرد و قرمز و نارنجی و پالت های از آنها است . برای استفاده از این رنگ ها باید با رنگ های هم خانواده خود ترکیب شوند . رنگ های گرم احساس انرژی و نشاط را به مخاطب القا می کند . البته استفاده زیاد از این نوع رنگ ها بعد از مدتی چشم مخاطب را آزار می دهد . برای طراحی بنر های تبلیغاتی می توان از رنگ های گرم استفاده نمود .
رنگ های آبی ، بنفش و سبز و هم خانواده های آنها از دسته رنگ های سرد هستند . این دسته از رنگ ها آرامش بخش هستند . این رنگ ها چون در طبیعت به شدت یافت می شود حس خوشایندی را به کاربر انتقال می دهد .
جمع بندی
انتخاب هر دسته از رنگ ها برای قالب وب سایت در نهایت به سلیقه شما بر می گردد . گفته های بالا نباید شما را ملزم به استفاده از رنگی کند . شما می توانید بسته به نوع مخاطبان و موضوع وب سایت خود بهترین انتخاب را داشته باشید . همچنین می توانید برای اطلاعات بیشتر در این زمینه به کارشناسان طراحی در شرکت طراحی وب سایت دارکوب مراجعه نمایید .


