حذف سایه و عمق در طراحی های جدید سایت
همه ساله در دنیای مد ، استایل های مختلفی طراحی می شود و در سطح شهر مردمی را می بینیم که طبق آن استایل ها لباس می پوشند . در حوزه طراحی سایت نیز همه ساله طرح های مختلفی برای طراحی سایت مد می شود که طراحان با استفاده از متد های جدید وب سایت های خود را طراحی می کنند .
بسیاری از افراد در طول روز از وب سایت های مختلفی بازدید می کنند . اگر توجه کنید اغلب وب سایت ها در برخی از عناصر و المان ها مانند هم طراحی شده اند . اکثر وب سایت های معرفی شرکت ها نیز شبیه به هم طراحی شده اند . این روال هر سال در طراحی ها اثر می گذارد . در سال 97 و 2018 میلادی نیز طراحی های نوینی در حوزه طراحی و ساخت وب سایت ها مطرح شده است . که اساسی ترین آنها حذف سایه ها و عمق در طراحی می باشد . در این مقاله با متد های مختلف طراحی وب سایت آشنا می شویم .
لیست مطالب
طراحی وب سایت تخت Flat design
طراحی وب سایت به شیوه تخت یا Flat این روز ها متقاضیان زیادی را به سمت خود جذب نموده است همچنین مخاطبان بیشتری این نوع طراحی را می پسندند . اما طراحی فلت یا تخت به چه صورت می باشد ؟ در سال های اخیر ، طراحان سعی می کردند در ساخت وب سایت ها از طرح های رنگی و چند بعدی استفاده کنند . اما در سال های قبل تر اکثر وب سایت ها طراحی ساده ای داشتند . امروزه نیز طراحان بر این باورند که هر چه وب سایت ها ساده تر باشند کاربران بیشتری را به سمت خود جذب می کنند . در ایران نیز طراحان سعی دارند که بنا به وب سایت های خارجی از طرح های جذاب استفاده نمایند .
در طراحی تخت ، تمامی المان های چند بعدی حذف شده است و طراح فقط باید از عناصر دو بعدی و ساده استفاده کند . طراحی تخت یک شیوه قدیمی طراحی وب سایت است . که بر اساس راحت بر آورده شدن نیاز های کاربران در وب سایت ها تکیه می کند . به این معنا که کاربر بتواند به سرعت هدف و اطلاعات مورد نظرش در محتوای سایت را بیابد . طراحی فلت در کنار ساده و غیر پیچیده بودن برای کاربران بسیار جذاب می باشد . اغلب اپلیکیشن های موبایلی که در یک سال اخیر به وجود آمده اند به وسیله طراحی فلت یا تخت طراحی شده اند . در طراحی تخت ، سایه و عمق حذف می شود . استفاده از پلت های رنگی و pattern ها و … جایز نیست . این عناصر طراحی را از سادگی خارج می کند . در طراحی فلت باید از رنگ ها و طرح های ساده Solid استفاده نمود .
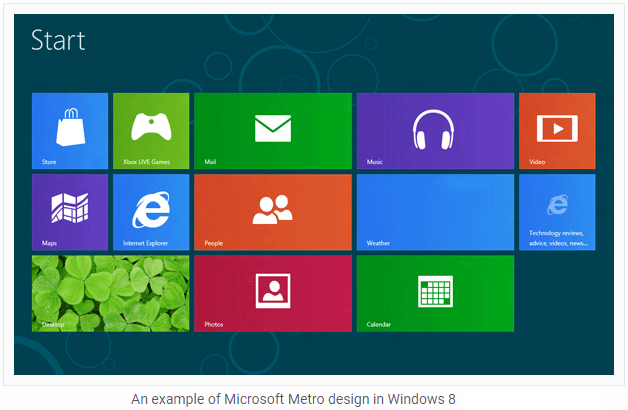
مایکروسافت در سال 2010 ویندوز فون 7 را منتشر کرد که با استفاده از یک رابط کاربری ساده و مسطح با لبه های تیز و گرافیک واضح طراحی شده بود . مایکروسافت بعدها در سال 2012 ، با الهام گرفتن از موفقیت طراحی ویندوز فون 7، سیستم عامل ویندوز 8 را بر اساس گرافیک مشابه طراحی و به اجرا گذاشت .

