اهمیت همکاری طراحان و توسعه دهندگان وب (importance of collaboration between web designers and developers)
اینکه براستی اهمیت همکاری طراحان و توسعه دهندگان وب چیست، موضوع بحث برانگیز امروز ماست. مقوله طراحی و توسعه، مانند پازلی است که می بایست کاملا بی نقص و منطبق بر یکدیگر باشند. در این صورت، ما در حال ارائه ایده ای در مورد این سوال مهم هستیم. اگر شما هم یک توسعه دهنده یا طراح وب هستید، این مقاله به شما قول می دهد، مزایای همکاری طراحان و توسعه دهندگان وب و اینکه چگونه آنها می توانند بهترین همکاری را با هم داشته باشند، بیان شود.

لیست مطالب
مقدمه
این ایده که طراحان و توسعه دهندگان می بایست با یکدیگر همکاری نمایند، به نظر منطقی می آید، اما غالبا این افراد هنگام کار روی یک پروژه یکسان، جدا از هم کار می کنند. در واقع طراح برای ایجاد المنت ها و پالت های رنگی و تایپوگرافی کار می کند، که به نظر عالی می رسد، در حالیکه توسعه دهنده کد می نویسد و فاکتورهای مورد نیاز برای انتشار وب را آماده می نماید. جالب است بدانید که همین موضوع می تواند باعث ایجاد اختلاف بین یک طراح و توسعه دهنده وب باشد.
اگر همکاری طراحان و توسعه دهندگان وب از ابتدا تا انتها روی پروژه ها صورت پذیرد، نتیجه پروژه وب قطعا منسجم تر، همراه با زیبایی شناسی عالی، رابط کاربری (UI) و کد نویسی تمیز خواهد بود. به بیان دیگر در طی پروسه همکاری، کار کمتری انجام شده و احتمالا پروژه در مدت زمان کمتری نیز به پایان می رسد. وقتی طراحان و توسعه دهندگان با هم کار می کنند، در واقع این همکاری می تواند به یک جادو منتهی شود! به دیگر سخن، وبسایت های عالی همان وبسایت هایی هستند که همکاری بسیار خوبی بین توسعه دهندگان و طراحان آنها برقرار بوده است.
در این مقاله ما در مورد چگونگی همکاری طراحان و توسعه دهندگان وب، جهت یکپارچه سازی پروسه کاری، توصیه هایی را به اشتراک می گذاریم. با احترام به اصول رشته های هر کدام از این افراد و ایجاد گردش کار مشخص، طراحان و توسعه دهندگان می توانند برای بهبود وبسایت شما همکاری نمایند.
آشنایی با طراحان وب و توسعه دهندگان

بطور معمول، طراحان وب از نرم افزارهای طراحی گرافیک مانند Adobe Photoshop و Illustrator برای ایجاد شکل ظاهری وبسایت ها و نیز المنت ها استفاده می کنند. این زیبایی شناسی سپس با استفاده از HTML ،Javascript ،jQuery ،CSS و سایر زبان های برنامه نویسی، برای اینکه همه چیز در وبسایت کار کند، توسط یک توسعه دهنده وب کدگذاری می شود.
در حالیکه طراحان و توسعه دهندگان ممکن است اغلب از اتاق های جداگانه و یا حتی کشورهای متفاوتی با یکدیگر کار کنند، هر یک برای ایجاد یک وبسایت کامل به مهارت های دیگری نیازمند است.
در طول دوره طراحی، طراحان همیشه با سایر اعضای تیم، تبادل نظر کرده و سوالات مهمی را می پرسند. پس از تایید طرح ها و آماده شدن پروژه برای توسعه، قبل از اینکه توسعه دهنده وب به برنامه نویسی بپردازد، جلسه توجیهی میان تولید کننده، طراح و توسعه دهنده دیجیتال برگزار خواهد شد.
دلایل همکاری طراحان و توسعه دهندگان وب

