توسعه دهنده وب کیست؟ (?Who is a web developer)
در مقاله پیش رو قصد داریم تا درباره اینکه توسعه دهنده وب کیست، انواع توسعه دهندگان وب، محبوب ترین زبان های برنامه نویسی و اینکه چطور یک توسعه دهنده وب باشیم، نکاتی را تقدیم تان نماییم. البته پیشنهاد می کنیم، مقاله دیگر ما که درباره دلایل همکاری طراحان و توسعه دهندگان وب است را نیز بررسی نمایید.

در دنیای مدرن، درصد زیادی از مردم هر روز از اینترنت و انواع وبسایت ها استفاده می کنند. به همین منظور بطور طبیعی برخی از افراد تصمیم می گیرند که طراحی و ساخت وبسایت را بیاموزند. بنابراین اینکه طراح و توسعه دهنده وب کیست و چه نقشی در این پروسه دارند، یک سوال متداول خواهد بود.
می دانیم که توسعه وبسایت، به سرعت در حال تبدیل شدن به یکی از جذاب ترین و پردرآمدترین گزینه های شغلی در دنیای مدرن است. به همین دلیل، احتمالا شما هم به این فکر کرده اید که اگر یک یا دو زبان برنامه نویسی یاد بگیرید، آنگاه می توانید خود را یک توسعه دهنده وب معرفی کنید. اما غافل از اینکه دانستن دو زبان برنامه نویسی هرگز کفایت نخواهد کرد.
لیست مطالب
توسعه وب (Web Development) چیست؟

قبل از اینکه به جواب سوال توسعه دهنده وب کیست برسیم، باید درباره توسعه وب بدانیم. توسعه وب نیز به معنای ساخت و نگهداری وبسایت است، که به واسطه مجموعه ای از کارها، باعث می شود تا یک وبسایت عالی بنظر برسد، سرعت خوبی داشته باشد و یک تجربه کاربری یکپارچه با عملکردی مناسب را ارائه دهد. توسعه دهندگان وب یا devs، این کار را با استفاده از انواع زبان های برنامه نویسی انجام می دهند. شایان ذکر است، زبان هایی که آنها استفاده می کنند به انواع وظایف و نیز بسترهایی که روی آنها کار می کنند، بستگی دارد.
توسعه دهنده وب کیست؟

توسعه دهنده یا برنامه نویس وب کسی است که یک طراحی وب را که توسط مشتری یا تیم طراحی ایجاد شده است، به وبسایتی با عملکرد درست تبدیل می نماید. آنها این کار را با نوشتن کدهای پیچیده، با استفاده از زبان های مختلف برنامه نویسی انجام می دهند. توسعه دهندگان کار دشواری دارند، زیرا آنها باید زبانی را که ما می فهمیم (انگلیسی) بگیرند و آن را به زبانی که کامپیوتر متوجه آن می شود، مانند پایتون یا HTML ترجمه نماید.
قطعا این پروسه تایم زیادی می خواهد و به درک زبان های مختلف برنامه نویسی و نحوه استفاده از آنها نیاز دارد. لازم به ذکر است که انواع devs در زمینه های متفاوتی تخصص دارند و بطور معمول پروژه های کلان، همکاری چندین توسعه دهنده وب را می طلبند.
انواع توسعه دهندگان وب کدامند؟