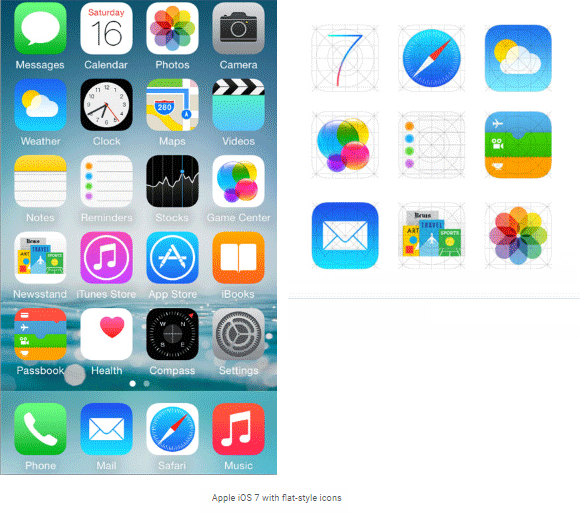
در سال 2013 نیز شرکت اپل تصمیم گرفت از طراحی فلت در عرضه سیستم عامل IOS 7 استفاده کند . در نهایت تمامی عناصر کاربری از جمله آیکون ها و فونت ها و … کمی تغییر کرد . پس از آن گوگل نیز وب سایت ها و برنامه های کاربردی و سرویس های خود را به صورت مسطح طراحی نمود . این روز ها طراحی تخت توانسته است اغلب وب سایت ها را در بگیرد . سادگی این طراحی باعث جذب مخاطبان بسیاری شده است .

سه نمونه جهانی توانستند با استفاده از طراحی مسطح و تخت محصولات و خدمات خود را به کاربران ارائه دهند و همچنین طراحان با الهام گرفتن از این شرکت ها ، وب سایت های جذاب را طراحی می کنند .
- طراحی سیستم عامل ویندوز 8 Microsoft’s Metro design
- طراحی شرکت اپل برای IOS 7
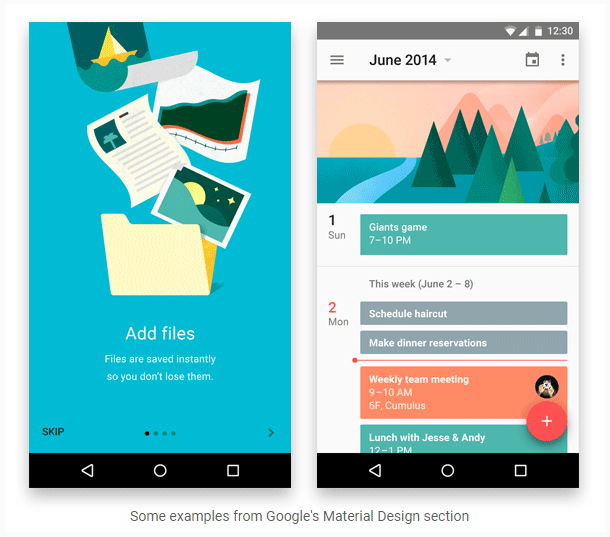
- طراحی وب سایت ها و برنامه های کاربردی Google

به طور کلی می توان گفت طراحی تخت سبک مدرن از رابط کاربری و طراحی گرافیک است که از حداقل عناصر استفاده می کند طراحی فلت عناصر برجسته ، گرادیان ، تصاویر و رنگ های براق و سایه ها را شامل نمی شود .طراحی مسطح یا تخت باعث می شود تمرکز کاربر بدون آنکه به جلوه های بصری منحرف شود ، بیشتر به محتوا منعطف گردد . در کل طراحی فلت بر سادگی عناصر تکیه می کند در عین حال بر شیک بودن سایت نیز تاکید دارد .