برای هر پروژه ای داشتن همکاری و درک، از هرج و مرج جلوگیری خواهد کرد. به همین دلیل اکثرا مجموعه ها به تعامل با یکدیگر تشویق می شوند، ایده هایی را به اشتراک می گذارند و در نهایت کمک می کنند تا پروژه ها به بهترین شکل ممکن انجام شوند. این امر به ویژه در مراحل طراحی و توسعه یک وبسایت، که اغلب می تواند با یکدیگر همپوشانی داشته باشد، تشویق می شود.
به طور سنتی، طراحی و توسعه دهندگی وب دو شغل متفاوت هستند. با این حال، مهم این است که هر دوی آنها درک خوبی از دیگری داشته باشند. گاهی توسعه دهندگان وب تشویق می شوند تا علاقه زیادی به طراحی و اصولی که طراحان بر اساس آن کار می کنند، داشته باشند. همچنین طراحان را نیز تشویق می کنند که به توسعه وب، دانستن اینکه چه چیزهایی قابل دستیابی است و اینکه چه فاکتورهایی مفید خواهند بود، علاقه مند شوند. در نهایت با همکاری طراحان و توسعه دهندگان وب، در حالیکه هر یک مجموعه مهارت های متفاوت خود را برای پروژه به کار می گیرند، اهدافشان تمام یکسان است.
می دانیم که برای یک پروژه وب، باید تصمیم گرفته شود که چه کسی روی پروژه کار کند. آنها یک طراح (یا در صورت نیاز بیشتر) و یک توسعه دهنده (یا دو نفر) را به پروژه اختصاص می دهند. مراحل اولیه تحقیق و کشف در مورد پروژه را، می بایست تمام تیمی که از شروع کار بوده اند، درک نمایند. با داشتن یک تیم مشترک، مشکلات و سوتفاهم های بسیار کمتری بوجود خواهد آمد و عملی شدن اهداف مشترک نیز تضمین می شود.
در مرحله ای که ایجاد تغییرات آسان است، می توانیم هر چیز ناخوشایند پیش بینی نشده ای را از بین ببریم. با دو ذهن بسیار متفاوت که به همان مشکلات نزدیک هستند، می توانیم به روشی منسجم به یک وبسایت موفق نزدیک شویم. به این ترتیب، اگر یک توسعه دهنده به راهی برای حل مسئله ای فکر کند، ممکن است طراح بتواند آن را به گونه ای ارائه دهد که تجربه کاربر را تا حد ممکن سهل نماید.
همکاری طراحان و توسعه دهندگان وب با یکدیگر

وقتی یک طراح در حال آماده سازی و ارائه تصویر بصری به یک توسعه دهنده وب است، طبیعی است که آنها به شک بیفتند که آیا آنچه من تجسم کرده ام، امکان توسعه برایش وجود دارد یا خیر؟ آیا توسعه دهنده عملکردی را که من در ذهن دارم درک می نماید؟ آیا سازنده با ایده های من موافق خواهد بود و به آنها احترام می گذارد؟
می دانیم که طراحان و توسعه دهندگانی که قادر به همکاری مشترک با یکدیگر هستند، احتمالا صادقانه و با رضایت، به تمام این سوالات پاسخ می دهند (درباره مزایای همکاری کمی جلوتر بحث خواهیم کرد). وقتی توسعه دهندگان و طراحان نتوانند یک رابطه کاری مستحکم با یکدیگر برقرار نمایند، ممکن است مسائل جدی بوجود آید، از جمله:
- چرخه توسعه طولانی تر شده، که بطور طبیعی هزینه ها و سطح ناکارآمدی پروژه را افزایش می دهد
- محتمل بودن افزایش خطاها یا دست کم مرتفع نشدن آنها
- ایجاد تنش بین اولویت های کارهای فردی و مسئولیت های مشترک
برای کمک به رفع شکاف بین طراحان و توسعه دهندگان و نتیجه ای بهتر، هر دو متخصص باید بتوانند به زبان دیگری صحبت نمایند. به عبارتی طراحان و توسعه دهندگان باید مهارت های خود را گسترش دهند. یعنی هر طراح و توسعه دهنده می بایست درک و دانش اساسی در مورد موارد زیر داشته باشد:
- اصول طراحی، مانند رنگ، اسپیس و تایپوگرافی
- فرمت های بهینه و سایز تصویر
- درک اساسی از HTML و CSS
- استفاده از فونت های وب
- روندها و ترندها در طراحی و توسعه
- درک خواسته ها و نیازهای یوزرها
- شبکه ها، فریم ورک و وایر فریمینگ
چگونه با یک طراح وب همکاری کنیم؟
همکاری موثر با یک طراح وب، تلاش و درک توانایی های منحصر به فرد آنها را می طلبد. در اینجا گام های اصلی برای همکاری خوب با طراحان وب آورده شده است:
1. لیست واژگان طراحی بصری یا visual design را بیاموزید
هر محصولی را می توان به المنت های اساسی ویژال دیزاین تقسیم کرد. اگر شما یک توسعه دهنده وب هستید، طبیعتا باید عادت داشته باشید که با یکسری از واژگان تخصصی سر و کار داشته باشید، که به شما امکان می دهند با سایر توسعه دهندگان ارتباط موثری برقرار کنید. به طریق مشابه، طراحان دیجیتال نیز مجموعه ای از تکنیک ها و واژگان شناخته شده را دارند، که مختص خودشان است. در نتیجه آشنایی با این زبان، همکاری با طراحان را آسانتر خواهد کرد.
2. محدودیت ها را مشخص نمایید
توسعه همه طرح ها، آسان نیست و مهم است که با طراحان خود در مورد آنچه تیم توسعه شما از عهده اش برمی آید، روراست باشید. اطمینان حاصل کنید که طرح ها ارزیابی شده و بلافاصله مشخص نمایید که چه زمانی لازم است تا تغییرات اعمال شوند. بسیاری از طراحان و توسعه دهندگان برای اطمینان از دستیابی هر گونه طراحی، از یک ابزار تصحیح یا proofing tool استفاده می کنند.
3. گردش کار یا workflow مشخصی ایجاد نمایید
اگر شما یک توسعه دهنده هستید، باید اصطلاحاتی مانند طراحی (sketching)، سیم کشی (wireframing)، ماکت (mockups) و نمونه سازی (prototyping) را یاد گرفته و آنها را درک نمایید. شما باید وایر فریم ها را شناسایی کرده و جریان کار خود را برای طراحان روشن کنید. وقتی گردش کار را برای طراحان روشن کنید، آنگاه می توانید انتظارات مشخصی از نحوه انجام کار و نحوه رسیدگی به تغییرات ناگهانی تعیین نمایید.