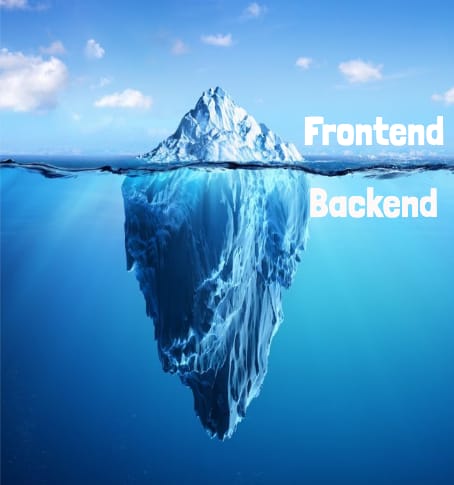
اکنون می دانیم که توسعه دهنده وب کیست و انواع مختلفی از آن وجود دارد که هر یک بر جنبه خاصی از ایجاد وبسایت متمرکز هستند. اکنون می خواهیم سه نوع توسعه دهندگان وب، یعنی front-end ،back-end و full-stack را معرفی نماییم.
بطور اجمالی، توسعه دهندگان Front-End مسئول بخش هایی هستند که مردم آنها را می بینند و با آنها تعامل دارند. توسعه دهندگان back-end مسئول کدهایی هستند که نحوه بارگیری و راه اندازی یک وبسایت را کنترل می کند و در نهایت توسعه دهندگان full-stack دستی در همه این کارها می برند.
توسعه دهنده front-end
توسعه دهنده front-end با استفاده از HTML ،CSS و JavaScript، چیدمان، دیزاین و تعامل را کنترل می نماید. آنها ایده ای را از صفحه نقاشی گرفته و به واقعیت تبدیل می کنند. تمام آنچه که می بینید و از آن استفاده می کنید، مانند جنبه بصری وبسایت، منوهای کشویی و متن، همه توسط front-end گرد آورده شده است. به عبارتی توسعه دهنده front-end کسی است که برای طراحی مورد نظر، کدهای پیاده سازی را می نویسد.

HTML به آنها اجازه می دهد تا کانتنت را به وبسایت اضافه کنند. CSS به آنها اجازه می دهد تا مواردی مانند رنگ، سایز و بوردرها را تغییر دهند. Java Script امکان درج المنت های تعاملی، مانند دکمه ها را فراهم می کند. در واقع آنچه یک توسعه دهنده وب مسئول آن است، اطمینان حاصل کردن از درج کانتنت بصورت واضح و صحیح است. توسعه دهندگان front-end، اطمینان حاصل می کنند که رنگ های مناسب در مکان های مناسب قرار دارند، بخصوص در مورد رنگ متن، رنگ بکگراند و هدر حساسیت به خرج می دهند.
آنها اطمینان حاصل می کنند که فرمت همه لینک های خروجی به درستی صورت گرفته و وبسایت ریسپانسیو باشد، زیرا طراحی موبایل معمولا قسمت بزرگی از پروسه است. بعضی معتقدند که توسعه دهندگان front-end، ساده ترین نوع توسعه دهندگان برای یادگیری هستند.
توسعه دهنده Back-End
توسعه دهندگان back-end، نسبت به توسعه دهندگان front-end کار سخت تری دارند. در حالیکه توسعه دهندگان front-end وظیفه برنامه نویسی سمت کلاینت را بر عهده دارند، توسعه دهندگان back-end باید با سرور سر و کار داشته باشند. این بدان معناست که آنها باید کدهایی را ایجاد کنند که سرور وبسایت، دیتابیس و هرگونه برنامه کاربردی موجود در آن را تامین نماید.
به عبارتی توسعه دهنده back-end، آنچه را که در پشت صحنه می گذرد، مهندسی می کند. اینجا جایی است که دیتاها ذخیره می شوند و بدون آنها نیز هیچ frontend وجود نخواهد داشت. back-end وب شامل سروری است که وبسایت را میزبانی می کند، برنامه ای برای اجرای آن و دیتابیسی که حاوی دیتاها می باشد.