مهمترین نکته در طراحی تخت حفظ سادگی آن است . در حال حاضر طراحی تخت یه روند جهانی می باشد که بر سادگی اشکال و استفاده از لبه های تیز تکیه دارد . اشکال ساده برای مخاطب قابل درک تر می باشند .
![]()
به غیر از استفاده از اشکال ساده و دو بعدی در طراحی تخت ، در انتخاب رنگ نیز باید دقت کرد . در طراحی مسطح می توان از تمام پلت های رنگی استفاده نمود اما بر اساس قواعد خاص . رنگ های روشن، پررنگ و اشباع برای طراحی صاف قابل توجه هستند. استفاده از رنگ ها در طراحی فلت به رنگ خاصی محدود نمی شود . اما نباید از سایه استفاده نمود . به طور کلی می توان گفت سایه ها و عمق ها در طراحی فلت حذف شده اند . ابزار های مختلفی برای ساخت پلت های رنگی وجود دارد مانند Photoshop و Illustrator .
مزایای طراحی مسطح :
- برای وب سایت های ریسپانسیو و وب سایت های موبایلی بهترین طراحی ، طراحی تخت می باشد .
- طراحی تخت ، طراحی بسیار ساده ای می باشد . به همین دلیل راه اندازی و طراحی وب سایت های فلت به سرعت انجام می شود .
- از آنجایی که در طراحی فلت بسیاری از المان ها و عناصر چند بعدی ، سایه ها و … حذف شده باعث افزایش سرعت بار گذاری سایت می شود .
- همانطور که گفته شد در طراحی مسطح المان های اضافی حذف می شوند و این کار باعث تمرکز بیشتر کاربر بر محتوا می شود .
طراحی مسطح در کنار مزایا و جذابیتی که دارد شامل معایبی نیز می شود . از جمله :
- طراحی تخت به دلیل سادگی زیاد بعد از مدتی سایت را یکنواخت و تکراری می کند . به همین دلیل بهتر است بعد از مدتی رنگ و فونت و اشکال موجود در صفحات را تغییر داد .
- در برخی از کسب و کار ها استفاده از اشکال و ایکون های چند بعدی و انیمیشن های مختلف ضروری است . آن دسته از وب سایت ها نمی توانند از طراحی مسطح بهرمند شوند .
- در بازاریابی اینترنتی و ترفند های CTA استفاده از سایه و عمق یک ضرورت می باشد به همین دلیل امکان دارد در این وب سایت ها نتوان بسیاری از ترفند های بازاریابی را پیاده نمود .
در طراح تخت و مسطح باید به موارد زیر دقت نمود :
- در طراحی فلت ، استفاده از رنگ ها هیچ محدودیتی ندارد فقط از رنگ های براق و با تلورانس بالا نباید استفاده نمود .
- طراحی آیکون ها نیز باید ساده و تخت باشد .
- تا جایی که می توان باید عمق و سایه ها را حذف نمود به خصوص سایه های نرم
- استفاده از تصاویر در طراحی تخت به حداقل می رسد همچنین برای برخی از صفحات باید تصاویر ساده و تخت طراحی کرد .
- حداقل استفاده از Pattern , Gradient و Border های ضخیم
- رعایت فاصله بین المان ها و عناصر موجود در صفحه
- استفاده از فونت های رسمی و بدون کاراکتر اضافه
طراحی متریال Material design
نوع دیگری از طراحی که می توان به وسیله آن وب سایت ها را طراحی نمود ، طراحی متریال Material می باشد . این طراحی در بسیاری از موارد متفاوت تر از طراحی تخت عمل می کند . این نوع طراحی در سال های اخیر بسیار استفاده شده است . طراحی متریال دیگر سبکی تازه از طراحی نیست . اوایل این نوع طراحی برای طراحان و کاربران بسیار جذاب و محبوب بود اما امروزه کمتر به آن توجه می شود .