چند نکته برای توسعه دهندگان
در مورد طراحی اطلاعات کسب کنید. دانستن کمی تئوری از نظر رنگ و نوع و حتی یک زبان، می تواند کمک زیادی کند. در مورد آنچه می توانید و نمی توانید انجام دهید، پیشرو باشید. اگر یک طراح از مسیری پیش می رود که قصد ترجمه در وب را ندارد، زودتر چیزی بگویید.
در طول مراحل طراحی، برای پاسخگویی به سوالات و کمک، در دسترس باشید و از همان ابتدا درگیر روند کار شوید. به طراحی ایده هایی که با UX کار می کنند، کمک نمایید. در طی روند توسعه، یکپارچگی طراحی را، حتی در قسمت هایی که دوست ندارید یا با آنها موافق نیستید، حفظ کنید.
چگونه با یک توسعه دهنده وب همکاری کنیم؟
اگر یک طراح وب هستید، تلاش کنید که چگونه می توانید طراحی های خود را برای توسعه دهندگان، عملی و ساده کنید. برای کمک به توسعه دهندگان، در انجام بهترین کار خود این مراحل را دنبال نمایید:
1. اصول طرح دیجیتال را بیاموزید
اگر با طراحی وب آشنایی داشته باشید، طبیعتا از اصول HTML و CSS نیز آگاهی دارید. درک اصول طرح دیجیتال باعث می شود تا در کار خود بهتر باشید و از طرفی توانایی شما را در برقراری ارتباط با توسعه دهندگان افزایش می دهد.
2. از عهده یک زبان برنامه نویسی برآیید.
طراح بودن به این معنی نیست که شما به یک ویزارد برنامه نویسی نیاز دارید، بدیهی است که با داشتن یک درک اساسی از زبان برنامه نویسی، بطور موثرتری با توسعه دهندگان همکاری خواهید نمود.
3. با توسعه دهندگان خود در یک مکان مرکزی ارتباط برقرار کنید
طراحان باید از همکاری کردن پشتیبانی کنند و به توسعه دهندگان در مراحل اولیه یاری رسانند. ابزارهایی مانند ProofHub و Slack، مکان مرکزی خوبی را برای همکاری طراحان و توسعه دهندگان به منظور بحث در مورد ایده ها، مدیریت پروژه ها و مشخص کردن تغییرات در طرح ها فراهم می کنند.
4. راهنماهای سبک را ایجاد کرده و استفاده نمایید
توسعه دهندگان معمولا افرادی فرایند گرا هستند که می خواهند همه چیز مستند و داکیومنت شده باشد. بدین منظور راهنماهای سبک، ساز و کاری مفید برای تحقق این امر ارائه می دهند. WooThemes ،MailChimp و Lonely Plane همه دارای راهنماهای سبک درجه یک هستند. ایجاد و استفاده از یک راهنمای سبک برای پروژه، اسناد مفیدی را برای همه ذینفعان فراهم خواهد کرد.
چند نکته برای طراحان وب
تئوری طراحی را به روشی ساده برای توسعه دهندگان توضیح دهید، تا آنها درک کنند زیبایی شناسی از کجا می آید. هنگام طراحی، عناصر تعاملی و نحوه کار آنها را در نظر گرفته و طراحی را بطور کامل به پایان برسانید.
برای هر وضعیت، عنصری ایجاد کرده و در این راه از راهنمایی خواستن ابدا خجالت نکشید. اگر مطمئن نیستید که مثلا یک فونت خاص در یک وبسایت کار می کند یا نه، حتما سوال بپرسید. عناصر طراحی را در فرمت های قابل استفاده و با رزولوشن و سایز مناسب، برای استفاده در وب فراهم کنید.
مزایای همکاری طراحان و توسعه دهندگان وب
به منظور اثبات مزایای همکاری طراحان و توسعه دهندگان وب، 3 جنبه یا نکته اصلی در رابطه با کارایی موثر آنها را بیان خواهیم نمود.
کار گروهی جادو می کند!