مهمترین فاکتور برای یک توسعه دهنده back-end، توانایی نوشتن کدهای Clean و نایل شدن به مقصود، به سریعترین شکل ممکن است. سرعت وبسایت نیز در هنگام بهینه سازی موتور جستجو (SEO) مورد توجه قرار می گیرد، بنابراین یک فاکتور مهم در هنگام توسعه back-end می باشد.
توسعه دهندگان back-end از طیف گسترده ای از زبان های Server-side برای ساخت برنامه های پیچیده استفاده می کنند. برخی از محبوب ترین زبان ها نیز شامل PHP ،Python ،Java و Ruby هستند. جاوا اسکریپت نیز به عنوان یک زبان توسعه دهنده back-end به طور فزاینده ای در حال گسترش است، در حالیکه SQL معمولا برای مدیریت و تجزیه و تحلیل دیتاها در پایگاه های وبسایت استفاده می شود.
از آنجا که وبسایت های مختلف نیازهای مختلفی نیز دارند، یک توسعه دهنده back-end باید فلکسیبل باشد، یعنی قادر به ایجاد برنامه های مختلف بوده و درک عمیقی از زبان هایی که استفاده می کند داشته باشد. این امر برای اطمینان از این موضوع است، که آنها می توانند کارآمدترین روش را برای ایجاد برنامه مورد نیاز به کار گیرند.
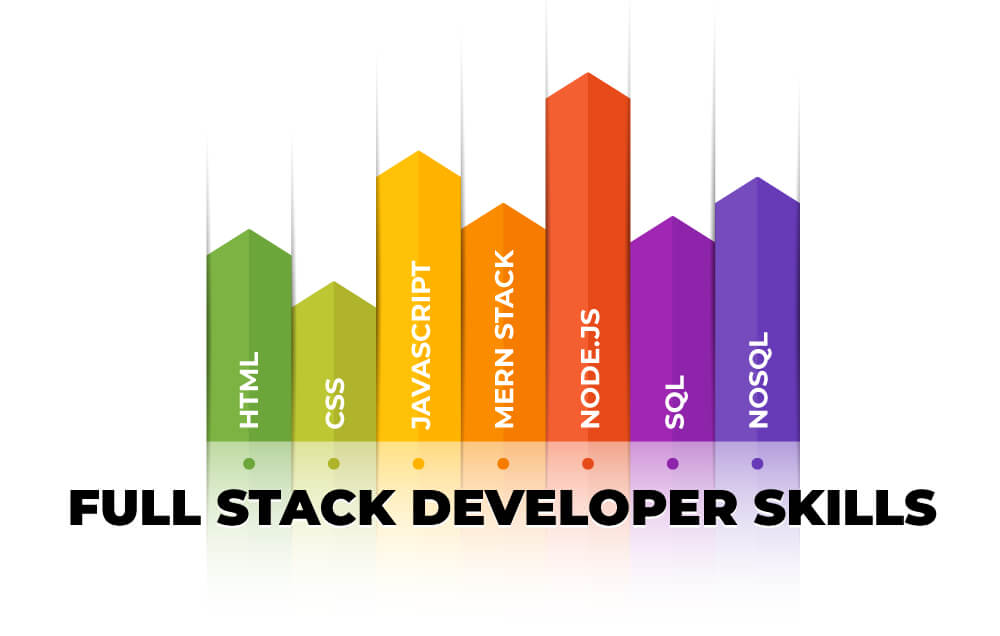
توسعه دهنده Full-Stack

توسعه دهندگان فول استک استراتژی ها و فرایندهای front-end و back-end را می فهمند، این بدان معناست که آنها برای کنترل کل پروسه، اشراف لازم را دارند. در مورد وبسایت های کوچک، که بودجه زیادی برای توسعه ندارند، یک توسعه دهنده فول استک برای ساخت کل وبسایت، کفایت می کند. Full-stackerها از ارتباط طرف کلاینت و سرور آگاه هستند و طبیعتا کار در این سطح، به تخصص بیشتری نیاز دارد.
فواید یادگیری تکنیک های توسعه full-stack:
- در نهایت به دانشی خواهند رسید که می توانند به تنهایی یک وبسایت کامل را ایجاد کنند. این امر به نوبه خود باعث می شود که موقعیت های شغلی بیشتری داشته باشند.
- به عنوان یک برنامه نویس کامل، ارتباطات بین قسمت های front-end و back-end یک وبسایت را درک خواهند کرد، که منجر به ایجاد برنامه های کارآمد برای تمام قسمت های وبسایت می شود.
- توسعه دهندگان full-stack اغلب برای نظارت بر پروژه های بزرگ و شرکت های کلان استفاده می شوند.
چگونه می توان یک توسعه دهنده وب بود

در حالیکه بسیاری از افراد پس از انجام تحقیقات، در مورد زبان های برنامه نویسی برای یادگیری تصمیم می گیرند، اکثر آنها به دلیل عدم وجود جهت مشخص، شکست می خورند. اگر در انتخاب شغل خود به عنوان یک توسعه دهنده وب جدی هستید، پس باید کار خود را با یک دید واضح از چگونگی دستیابی به این مهم، آغاز کرده و خوب بدانید که توسعه دهنده وب کیست.
تبدیل شدن به یک توسعه دهنده وب، استراتژی خوبی برای افرادی است که اهل فن هستند. اگر به دنبال شغل توسعه دهندگی وب هستید، باید لیستی از مهارت های مربوط به زبان های برنامه نویسی، ادیتورهای گرافیکی و مقوله مارکتینگ را کسب نمایید. بدین منظور می توانید از مراحل زیر کمک بگیرید:
درک کنید که برای تبدیل شدن به یک توسعه دهنده وب، کارفرمایان به دنبال چه چیزی هستند و کدام مهارت های کامپیوتری مورد نیاز شماست.