در سال 2014 میلادی گوگل این نوع سبک از طراحی را معرفی نمود . همچنین گوگل مفاهیم اساسی طراحی متریال مانند ؛ سبک ، ارتفاع ، انیمیشن ، طرح ، اجزا و الگو ها و … را مطرح کرد .

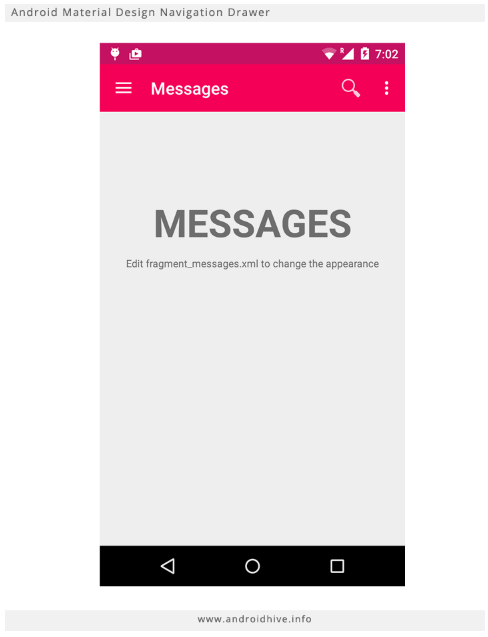
در این نوع طراحی استفاده از سایه ها و عمق بسیار مورد اهمیت می باشد . طراحان بر این باورند که طراحی متریال به گونه ای است که کاربر به راحتی می توانند آن را حس کنند . طراحی متریال نخستین بار در سیستم عامل اندروید Android اعمال شد و توانست کاربران زیادی را به سمت خود جذب نماید .

اساس طراحی متریال جلب توجه کاربر و خاطب است . با انتخاب درست رنگ ، تصویر ، آیکون و دیگر عناصر می توان با استفاده از طراحی متریال ، وب سایت مورد نظر را جذاب و با ترافیک بالا طراحی نمود . طراحی متریال دارای قوانین و قواعد خاص خود می باشد که اگر به درستی رعایت نشود امکان دارد خروجی برای بازدید کنندگان جذاب نباشد . در این طراحی می توان با خیالی راحت تصویر و انیمیشن برای وب سایت طراحی کرد .
در سال 2015 میلادی شرکت گوگل از فریم ورک متریال رو نمایی کرد نام این فریم ورک Material Design Lite می باشد . طراحان می توانند با نصب این فریم ورک طراحی متریال را به راحتی انجام دهند . در این فریم ورک کتابخانه هایی از تم های مختلف در قالب CSS , HTML , JS و چندین تم و قالب پیش فرض نیز وجود دارد .
مزیت طراحی متریال :
- به تصویر کشیدن اطلاعات به صورت چند بعدی
- انتقال ساده تر اطلاعات به کاربران
- امکان استفاه از تصاویر و انیمیشن های مختلف
عیوب طراحی متریال :
- با توجه به اینکه عناصر و انیمیشن و … در طراحی متریال استفاده می شود امکان دارد سرعت بار گذاری صفحات وب سایت کاهش یابد .
- بعد از طراحی به سختی می توان تغییرات را در صفحات سایت اعمال نمود
- برای طراحی متریال باید طبق قوانین خاص گوگل عمل نمود
- سایت های موبایلی و ریسپانسیو بهتر است از این طراحی استفاده نکنند زیرا طراحی متریال به گونه ای است که انژری باتری ها را به سرعت کاهش می دهد .
جمع بندی
آن دسته از افرادی که می خواهند یک وب سایت موفق راه اندازی نمایند بهتر است انتخاب سبک طراحی وب سایت را بر عهده طراح خود بگذارند . طراحان و برنامه نویسان با توجه به نوع فعالیت وب سایت شما می توانند بهترین وب سایت را طراحی کنند . همچنین برای اطلاعات بیشتر در زمینه طراحی و انتخاب قالب سایت می توانید از کارشناسان شرکت طراحی وب سایت دارکوب مشاوره بگیرید .