همانطور که از ماهیت این عنوان خودتان نیز می توانید حدس بزنید، بدیهی است که کار تیمی بسیار موثرتر از کار فردی خواهد بود. به عبارتی با یک پارتنر متخصص، به سادگی می توانید کارهای شگفت انگیزی انجام دهید.
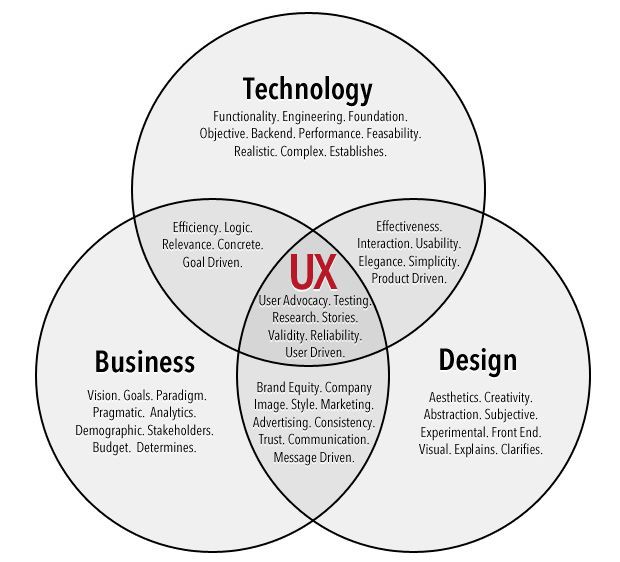
ارائه تجربه کاربری (UX) بهتر

تجربه کاربر ممکن است یکی از مهمترین موارد، هنگام طراحی یا توسعه پروژه باشد. اگر می خواهید اطمینان حاصل کنید که در حال ارائه یک کار عالی هستید، می بایست دو بار به تجربه کاربر فکر کنید، یعنی از 2 منظر متفاوت طراح و توسعه دهنده:
#1st as a developer
#2nd as a designer

از بین بردن اشتباهات احتمالی
طبیعی است که همه ما اشتباهاتی در کارمان مرتکب می شویم، اما تصور کنید این امکان باشد که بتوانید از آنها، پیش از نمایش برای عموم یا زمان اجرا جلوگیری نمایید، آیا شگفت زده نمی شوید؟ بنابراین اگر با پارتنری کارآزموده کار می کنید، قطعا خواهید دید که اشتباهات محتمل، در مراحل اولیه کار شناسایی شده و مرتفع می گردند.

از دیگر مزایای همکاری طراحان و توسعه دهندگان وب:
- وجود مجموعه دو چشم، برای جستجوی همه چیز و یافتن اشتباه
- ایده پردازی و طراحی خلاقانه تر
- یک تجربه کامل تر، زیرا طراحان می توانند درک کنند که توسعه دهنده قادر به ایجاد چه چیزهایی است
- ارائه یک محصول نهایی منسجم تر، بطوریکه همه تعاملات با زیبایی متناسب است
- یادگیری در مورد چگونگی طراحی یا توسعه
- ادغام ایده ها برای یک دید دقیق تر از آنچه که پروژه در نظر گرفته است
نتیجه گیری

قرار دادن تیم های طراحی و توسعه دهنده در یک مجموعه از همان ابتدا، احتمال موفقیت پروژه وب شما را قطعا بیشتر می کند. همکاری طراحان و توسعه دهندگان وب منجر به یکسان سازی گردش کار و روشن نگه داشتن خطوط ارتباطی شده و می توانند یک پروژه مطلوب را ارائه دهند. به بیانی دیگر، در پایان کار هر دو این افراد یک هدف واحد دارند و آن هم ایجاد یک وبسایت فوق العاده است.
ناگفته نماند که توسعه همان طراحی است و طراحی نیز همان توسعه است و تکمیل کننده یکدیگرند. یعنی نمی توانید یکی را بدون دیگری داشته باشید و هر چه طراحی وب به طور فزاینده ای پیچیده می شود، این حرف جلوه بیشتری به خود می گیرد.
طراحان وب و توسعه دهندگان، باید پروژه را در اولویت کار خود قرار دهند و در طول پروسه، درباره تصویر بزرگ پروژه فکر کنند. به یاد داشته باشند که انتقاد سازنده را ارائه داده و از بازخورد دیگران نیز دوری نکنند. همچنین نسبت به این واقعیت که قصد دارند چیزهای جدیدی در این راه بیاموزند، قدردان باشند.