هدف و عملکرد زبان ها و پلتفرم های برنامه نویسی را کشف کرده و با HTML و PHP آشنا باشید. اگر روی سیستم های مبتنی بر Microsoft کار می کنید، درباره جاوا اطلاعات کافی کسب نمایید. مهارت نوشتن کد در ++C را بیاموزید و با نحوه کدگذاری در پایتون آشنا شوید.

به دنبال یادگیری در مورد بیس طراحی، نرم افزارهای ادیت و دانستن اصول گرافیک مربوط به وبسایت باشید. هر چند بیشتر توسعه دهندگان وب، طراحی گرافیکی را خود انجام نمی دهند، اما دانستن اصول آن از اهمیت برخوردار است.

مهارت هایی را که کسب کرده اید، از طریق وبسایت ها تبلیغ کنید. همچنین حضور در رسانه های اجتماعی را تقویت کرده و درباره کسب و کار خود و اینکه در چه نوع توسعه وبی تخصص دارید، مطالبی را پست نمایید.

طراح یا توسعه دهنده وب؟
غالبا هنگامی که افراد در مورد توسعه وب صحبت می کنند، بحث طراحی وب نیز رخ می نماید. اگر شما مایل هستید یک طراح باشید، لزوما مجبور نیستید کدی را یاد بگیرید. به همین ترتیب یک توسعه دهنده نیز، اصلا نیازی به کسب مهارت های طراحی و گرافیکی ندارد.
طراح وب
طراح وب شخصی است که مسئول ایجاد مفهوم وبسایت است. برای مثال آنها کارهایی مانند ایجاد اینفوگرافیک، لوگو و فیلم را انجام دهند و به توسعه دهنده می گویند که این موارد را در کجای صفحه وب می بایست قرار داد. با این حال، آنها در ساخت وبسایت یا کد اصلی مشارکتی ندارند.
توسعه دهنده وب
پیشتر درباره اینکه توسعه دهنده وب کیست، به تفصیل سخن گفتیم و می دانیم که او مفاهیم طراح را گرفته و کدی را برای ساخت وبسایتی که من و شما می بینیم، به کار می برد.
زبان های محبوب برنامه نویسی برای توسعه وب
همانطور که در بالا ذکر شد، توسعه دهندگان Frontend و Backend باید زبان های مختلفی را یاد بگیرند، در حالیکه توسعه دهندگان full-stack به دانش کامل زبان های اصلی توسعه وب نیاز دارند.
با توجه به این موضوع، ما لیستی از متداول ترین زبان ها برای یادگیری توسعه دهندگان وب، همراه با توضیحی در مورد اینکه برای چه مواردی استفاده می شوند را برایتان تهیه نموده ایم.
اچ تی ام ال (HTML)

HTML معمولا اولین زبانی است که توسط برنامه نویسان جدید آموخته می شود و برای یک توسعه دهنده وب، یک زبان پایه ای محسوب می شود. برای توضیح بهتر، نیاز دارم که روی پنجره براوزر خود، رایت کلیک کرده و view page source را انتخاب کنید. اکنون شما می بایست به یک برگه جدید منتقل شوید، که شامل تمام اطلاعاتی است که برای ایجاد این صفحه وب، در نظر گرفته شده است.
آنچه شما مشاهده می کنید، عمدتا کدهای HTML است. اگر در میان دستورهای آن جستجو کنید، موارد ساده ای از قبیل دستور link ،image یا video را خواهید دید. اینها همه دستورات محتوایی هستند، که به براوزر شما می گوید چه چیزی را می بایست نشان دهد، محتوا را از کجا بیاورد و حتی چگونه آن را نمایش دهد.
سی اس اس (CSS)

کدهای CSS همراه با HTML استفاده می شوند. در حالیکه HTML به صفحه وب می گوید چه محتوایی را نشان دهد، CSS به صفحه وب می گوید که چگونه محتوا را نمایش دهد. در واقع CSS یک زبان استایلینگ است. هنگامی که CSS را یاد گرفتید، قادر خواهید بود کارهای مختلفی را انجام دهید، از جمله:
- تغییر رنگ: CSS به شما امکان می دهد تقریبا همه چیز را، از پاراگراف گرفته تا بکگراند و بوردر جداول تغییر دهید.
- تغییر فونت: CSS شما را قادر می سازد تا قلم ها و مکان مورد استفاده آنها در وبسایت را انتخاب نمایید.
- المنت های موقعیت یابی: یکی از عناصر اصلی آنچه که یک توسعه دهنده وب قادر به انجام آن است، arrange کردن هر آنچه در وبسایت می بینید است. برای مثال CSS به شما امکان می دهد تا سایز فیلم و تصویر اد شده را تعیین کنید.
- تغییر سایز متن: آیا در حال ساخت وبسایتی برای افراد کم بینا هستید؟ در این صورت شما باید از دانش خود در زمینه کدنویسی CSS، برای بزرگتر کردن متون بهره ببرید.
جاوا (Java)
![]()
جاوا یک زبان قدیمی بوده و برای بسیاری از توسعه دهندگان back-end، زبانی بیسیک و مبتدی پسند است. از نظر توسعه وب، جاوا برای ایجاد برنامه های تحت وب ریسپانسیو و مقیاس پذیر استفاده می شود. فاکتور مقیاس پذیر بودن آن، باعث ایجاد محبوبیت در میان وبسایت های بزرگ مانند eBay و Amazon شده است.
پی اچ پی (PHP)
PHP به عنوان زبان اینترنت شناخته می شود و در حال حاضر، در حدود 80٪ وبسایت های موجود، از کدهای آن استفاده می کنند. اگر چه به نظر از محبوبیت آن کم کم کاسته می شود، اما یادگیری زبان PHP کماکان توصیه می شود.
یادگیری PHP آسان بوده و باعث می شود تا برای توسعه دهندگان back-end مبتدی، بسیار محبوب باشد. این زبان برای وبسایت های کوچکی که روی پلتفرم هایی مانند WordPress یا Wix ساخته شده اند، بسیار مناسب بوده و فرصت های شغلی زیادی برای توسعه دهندگان فراهم کرده است.

جاوا اسکریپت (Java Script)
بیشتر توسعه دهندگان جاوا اسکریپت در قسمت front-end کار می کنند. آنها قطعه های کوچکی از کد JavaScript را ایجاد می کنند، که وبسایت شما را ریسپانسیو، تعاملی و جذاب می نماید. این قطعه کدهای JavaScript اغلب در کد منبع HTML وبسایت تعبیه شده است. اگر چه این زبان بطور سنتی یک زبان front-end بوده، اما برای توسعه back-end نیز محبوبیت زیادی کسب کرده است.
بسیاری از توسعه دهندگان front-end به دلیل دانش خود از JavaScript، شروع به یافتن کار به عنوان توسعه دهندگان full-stack می کنند، این حرف بدان معناست که استفاده و محبوبیت JavaScript در حال افزایش است.
10 مهارت برجسته هر توسعه دهنده وب مدرن
از چند سال گذشته، انتظار زیادی درباره میزان مهارت های توسعه دهندگان وجود داشته و این امر به دلیل دیجیتالی شدن و پیشرفت تکنولوژی است. به عبارتی، علاوه بر اینکه باید بدانید یک توسعه دهنده وب کیست، می بایست ویژگی ها و مهارت های برتر آن را نیز بشناسید.

- HTML و CSS
تمام توسعه دهندگان وب باید در انتزاعی ترین زبان ها یعنی HTML و CSS مهارت داشته باشند. HTML از آن جهت مهم است که اجزای سازنده را ایجاد می کند. از طرفی CSS برای خوب جلوه دادن صفحات وب ضروری است.
- جاوا اسکریپت، jQuery
JavaScript اساسا برای مراقبت از رفتار ساختار و طراحی وبسایت ها استفاده می شود. با این حال، JavaScript برای افرادی که به توسعه front end تعلق ندارند، ضرورتی ندارد.
- طراحی UX
شکی نیست که انتظارات کاربران با گذشت زمان و روند دیجیتالش شدن، تکامل می یابد. مهمترین انتظار نیز، طراحی است. عموما کاربران، طراحی ساده وبسایت را ترجیح می دهند.
- قابلیت موبایل
امروزه بیشتر از تعامل بوسیله دسکتاپ، موبایل ها قدرت و رونق یافته اند و بهترین بستر برای ارتقا برند تجاری یک شرکت، محسوب می شوند. بنابراین توسعه دهندگان وب باید وبسایت را به گونه ای ایجاد کنند، که در همه پلتفرم ها و دستگاه ها ریسپانسیو باشد. این امر نه تنها وبسایت را برای مخاطبان گسترده تری در سراسر جهان به نمایش می گذارد، بلکه صرف نظر از جغرافیا، در هر زمانی نیز در دسترس می شود.
- بهینه سازی موتور جستجو
برای توسعه دهندگان، شناسایی فاکتورهایی که بر رنکینگ وبسایت در لیست Search Engine تاثیر می گذارد، مهم است. چنین سناریویی توسعه دهندگان وب را وادار می کند، تا به یک تلاش اضافی و کسب دانش SEO بپردازند.
- مبانی Back-End

درک مبانی Back-End برای توسعه دهندگان Front-End و Back-End لازم است، برای مثال:
- Server: توسعه دهنده وب باید از اصول سرور، نیاز آن، نحوه کار و ارتباط آن با وبسایت آگاه باشد.
- API: برای درک عملکرد وبسایت های front-end با زیرساخت های back-end نیاز است.
- Cybersecurity: بدانید که امنیت سایبری، برای جلوگیری از هر گونه سرقت اطلاعات تدارک دیده شده است.
- مدیریت پروژه
مهارت دیگری که توسعه دهنده وب را ارتقا می دهد، توانایی مدیریت پروژه است. ایجاد یک وبسایت یک کار بزرگ است و بنابراین نیاز به برنامه ریزی، اجرا، آنالیز SWAT (برای اینکه مطمئن شوید پروژه به خوبی هدایت و اجرا شده) دارد.
- کشینگ (Caching)
ایجاد یک وبسایت کاملا آماده با UI یا UX ساده، که کاربران را به سمت خود جذب می کند، اولین قدم است. زیرا عملکرد و سرعت، در کنار ظاهر وبسایت، شانه به شانه هم پیش می روند. سرعت یا کارایی کم وبسایت، می تواند بارگذاری صفحات وب را به تاخیر انداخته و روحیه کاربر را برای کاوش بیشتر، از بین ببرد.
بنابراین توسعه دهندگان باید در بدست آوردن هر چه بیشتر دیتاها در مموری، مهارت داشته و سپس کشف کنند که چگونه می توان موارد را در فایل سیستم ذخیره کرد، تا از برقراری تماس با دیتابیس (که سرعت اکثر برنامه ها را با مشکل مواجه می کند) جلوگیری کنند.
- ابزار توسعه دهنده Google Chrome
ابزار توسعه دهنده Google Chrome، به توسعه دهندگان وب کمک می کند تا کد وبسایت های زنده را جستجو و اجرا نمایند. به این ترتیب آنها می توانند تغییرات را در زمان واقعی مشاهده کرده و در وبسایت خود از آن تاکتیک ها استفاده نمایند.
- مهارت های نرم
در سازمان ها، جایی که توسعه دهندگان وب باید بطور مداوم با کارمندان عالی رتبه در ارتباط باشند، آنها می بایست از مهارت های پرزنت و تکنیک های ارتباطی که باعث برجسته شدن آنها می شود، آگاه باشند. توسعه دهندگان وب باید از آخرین روندهای تکنولوژی مطلع باشند، تا بدین ترتیب برای هر گونه تغییر احتمالی در وبسایت، آماده باشند.
در مسیر توسعه دهنده وب!

اکنون که به پاسخ جامعی برای سوال توسعه دهنده وب کیست رسیدیم، احتمالا شما نیز به این حرفه علاقه مند شده اید. بنابراین اگر می خواهید به یک توسعه دهنده وب تبدیل شوید، در گام نخست باید از بین توسعه front-end ،back-end و full-stack و سپس زبان های برنامه نویسی مربوطه، دست به انتخاب بزنید.
برای یادگیری بیشتر می توانید به وبسایت های آموزش آنلاین، مانند edX ،Coursera یا Udacity که پیش تر در مقاله ای جداگانه به معرفی آنها پرداختیم، مراجعه نمایید.


